Bonjour,
Je dois intégrer un design dans une maquette html...seulement le design est "rond" et je sais absolument pas comment je vais procéder pour mettre en place ce design.
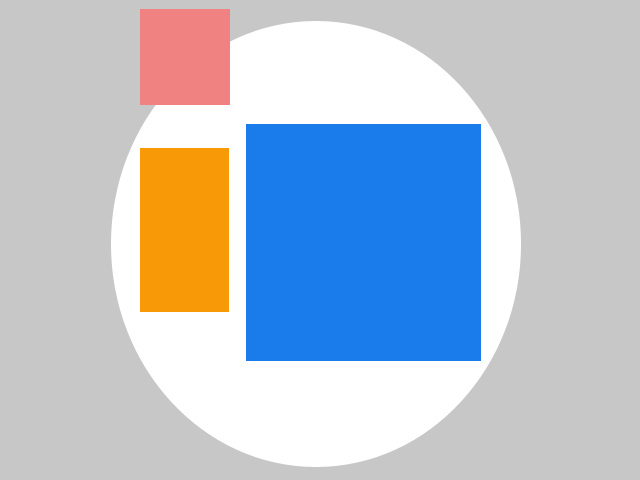
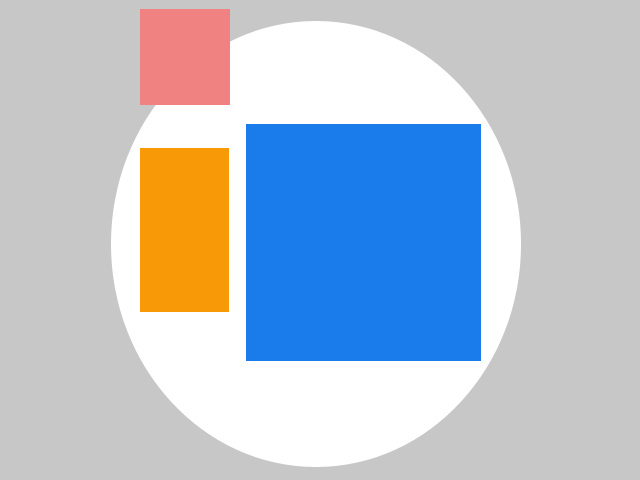
Voici un exemple du design en question:

Le carré rouge est le logo
Le rectangle orange contiendra le menu
Le rectangle bleu contiendra le contenu du site
Et surtout c'est que si il y a beaucoup de contenu, le rond doit pouvoir s'étendre en hauteur...
Si le rond resterait fixe, il n'y aurait pas de problème...
Avez-vous une idée de comment je pourrais faire pour mettre ce rond?
Merci d'avance.
Je dois intégrer un design dans une maquette html...seulement le design est "rond" et je sais absolument pas comment je vais procéder pour mettre en place ce design.
Voici un exemple du design en question:

Le carré rouge est le logo
Le rectangle orange contiendra le menu
Le rectangle bleu contiendra le contenu du site
Et surtout c'est que si il y a beaucoup de contenu, le rond doit pouvoir s'étendre en hauteur...
Si le rond resterait fixe, il n'y aurait pas de problème...
Avez-vous une idée de comment je pourrais faire pour mettre ce rond?
Merci d'avance.