bonjour,
Merci au forum avant tout..(on ne le dit jamais assez...)
J'essaie de mettre un fond de couleur derriere une carte de google maps. J'ai crée pour cela une div qui contient le code de la carte (.grid_9_carte).
Cela fonctionne sous ff et chrome mais pas sous ie7 (seulement sur la partie droite).
J'ai pu voir des hacks différents mais des essais ne donnent rien..
Voici l'url :http://vit.mlc33.com/pages/localisation.html
Voici le code html du coeur de page concerné :
Voici le code css :
Merci beaucoup pour votre aide..
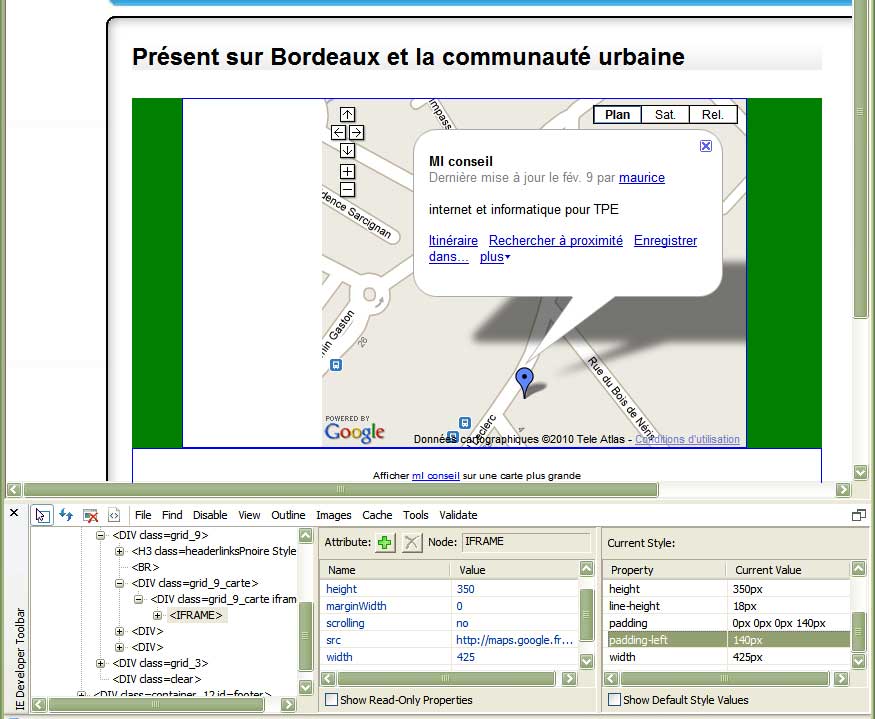
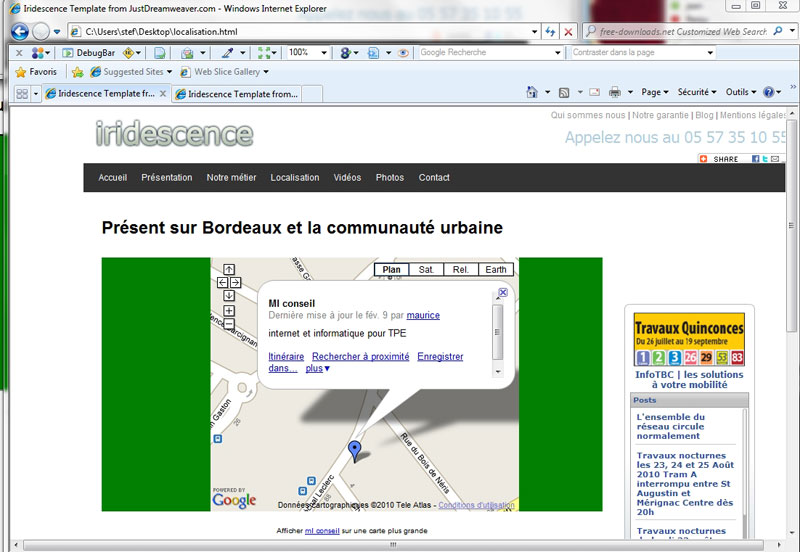
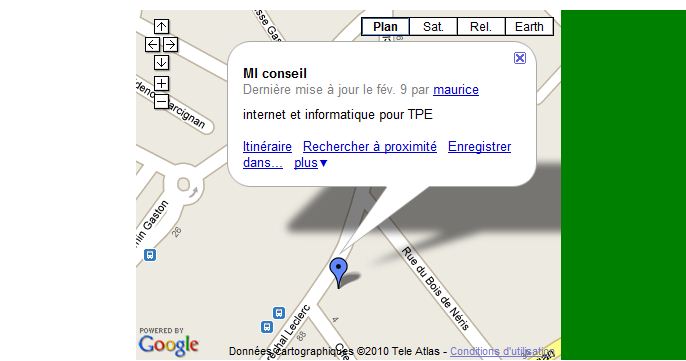
ici le point de départ du problème (le fond vert n'apparaît pas à gauche de la carte)

Modifié par moz45 (23 Aug 2010 - 16:47)
Merci au forum avant tout..(on ne le dit jamais assez...)
J'essaie de mettre un fond de couleur derriere une carte de google maps. J'ai crée pour cela une div qui contient le code de la carte (.grid_9_carte).
Cela fonctionne sous ff et chrome mais pas sous ie7 (seulement sur la partie droite).
J'ai pu voir des hacks différents mais des essais ne donnent rien..
Voici l'url :http://vit.mlc33.com/pages/localisation.html
Voici le code html du coeur de page concerné :
<div class="grid_9">
<h3 align="center" class="headerlinksPnoire Style1">Présent sur Bordeaux et la communauté urbaine</h3>
<div class="grid_9_carte">
<iframe width="425" height="350" frameborder="" scrolling="no" marginheight="" marginwidth="0" src="http://maps.google.fr/maps/ms?ie=UTF8&hl=fr&msa=0&msid=113234621653658846578.000453dff81669168a3b9&ll=44.776504,-0.574411&spn=0.002666,0.00456&z=17&iwloc=000453e005160a102002e&output=embed"></iframe>
</div>
<div align="center"><br />
<small>Afficher <a href="http://maps.google.fr/maps/ms?ie=UTF8&hl=fr&msa=0&msid=113234621653658846578.000453dff81669168a3b9&ll=44.776504,-0.574411&spn=0.002666,0.00456&z=17&iwloc=000453e005160a102002e&source=embed" style="color:#0000FF;text-align:left">ml conseil</a> sur une carte plus grande</small></div>
</div>Voici le code css :
/* Grid >> 2 Columns
----------------------------------------------------------------------------------------------------*/
.container_12 .grid_1 {
width:50px;
}
.container_12 .grid_2 {
width:130px;
}
.container_12 .grid_3 {
width:210px;
}
.container_12 .grid_4 {
width:290px;
}
.container_12 .grid_5 {
width:370px;
}
.container_12 .grid_6 {
width:450px;
}
.container_12 .grid_7 {
width:530px;
}
.container_12 .grid_8 {
width:610px;
}
.container_12 .grid_9 {
width:690px;
}
.container_12 .grid_10 {
width:770px;
}
.container_12 .grid_11 {
width:850px;
}
.container_12 .grid_12 {
width:930px;
#content .grid_9_carte {
background-color: green;
height: 350px;
width: 650px;
}Merci beaucoup pour votre aide..
ici le point de départ du problème (le fond vert n'apparaît pas à gauche de la carte)
Modifié par moz45 (23 Aug 2010 - 16:47)