

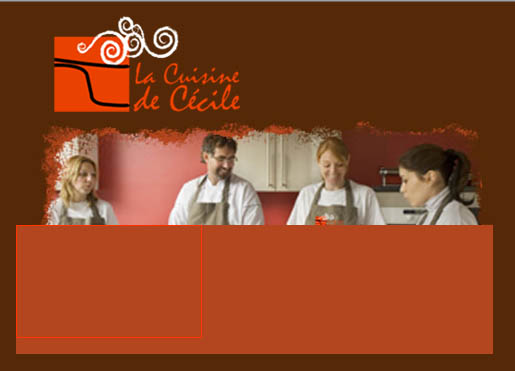
Bonjour, j'ai un petit problème avec mon code css et internet explorer... j'ai mis ci-joint une image de ce que donne mon code sous firefox (résultat que je souhaite obtenir) et une image sous explorer (résultat que j'obtiens à mon grand desespoir T_T)...
mon code css est le suivant :
a écrit :
body{background-color:#552908;}
#conteneur{padding-left:300px; width:800; margin:0 0 0 0;}
#header{width:100%; height:136px; margin-top:-136px; background-color:#b3461e;}
#middle{width:100%; margin-top:0px;}
.photohind{width:483px; height:255px; border:0;}
.logo{width:196px; height:101px; margin: 50px 50px ;}
#div-id{border-style:solid; border-width:1px; border-color:#ff3300; width:196px; height:120px;}
code html
a écrit :
<html>
<head>
<title>La cuisine de cécile</title>
<link rel="stylesheet" media="screen" href="styles/styles.css">
</head>
<body>
<div id="conteneur">
<img hspace="40" vspace="0" src="img/logo.png" id="logo" align="top" /><img hspace="20" vspace="0" src="img/imghind.jpg" id="photohind" align="top" />
<div id="header"><div id="div-id"></div></div>
<div id="middle"></div>
</div>
</body>
</html>
voila je ne comprends pas vu que j'ai testé avec internet explorer dernière version... si quelqu'un a un tit conseil, il est le bienvenue
 surtout que je ne peux pas passer à coté d'I.E.
surtout que je ne peux pas passer à coté d'I.E. 
merci par avance.
Modifié par riwalenn (11 Aug 2010 - 11:53)