Bonjour,
J'essaie de me dépêtrer avec les problème de largeur des cellules d'une table.
Ce que je veux faire: un tableau qui comporte une seule ligne avec le contenu des cellules harmonieusement aérer sur toute la largeur du tableau.
Seulement il semblerait je n'ai pas la même définition du mot "harmonieux" que ceux qui ont implantés le calcul automatique des largeurs de cellules de tableau.
Je n'ai pas trouvé de documentation qui explique exactement comment les choses sont faites et si c'est standardisé, mais j'ai fait un certain nombre d'essais et je pense avoir constaté que ce qui est fait est que, partant de la largeur du contenu, la largeur de chaque cellule est augmentée proportionnellement à la largeur de son contenu, jusqu'à ce que l'ensemble de cellules remplissent toute la ligne. Je pars de l'hypothèse que les cellules n'ont pas besoin d'être rétrécie ou quelquefois dans le genre.
Ce principe semble fonctionner pas trop mal quand on dessine les bordure verticale: pour faire simple, plus les colonnes ont du contenu, plus elles sont larges.
Déjà, si je me trompe pour ça,il faudra m'expliquer comment c'est fait.
Mais ce n'est de toute façon pas ce que je veux faire! Ce que je veux c'est qu'au final, les espaces entre les contenus de chaque cellule soit toujours la même.
Pourquoi je veux faire ça? Par ce que c'est beaucoup plus harmonieux, en tout cas à mon goût.
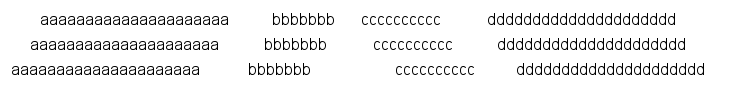
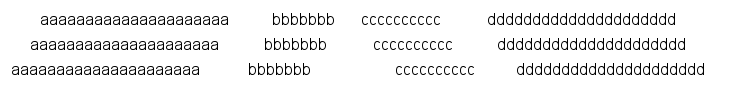
Un dessin valant sans doute mieux que tout le charabia que je viens d'écrire, voici une copie d'écran obtenu avec FF3.6:

La ligne du milieu est à peu près ce que je cherche à faire, le comportement par défaut est la première ligne, la troisième ligne est le tableau obtenu en donnant la même largeur à toutes les cellules.
On peut constater que sur le première ligne, les b sont plus proches des c que des a, et sur la troisième ligne les c sont plus proches de d que des b. Ce que qui donne un aspect (il faudrait regarder chaque ligne seule, sans les autres à côté) désordonner.
Pour ceux qui connaissent, ce que j'essaie de faire sur le deuxième ligne est ce que l'on fait avec le commande \hfill en LaTex: on met des ressorts entre tous les éléments pour que tous espacements soient égaux.
C'est ce que j'ai essayé d'obtenir ici, mais sans vraiment y arriver car faisant varier le contenu des cellules (en gardant le même nombre de cellules), les espacements ne sont pas fixes.
Pour obtenir cela, j'ai donné à chaque cellule une largeur plus grande que la largeur de la ligne entière (ici sur l'image, deux fois plus grande). Et j'ai remarqué, que plus cette largeur spécifiée pour la cellule était grande, meilleur était le résultat. J'ignore comment c'est fait, mais j'imagine qu'il doit y avoir une division par la largeur spécifiée de la cellule quelque part dans les algorithme de rendu. Mais évidemment si on arrive à un nombre trop grand, tout se désagrège (probablement on arrive à une erreur de calcul quand on divise par nombre trop grand).
Bref, ce que je cherche à faire correspondrait sans doute avec ce qu'on obtiendrait en théorie avec une largeur spécifiée infinie pour les cellules.
Je vous met ci-dessous le code pour obtenir l'exemple donné ci-dessus:
Est-ce que par hasard quelqu'un saurait comment obtenir le résultat en CSS (pas question d'utiliser du javascript). Évidemment le nombre de cellules, et le contenues de celles-ci varient puisque tout cela est généré à partir d'une base de donnée. Actuellement je met une largeur de 10000px au cellules, ce qui donne un résultat satisfaisant, mais je préfèrerais quelque chose de plus propre, et d'ailleurs je ne comprend pas vraiment ce qui se passe exactement.
Pour être exact, il s'agit de faire des barres de menu horizontales. Je rassure les inquiets, je ne construit pas mon menu directement avec des tables mais dans le css j'utilise des display:table etc... pour la mise en forme. Ce qui pose les mêmes problèmes, mais en exposant le problème avec des balises <table> le code est plus simple.
Par ailleurs, je ne cherche pas à utiliser les display:table et compagnie obligatoirement, alors si quelqu'un sait comment obtenir le résultat autrement, n'hésitez pas. En ce qui me concerne je n'ai rien trouvé d'autre qui permettait le calcul automatique des largeurs ou des distances entre plusieurs éléments.
Merci.
Modifié par kydeza (16 Aug 2010 - 16:43)
J'essaie de me dépêtrer avec les problème de largeur des cellules d'une table.
