salut !
J'ai un petit problème de mise en forme de formulaire et notamment avec les <label>
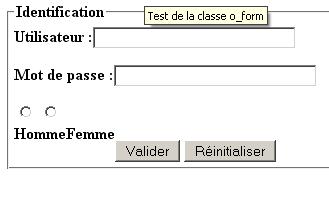
j'ai donc un formulaire
J'applique le css suivant au formulaire
Le problème est que les labels pour les radios ne sont pas stylés comme il faut. Ils ne doivent pas avoir le même style que pour les champs text et password.
J'essaye en vain d'ajouter une class pour personnaliser les radios sans qu'elle prenne en compte la précédente mise en forme css des labels mais je n'arrive a rien. Je souhaite impérativement que cette classe soit associée à #formulaire. j'ai essayer ceci :

J'espère que j'ai été assez clair. Merci de votre aide.
Modifié par exotux (03 Jul 2005 - 23:08)
J'ai un petit problème de mise en forme de formulaire et notamment avec les <label>
j'ai donc un formulaire
<div id="formulaire">
<form name="frm_test" method="post" action="/class/o_form/index.php" >
<fieldset >
<legend>Identification</legend>
<p>
<label for="frm_user">Utilisateur :</label>
<input type="text" title="Entré votre nom d'utilisateur" id="frm_user" size="30" maxlength="15" tabindex="1" />
</p>
<p>
<label for="frm_password">Mot de passe :</label>
<input type="password" title="Entré votre mot de passe" id="frm_password" size="30" maxlength="20" tabindex="2" />
</p>
<p>
<input type="radio" id="frm_rdSexeH" value="toto"><label for="frm_rdSexeH" class="radiolabel">Homme</label>
<input type="radio" id="frm_rdsexeF" value="toto"><label for="frm_rdsexeF" class="radiolabel">Femme</label></p>
<input type="submit" value="Valider" id="btn_valider" tabindex="5" />
<input type="reset" value="Réinitialiser" id="btn_annuler" tabindex="6" />
</fieldset>
</form>
</div>
J'applique le css suivant au formulaire
#formulaire {
width: 500px;
}
#formulaire fieldset {
padding: 5px;
}
#formulaire label {
float: left;
text-align: left;
font-weight: bolder;
width: 150px;
}
#formulaire legend {
font-weight: bolder;
}
#formulaire input:focus {
background-color: #eee;
}
Le problème est que les labels pour les radios ne sont pas stylés comme il faut. Ils ne doivent pas avoir le même style que pour les champs text et password.
J'essaye en vain d'ajouter une class pour personnaliser les radios sans qu'elle prenne en compte la précédente mise en forme css des labels mais je n'arrive a rien. Je souhaite impérativement que cette classe soit associée à #formulaire. j'ai essayer ceci :
#formulaire .radiolabel{
.... du code ...
}
J'espère que j'ai été assez clair. Merci de votre aide.
Modifié par exotux (03 Jul 2005 - 23:08)