Bonsoir,
Dans le cadre du relookage de mon site, je rencontre une divergence d'affichage entre IE6 et le reste du monde.
Après plusieurs heures de recherche, je n'ai pas fait mieux que ce que je joint au message.
En fait, mon header ne se positionne pas en bas de mon div
Pour faire simple, voici la structure de ma page html
côté CSS
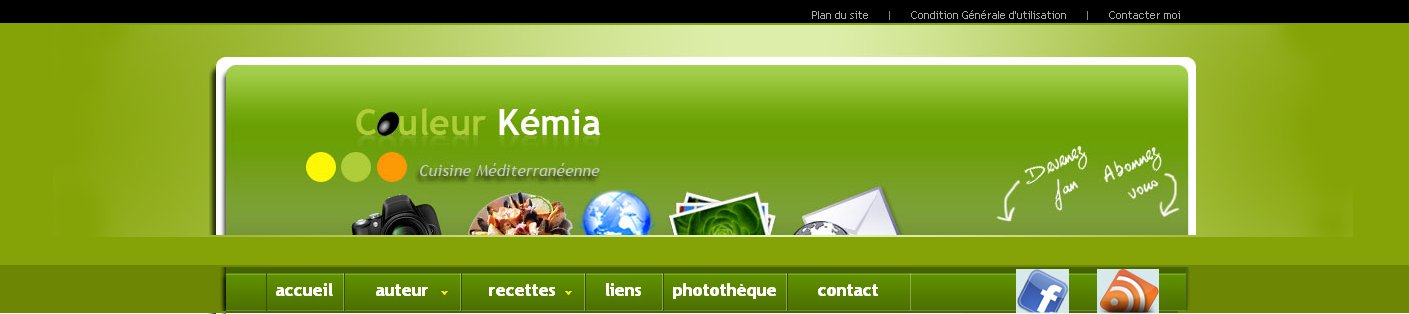
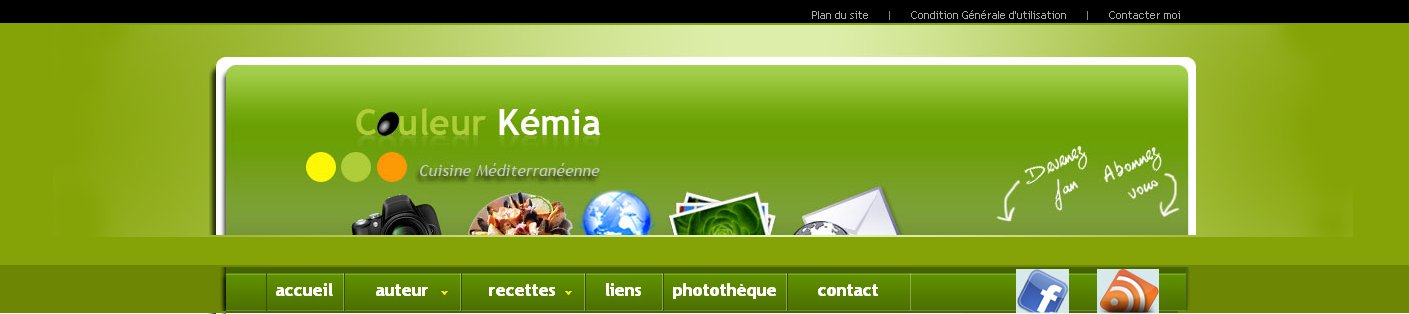
la partie #header ne se positionne pas correctement juste au dessus du menu ici sous IE6

