Bonjour,
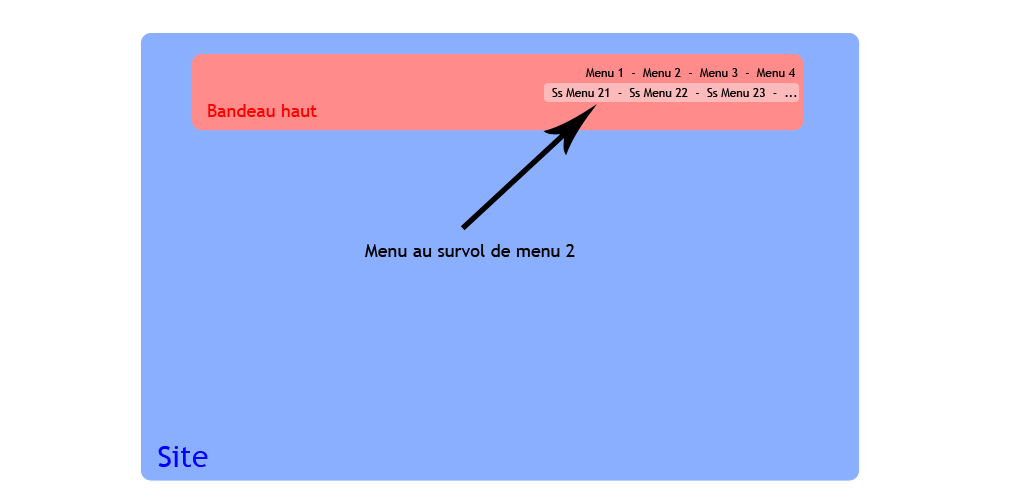
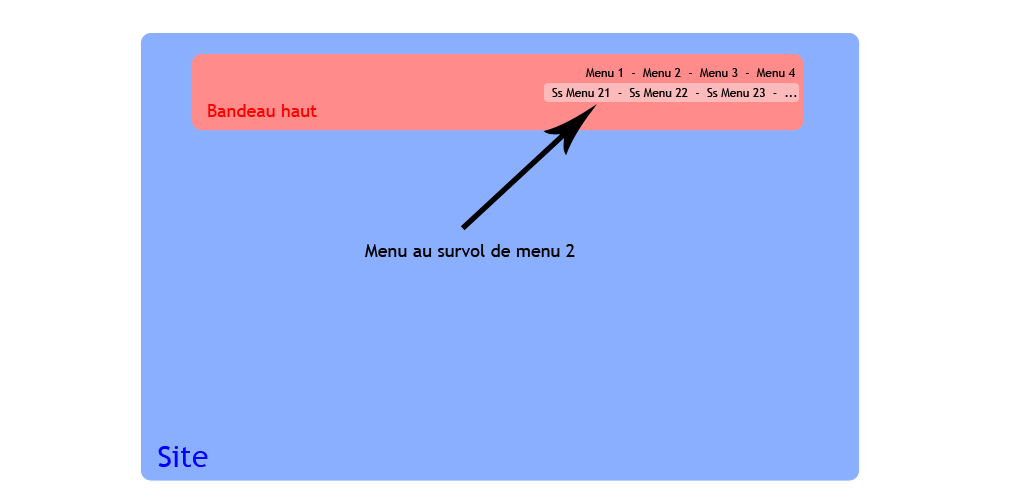
Je suis en train de faire un site ou le menu est un menu horizontal à droite du bandeau du haut comme présenté dans le schéma.
Au survol d'un élément du menu de niveau 1, le niveau 2 doit apparaitre.
Mon architecture de menu est simple :
HTML :
CSS :
(je n'ai pas encore mis de hover pour les test vu que de toute façon ça ne fonctionne pas)
J'ai tourné le problème 150 fois de manière différente je n'arrive jamais à avoir le résultat voulu.
Le sous-menu reste aligné au par rapport au li parent et déborde hors du div contenant le menu, surement du à la position absolute.
Si vous avez une idée pour m'aider, j'espère avoir été clair.
Merci par avance.

Bon sinon vu que personne n'a l'air de me répondre comment peut-on faire pour que le positionnement du ul dans le li ne se fasse pas par rapport au li parent ?
Modifié par leonard31 (16 Aug 2010 - 10:14)
Je suis en train de faire un site ou le menu est un menu horizontal à droite du bandeau du haut comme présenté dans le schéma.
Au survol d'un élément du menu de niveau 1, le niveau 2 doit apparaitre.
Mon architecture de menu est simple :
HTML :
<ul>
<li>Menu 1</li>
<li>Menu 2
<ul>
<li>Ss Menu 1</li>
<li>Ss Menu 2</li>
<li>Ss Menu 3</li>
</ul>
</li>
<li>Menu 3</li>
<li>Menu 4</li>
</ul>
CSS :
#menu {
width:960px;
margin:0 auto;
padding:0;
}
ul {
text-align:right;
list-style:none outside none;
margin:0;
padding:0;
}
ul li {
display:inline-block;
border:1px solid #000000;
}
ul li ul {
display:block;
position:absolute;
padding:10px 0 0 0;
}
ul li ul li{
display:inline;
}
(je n'ai pas encore mis de hover pour les test vu que de toute façon ça ne fonctionne pas)
J'ai tourné le problème 150 fois de manière différente je n'arrive jamais à avoir le résultat voulu.
Le sous-menu reste aligné au par rapport au li parent et déborde hors du div contenant le menu, surement du à la position absolute.
Si vous avez une idée pour m'aider, j'espère avoir été clair.
Merci par avance.

Bon sinon vu que personne n'a l'air de me répondre comment peut-on faire pour que le positionnement du ul dans le li ne se fasse pas par rapport au li parent ?
Modifié par leonard31 (16 Aug 2010 - 10:14)