Ce que je veux faire: un tableau qui comporte une seule ligne avec le contenu des cellules harmonieusement aérer sur toute la largeur du tableau.
Seulement il semblerait je n'ai pas la même définition du mot "harmonieux" que ceux qui ont implantés le calcul automatique des largeurs de cellules de tableau.
Je n'ai pas trouvé de documentation qui explique exactement comment les choses sont faites et si c'est standardisé, mais j'ai fait un certain nombre d'essais et je pense avoir constaté que ce qui est fait est que, partant de la largeur du contenu, la largeur de chaque cellule est augmentée proportionnellement à la largeur de son contenu, jusqu'à ce que l'ensemble de cellules remplissent toute la ligne. Je pars de l'hypothèse que les cellules n'ont pas besoin d'être rétrécie ou quelquefois dans le genre.
Ce principe semble fonctionner pas trop mal quand on dessine les bordure verticale: pour faire simple, plus les colonnes ont du contenu, plus elles sont larges.
Déjà, si je me trompe pour ça,il faudra m'expliquer comment c'est fait.
Mais ce n'est de toute façon pas ce que je veux faire! Ce que je veux c'est qu'au final, les espaces entre les contenus de chaque cellule soit toujours la même.
Pourquoi je veux faire ça? Par ce que c'est beaucoup plus harmonieux, en tout cas à mon goût.
Un dessin valant sans doute mieux que tout le charabia que je viens d'écrire, voici une copie d'écran obtenu avec FF3.6:

La ligne du milieu est à peu près ce que je cherche à faire, le comportement par défaut est la première ligne, la troisième ligne est le tableau obtenu en donnant la même largeur à toutes les cellules.
On peut constater que sur le première ligne, les b sont plus proches des c que des a, et sur la troisième ligne les c sont plus proches de d que des b. Ce que qui donne un aspect (il faudrait regarder chaque ligne seule, sans les autres à côté) désordonner.
Pour ceux qui connaissent, ce que j'essaie de faire sur le deuxième ligne est ce que l'on fait avec le commande \hfill en LaTex: on met des ressorts entre tous les éléments pour que tous espacements soient égaux.
C'est ce que j'ai essayé d'obtenir ici, mais sans vraiment y arriver car faisant varier le contenu des cellules (en gardant le même nombre de cellules), les espacements ne sont pas fixes.
Pour obtenir cela, j'ai donné à chaque cellule une largeur plus grande que la largeur de la ligne entière (ici sur l'image, deux fois plus grande). Et j'ai remarqué, que plus cette largeur spécifiée pour la cellule était grande, meilleur était le résultat. J'ignore comment c'est fait, mais j'imagine qu'il doit y avoir une division par la largeur spécifiée de la cellule quelque part dans les algorithme de rendu. Mais évidemment si on arrive à un nombre trop grand, tout se désagrège (probablement on arrive à une erreur de calcul quand on divise par nombre trop grand).
Bref, ce que je cherche à faire correspondrait sans doute avec ce qu'on obtiendrait en théorie avec une largeur spécifiée infinie pour les cellules.
Je vous met ci-dessous le code pour obtenir l'exemple donné ci-dessus:
#essai1, #essai2, #essai3 {
width: 700px;
}
#essai1 td {
text-align: center;
}
#essai2 td {
width:1400px;
text-align: center;
}
#essai3 td {
width: 25%;
text-align: center;
}<table id="essai1">
<tr><td>aaaaaaaaaaaaaaaaaaaaa</td><td>bbbbbbb</td><td>cccccccccc</td><td>ddddddddddddddddddddd</td></tr>
</table>
<table id="essai2">
<tr><td>aaaaaaaaaaaaaaaaaaaaa</td><td>bbbbbbb</td><td>cccccccccc</td><td>ddddddddddddddddddddd</td></tr>
</table>
<table id="essai3">
<tr><td>aaaaaaaaaaaaaaaaaaaaa</td><td>bbbbbbb</td><td>cccccccccc</td><td>ddddddddddddddddddddd</td></tr>
</table>Est-ce que par hasard quelqu'un saurait comment obtenir le résultat en CSS (pas question d'utiliser du javascript). Évidemment le nombre de cellules, et le contenues de celles-ci varient puisque tout cela est généré à partir d'une base de donnée. Actuellement je met une largeur de 10000px au cellules, ce qui donne un résultat satisfaisant, mais je préfèrerais quelque chose de plus propre, et d'ailleurs je ne comprend pas vraiment ce qui se passe exactement.
Pour être exact, il s'agit de faire des barres de menu horizontales. Je rassure les inquiets, je ne construit pas mon menu directement avec des tables mais dans le css j'utilise des display:table etc... pour la mise en forme. Ce qui pose les mêmes problèmes, mais en exposant le problème avec des balises <table> le code est plus simple.
Par ailleurs, je ne cherche pas à utiliser les display:table et compagnie obligatoirement, alors si quelqu'un sait comment obtenir le résultat autrement, n'hésitez pas. En ce qui me concerne je n'ai rien trouvé d'autre qui permettait le calcul automatique des largeurs ou des distances entre plusieurs éléments.
Merci.
Modifié par kydeza (16 Aug 2010 - 16:43)