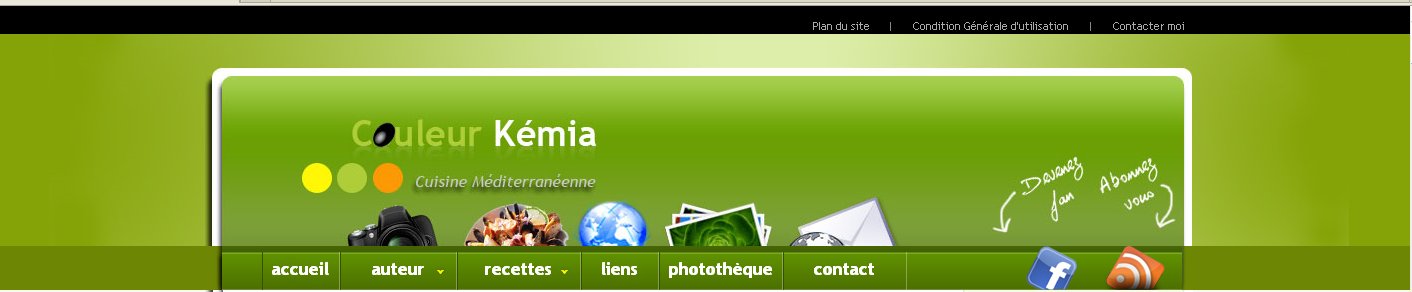
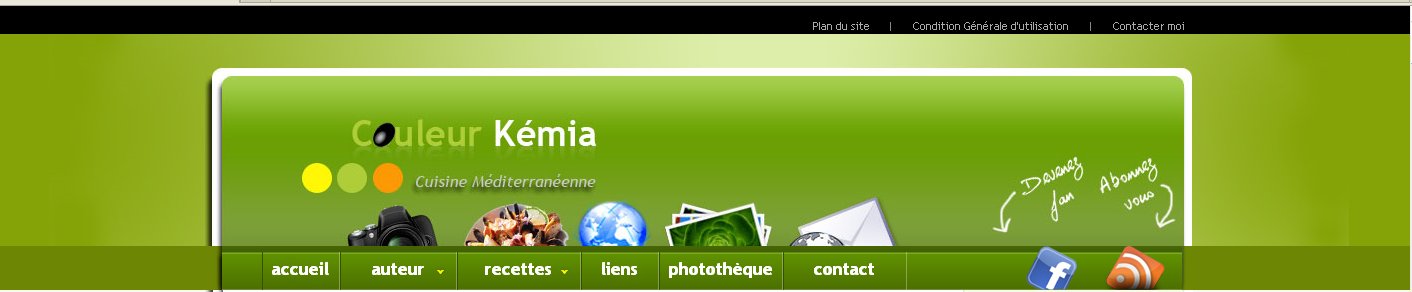
ici sous FF

Je suis preneur de toutes idées ou début de piste pour améliorer le rendue !
Modifié par Babali (14 Aug 2010 - 13:47)
Dans le cadre du relookage de mon site, je rencontre une divergence d'affichage entre IE6 et le reste du monde.
Après plusieurs heures de recherche, je n'ai pas fait mieux que ce que je joint au message.
En fait, mon header ne se positionne pas en bas de mon div
Pour faire simple, voici la structure de ma page html
<body>
<div id = "header">
<ul id="bandeau_menu">
<li><a href="#">Plan du site </a></li>
<li>|</li>
<li><a href="#" title="CGS">Condition Générale d'utilisation</a></li>
<li>|</li>
<li><a href="#" title="Contactez moi">Contacter moi</a></li>
</ul> <!-- fin bandeau_menu -->
<h1><a href="#" title="Accueil"><span>Accueil</span></a></h1>
</div><!-- fin header -->
<div id = "header-menu">
<?php include("inc_gene/inc_menu.php");?>
</div>
</body>
côté CSS
body {
color: black;
background: #ddeeaa url("images/background.gif") repeat-x fixed top left;
font: normal 80% "Trebuchet MS", Verdana, Geneva, Tahoma, Helvetica, Sans-Serif;
margin:0;
padding:0;
text-align: center ;
}
#header {
height:240px;
background: #85a307 url("images/header_bg.jpg") 50% 28px no-repeat;
}
#header h1{
width: 987px ;
height: 181px ;
background: url("images/header.jpg") center no-repeat ;
margin:0 auto;
padding-top: 61px ;
}
#header-menu {
height:44px;
background: #6d8604 url("images/bandeau.jpg") center no-repeat;
}
la partie #header ne se positionne pas correctement juste au dessus du menu ici sous IE6

ici sous FF

Je suis preneur de toutes idées ou début de piste pour améliorer le rendue !

Modifié par Babali (14 Aug 2010 - 13:47)

 ) je suis sous IE tester pas IE6 directement peut-être que c'est due à mon IEtester si tu n'as pas constaté le problème avant. Un petit z-index devrait régler le problème du menu sous l'image si il est vraiment présent sous IE6
) je suis sous IE tester pas IE6 directement peut-être que c'est due à mon IEtester si tu n'as pas constaté le problème avant. Un petit z-index devrait régler le problème du menu sous l'image si il est vraiment présent sous IE6 