Bonjour à tous,
je suis en train de créer un site en html et le CSS mais j'ai rencontré un problème avec la mise en forme de mon menu principal.
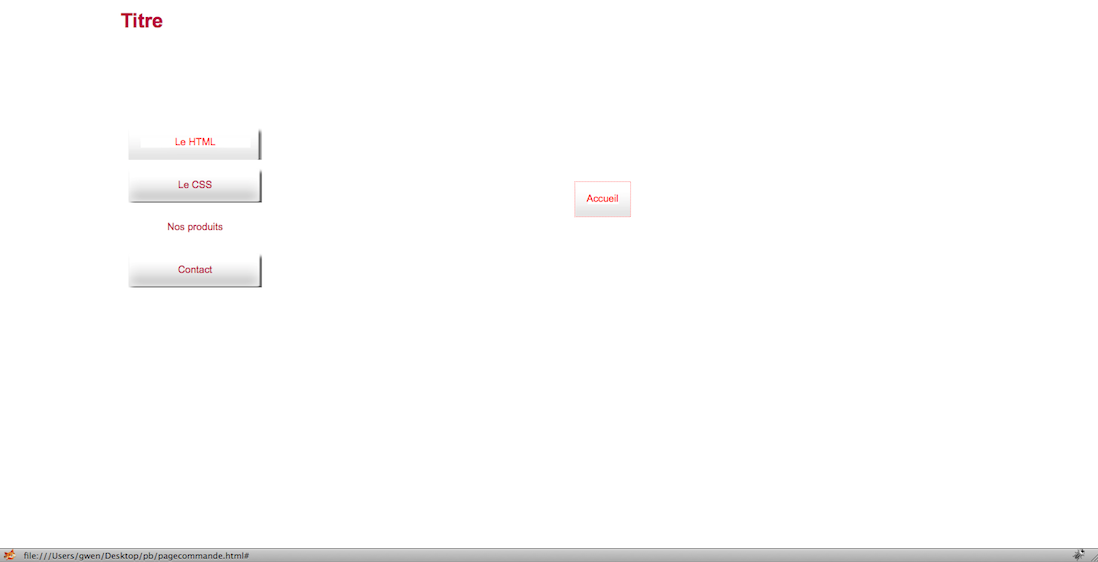
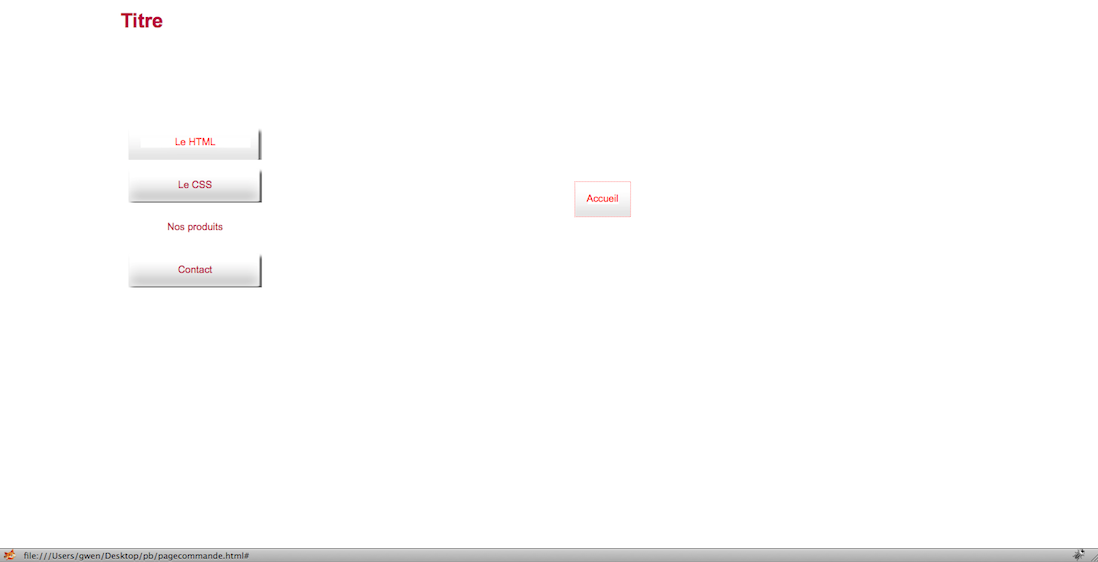
L'affichage dans firefox est ainsi :

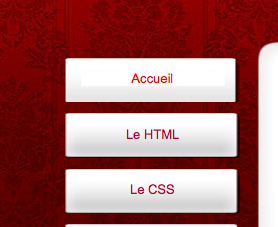
Quand je clique sur le bouton accueil, il se déplace à droite et est remplacer par un autre. Et alors si vous cliquez en dehors du menu, il redevient normal . Le menu est un display:block et ce n'est pas un float. J'ai aussi tester ce tuto mais toujours le même probleme:http://www.alsacreations.com/tuto/lire/574-Creer-des-menus-simples-en-CSS.html.
. Le menu est un display:block et ce n'est pas un float. J'ai aussi tester ce tuto mais toujours le même probleme:http://www.alsacreations.com/tuto/lire/574-Creer-des-menus-simples-en-CSS.html.
Et un autre problème visible dans l'aperçu est le fond blanc dans chaque <span> que je n'arrive pas à enlever.
Et un dernier problème moins important est que la fonction a:focus ne fonctionne pas.
Voici le code html du menu:
Et maintenant le CSS complet au cas où :
J'ai longtemps chercher une solution à ce problème, notamment avec FireBug mais je n'ai aucune piste. Pouvez vous m'aider svp ?
Modifié par Kawelle (11 Aug 2010 - 12:31)
je suis en train de créer un site en html et le CSS mais j'ai rencontré un problème avec la mise en forme de mon menu principal.
L'affichage dans firefox est ainsi :

