Bonjour,
Travaillant sur les possibilités offerte par CSS3, j'ai voulu faire quelques tests avec les possibilités de transformation et en particulier la possibilité de faire faire une rotation aux éléments.
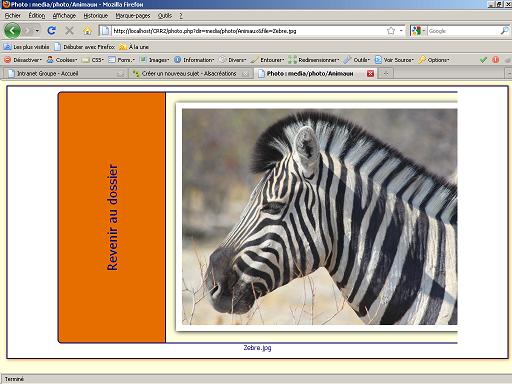
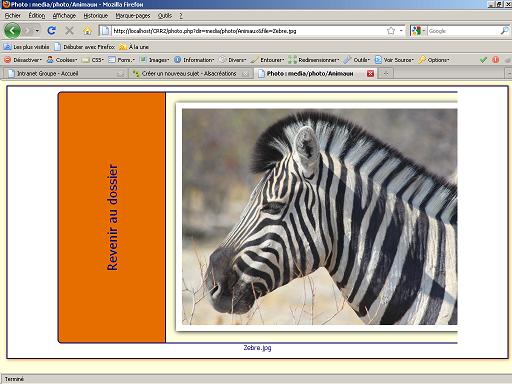
Mais, je suis confronté à un problème avec cette possibilité. En effet, je souhaiterais écrire un texte verticalement (de haut en bas) dans un div (display: table-cell) mais mon div prend alors comme largeur, la "longueur" du texte avant d'appliquer la rotation, ce qui donne ce que vous pouvez voir ci-dessous :

Et voici le code HTML :
Et le code CSS :
Donc ce que je souhaiterais, c'est que mon div "content2" fasse 800px de large maximum et qu'il contienne mon div "back" et mon div "photo" (largeur max = 700px). Malheureusement mon div "back" prend une largeur disproportionné à cause du texte présent dans ce div, bien que le texte soit vertical.
Travaillant sur les possibilités offerte par CSS3, j'ai voulu faire quelques tests avec les possibilités de transformation et en particulier la possibilité de faire faire une rotation aux éléments.
Mais, je suis confronté à un problème avec cette possibilité. En effet, je souhaiterais écrire un texte verticalement (de haut en bas) dans un div (display: table-cell) mais mon div prend alors comme largeur, la "longueur" du texte avant d'appliquer la rotation, ce qui donne ce que vous pouvez voir ci-dessous :

Et voici le code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-15">
<title>Photo : media/photo/Animaux</title>
<link rel="stylesheet" type="text/css" href="include/css/photo.css">
</head>
<body>
<div id="frame">
<div class="content2">
<div class="back">
<div class="link"><a href="photos.php?dir=media/photo/Animaux">Revenir au dossier</a></div>
</div>
<div class="photo">
<img class="photo" src="media/photo/Animaux/Zebre.jpg" alt="Zebre.jpg" title="Zebre.jpg">
</div>
Zebre.jpg </div>
</div>
</body>
</html>Et le code CSS :
body {
background: #FFFFDD;
color: #07056A;
margin: 0;
padding: 10px 0;
font-family: tahoma;
font-size: 0.8em;
text-align: center;
}
#frame {
width: 1000px;
margin: 0 auto;
padding: 10px 0;
background: #FFFFFF;
border: 2px solid #07056A;
overflow: auto;
box-shadow: 1px 1px 8px #E66E00;
-moz-box-shadow: 1px 1px 8px #E66E00;
-webkit-box-shadow: 1px 1px 8px #E66E00;
}
div.content2 {
display: inline-block;
margin: 0 5px;
max-width: 800px;
overflow: hidden;
}
div.photo {
display: table-cell;
vertical-align: middle;
margin: 0;
padding: 20px;
max-width: 700px;
text-align: center;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
border: 2px solid #07056A;
background: #FFFFDD;
}
div.back {
display: table-cell;
border-top: 2px solid #07056A;
border-left: 2px solid #07056A;
border-bottom: 2px solid #07056A;
-moz-border-radius-topleft: 8px;
-moz-border-radius-bottomleft: 8px;
background: #E66E00;
vertical-align: middle;
}
div.link {
-moz-transform: rotate(-90deg);
text-weight: bold;
font-size: 2em;
}
a {
text-decoration: none;
color: #07056A;
}
img.photo {
border: 12px solid #FFFFFF;
max-width: 650px;
-moz-box-shadow: 1px 1px 13px #000000;
color: black;
background: #FFFFFF;
}Donc ce que je souhaiterais, c'est que mon div "content2" fasse 800px de large maximum et qu'il contienne mon div "back" et mon div "photo" (largeur max = 700px). Malheureusement mon div "back" prend une largeur disproportionné à cause du texte présent dans ce div, bien que le texte soit vertical.