Bonjour
je suis en train de réaliser mon propre site et je souhaite réaliser une petite chose mais j'arrive pas a trouver le truc. Je vous explique ca au moyen d'image beaucoup plus parlant que du texte lol
Mon site aura sur sa page d'accueil, 2 lien comme ceci :

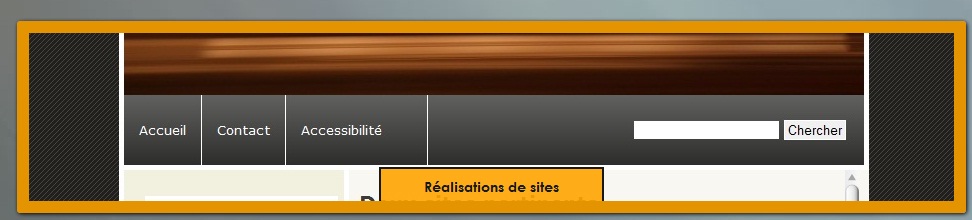
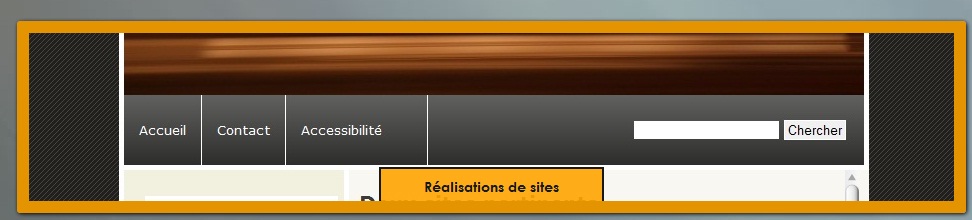
Ce que je souhaite faire c'est qu'au survol de l'image avec la souris, un scale est fait(ca, ca fonctionne) mais qu'en plus, mon h2 se place au dessus, pour le moment c'est tel que l'image qui va suivre :

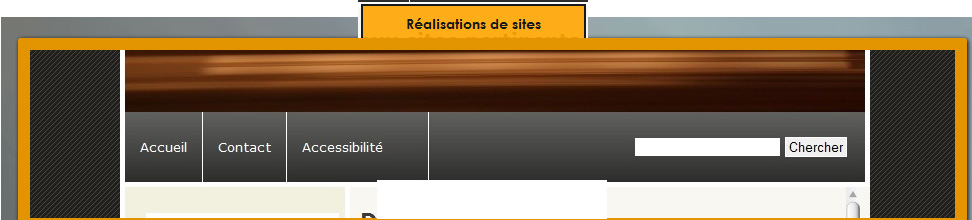
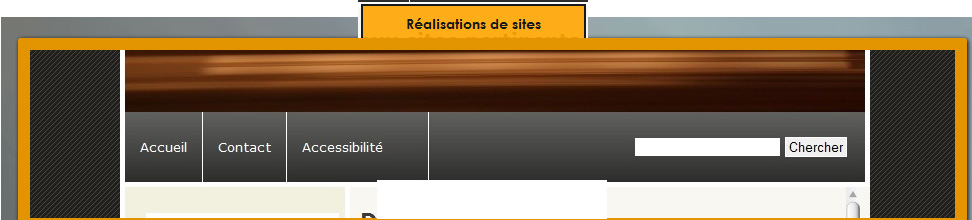
Ce que je veux, c'est cela (en plus jolis évidemment ) :
) :

En plus, je vous met mon code html qui correspond a cette partie :
Et le css aussi (dite le moi si vous en voulez plus )
)
Merci pour votre aide
je suis en train de réaliser mon propre site et je souhaite réaliser une petite chose mais j'arrive pas a trouver le truc. Je vous explique ca au moyen d'image beaucoup plus parlant que du texte lol

Mon site aura sur sa page d'accueil, 2 lien comme ceci :

Ce que je souhaite faire c'est qu'au survol de l'image avec la souris, un scale est fait(ca, ca fonctionne) mais qu'en plus, mon h2 se place au dessus, pour le moment c'est tel que l'image qui va suivre :

Ce que je veux, c'est cela (en plus jolis évidemment
 ) :
) :
En plus, je vous met mon code html qui correspond a cette partie :
<section class="travaux">
<figure class="sites">
<a href="#"><img src="images/sites.jpg" alt="mes réalisations de sites" /></a>
<h2>Réalisations de sites</h2>
</figure>
<figure class="3d">
<a href="#"><img src="images/3d.jpg" alt="mes réalisations en 3D" /></a>
<h2>Modélisation 3D</h2>
</figure>
</section>Et le css aussi (dite le moi si vous en voulez plus
 )
)#conteneur figure.sites:hover, #conteneur figure.sites:focus {
border: 12px solid #e39400;
-moz-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
}
#conteneur figure:hover>h2, #conteneur figure:focus>h2 {
width: auto;
height: 50px;
display: block;
text-align: center;
margin: -60px 350px 0 350px;
padding: 8px 0;
opacity: 0.9;
font-size: 1.1em;
color: black;
background-color: orange;
border: 2px solid black;
}Merci pour votre aide