Bonjour à tous,
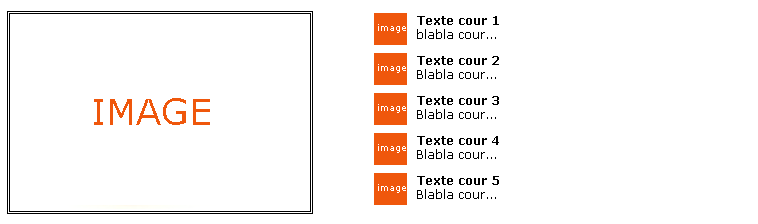
Je cherche en vain à faire ceci :

Avec les <table...> à l'ancienne, pas de problème (mais je ne veux pas passer par là), par contre avec mise en forme CSS, je galère un peu...
J'ai créé 2 blocks avec <div>, celui de gauche contenant l'image, et celui de droite contenant le reste. La méthode est-elle bonne ?
Mon souci est que je n'arrive pas à aligner le texte qui est sous forme <span>texte cour 1<br>Blabla cour...</span> avec la petite image orange correspondante.
Le blabla cour se retrouve toujours sous l'image orange.
Comment faire svp
--------------------
Merci d'avance pour votre aide.
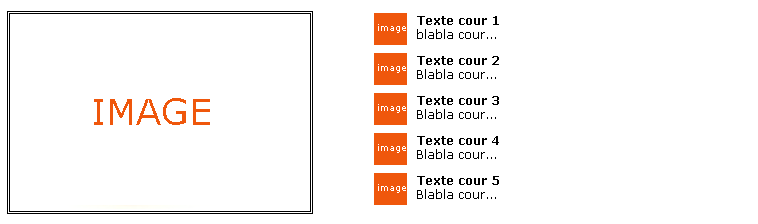
Je cherche en vain à faire ceci :

Avec les <table...> à l'ancienne, pas de problème (mais je ne veux pas passer par là), par contre avec mise en forme CSS, je galère un peu...
J'ai créé 2 blocks avec <div>, celui de gauche contenant l'image, et celui de droite contenant le reste. La méthode est-elle bonne ?
Mon souci est que je n'arrive pas à aligner le texte qui est sous forme <span>texte cour 1<br>Blabla cour...</span> avec la petite image orange correspondante.
Le blabla cour se retrouve toujours sous l'image orange.
Comment faire svp
--------------------
Merci d'avance pour votre aide.
 et à bientôt !
et à bientôt !