Quand je clique sur le bouton accueil, il se déplace à droite et est remplacer par un autre. Et alors si vous cliquez en dehors du menu, il redevient normal
 . Le menu est un display:block et ce n'est pas un float. J'ai aussi tester ce tuto mais toujours le même probleme:http://www.alsacreations.com/tuto/lire/574-Creer-des-menus-simples-en-CSS.html.
. Le menu est un display:block et ce n'est pas un float. J'ai aussi tester ce tuto mais toujours le même probleme:http://www.alsacreations.com/tuto/lire/574-Creer-des-menus-simples-en-CSS.html.Et un autre problème visible dans l'aperçu est le fond blanc dans chaque <span> que je n'arrive pas à enlever.
Et un dernier problème moins important est que la fonction a:focus ne fonctionne pas.
Voici le code html du menu:
<DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"!>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>titre</title>
<link rel="stylesheet" type="text/css" href="styles/global.css" />
</head>
<body>
<!---------------entete----------------------!-->
<h1><img class="titre" src="styles/img/titre.png" alt="Titre"/></h1>
<!---------------navigation----------------------!-->
<ul id=navigation>
<li><a href="#"><span>Accueil</span></a></li>
<li><a href="#"><span>Le HTML</span></a></li>
<li><a href="#"><span>Le CSS</span></a></li>
<li class=en-cours><a href="pagecommande.html"><span>Nos produits</span></a></li>
<li><a href="#"><span>Contact</span></a></li>
</ul>
</body>Et maintenant le CSS complet au cas où :
/*--------------navigation----------------------*/
#navigation{
display: block;
list-style: none;
margin: 0;
padding: 0;
width: 175px;
position: absolute;
top: 170px;
margin-left: 160px;
text-align: center;
}
#navigation li a{
display:block;
background: url(img/bouton.png) no-repeat left top;
margin-bottom: 10px;
margin-top: 0px;
padding: 15;
}
#navigation li a span {
display:block;
position: relative;
top: -1px;
}
span {
background-color: transparent;
border: none,
}
/*----bouton action survol en-cours----*/
#navigation li.en-cours a,
#navigation li.en-cours a span {
background-image: url(img/bouton3.png);
}
#navigation li a:hover,
#navigation li a:hover span,
#navigation li a:focus,
#navigation li a:focus span {
color: red;
background-image: url(img/bouton2.png);
}
/*---------------contenu-------------------------*/
#contenu {
background: url(img/contenu2.png) no-repeat;
position: absolute;
top: 140px;
left: 350px;
color: #525252;
width: 765px;
height: 900px;
}
/*---souris dessus---*/
#contenu li a:hover,
#contenu li a:hover span,
#contenu a:hover,
#contenu a:hover span,
#contenu li a:focus,
#contenu li a:focus span {
color: red;
}
/*----premiere colonn---*/
.principale {
float: left;
width:395px;
padding: 20px 0px 0px 35px;
}
p {
text-indent: 15px;
text-align:justify;
}
/*----secondaire colonn---*/
.secondaire{
list-style: none;
width:250px;
float: right;
padding: 11px 20px 0px 0px;
margin:10px;
}
.secondaire ul{
list-style: none;
padding: 0px;
margin: 0px;
}
blockquote {
font-style: italic;
font-size: 15px;
margin-left: 10px;
}
.auteur {
font-style: normal;
}
/*---------------Global Style----------------*/
img.titre{
margin-left: 150px;
margin-top: -40px;
}
a {
text-decoration: none;
color: #B90040;
}
h3 {
background: url(img/lineh4.png) 0px 1px repeat-x;
}
h4 {
background: url(img/lineh4.png) 0px -1px repeat-x;
}
img {
border: none;
}
.intro {
color: #B90040;
}
/*---------------pour la pagecommande---------------*/
#fiche, h4{
margin-left: 40px;
}
#contenu {
padding: 20px 0px 0px 35px;
background: url(img/contenu2.png) no-repeat;
width: 765px;
height: 490px;
}
ul {
list-style: url("img/etoile.png");
margin-right: 20;
}
.principale {
float:left;
padding: 10px;
width: 200px
}
.col2 {
margin-left: 200px;
width: 350;
margin-top: 40px;
}
#bouton, a:focus {
position: absolute;
left: 585px;
top: 74px;
padding: 0px 10px 10px 15px;
}
h3 {
width: 705;
}
J'ai longtemps chercher une solution à ce problème, notamment avec FireBug mais je n'ai aucune piste. Pouvez vous m'aider svp ?
Modifié par Kawelle (11 Aug 2010 - 12:31)


 .
.