Salut à tous le monde!
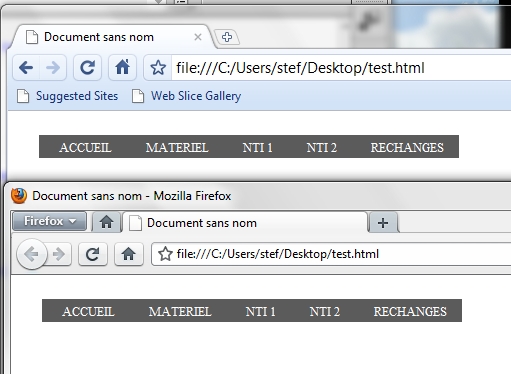
Je viens vous soumettre un problème que je n'arrive pas à résoudre seul. C'est un problème de compatibilité des navigateurs mais un peu spécial car ça fonctionne sous firefox et IE (et non je ne blague pas) mais pas sous Chrome et Safari.
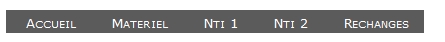
J'ai codé un menu horizontal extensible qui varie selon le compte auquel l'utilisateur est connecté. Lorsque l'on arrive sur la page d'accueil, il est pour tous comme ceci :

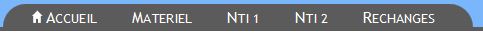
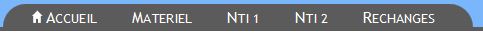
Lorsqu'il se connecte à son compte, le reste de son menu personnalisé est envoyé par php et cela donne ceci (sous firefox et IE pour le moment... ) :

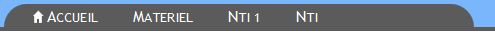
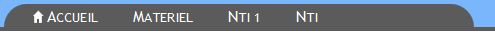
Le problème est que sous Chrome et Safari le menu ressemble à ça (vous remarquerez que le quatrième lien est carrement coupé puisque le 2 n'apparait pas...??? ) :

Voici les codes correspondants :
Menu de base + appelle du menu personnalisé si connecté :
Variable menu :
Et enfin (félicitation si vous êtes arrivé jusque là sans craquer...), CSS :
Merci d'avance pour votre aide!
Je viens vous soumettre un problème que je n'arrive pas à résoudre seul. C'est un problème de compatibilité des navigateurs mais un peu spécial car ça fonctionne sous firefox et IE (et non je ne blague pas) mais pas sous Chrome et Safari.
J'ai codé un menu horizontal extensible qui varie selon le compte auquel l'utilisateur est connecté. Lorsque l'on arrive sur la page d'accueil, il est pour tous comme ceci :

Lorsqu'il se connecte à son compte, le reste de son menu personnalisé est envoyé par php et cela donne ceci (sous firefox et IE pour le moment... ) :

Le problème est que sous Chrome et Safari le menu ressemble à ça (vous remarquerez que le quatrième lien est carrement coupé puisque le 2 n'apparait pas...??? ) :

Voici les codes correspondants :
Menu de base + appelle du menu personnalisé si connecté :
<div id="menu_haut">
<div id="coin_gauche" ></div>
<ul>
<li id="accueil"><a href="<?php echo $chemin; ?>index.php"><span class="first-letter">A</span>ccueil</a></li>
<!-- Rubriques Programmées du menu -->
<?php
if (isset($_SESSION['menu_exp']) =="FALSE") {
echo $_SESSION['menu_exp'];
}
?>
</ul>
<div id="coin_droit" ></div>
</div><!--menu_haut-->Variable menu :
if ($donnees['type_compte'] === 'APC-Chef') {
$_SESSION['menu_exp'] =
'<li><a href="#"><span class="first-letter">M</span>ateriel</a></li>
<li><a href="#"><span class="first-letter">N</span>TI 1</a></li>
<li><a href="#"><span class="first-letter">N</span>TI 2</a></li>
<li><a href="#"><span class="first-letter">R</span>echanges</a></li>';
}
else {
unset($_SESSION['menu_exp']);
unset($_SESSION['compte_pb']);
}Et enfin (félicitation si vous êtes arrivé jusque là sans craquer...), CSS :
/* --- Menu haut --- */
#menu_haut{height:23px; margin-top:7px;}
#coin_gauche{
float:left;
background-image:url(img/haut_page/coin_gauche.png);
width:23px;
height:23px;
}
#coin_droit{
overflow:hidden;
background-image:url(img/haut_page/coin_droit.png);
width:23px;
height:23px;
}
#menu_haut ul{
float:left;
overflow:hidden;
height: 23px;
padding-left: 5px;
background-image: url(img/haut_page/home.png);
background-repeat: no-repeat;
background-color:rgb(92,91,92);
color: white;
}
#menu_haut ul li{
padding: 0 15px;
line-height: 25px;
display: inline;
color: white;
text-decoration: none;
text-transform: uppercase;
font-size: small;
}
#menu_haut ul li a .first-letter{
font-size: larger;
}
#menu_haut ul li a{
color: white;
text-decoration: none;
text-transform: uppercase;
font-size: small;
}
#menu_haut ul li a:hover{
color: #fcb946;
}Merci d'avance pour votre aide!