Tout d'abord bonjour à tous et merci pour cette merveilleuse mine d'informations que vous nous offrez et dans laquelle je puise depuis un bon moment maintenant 
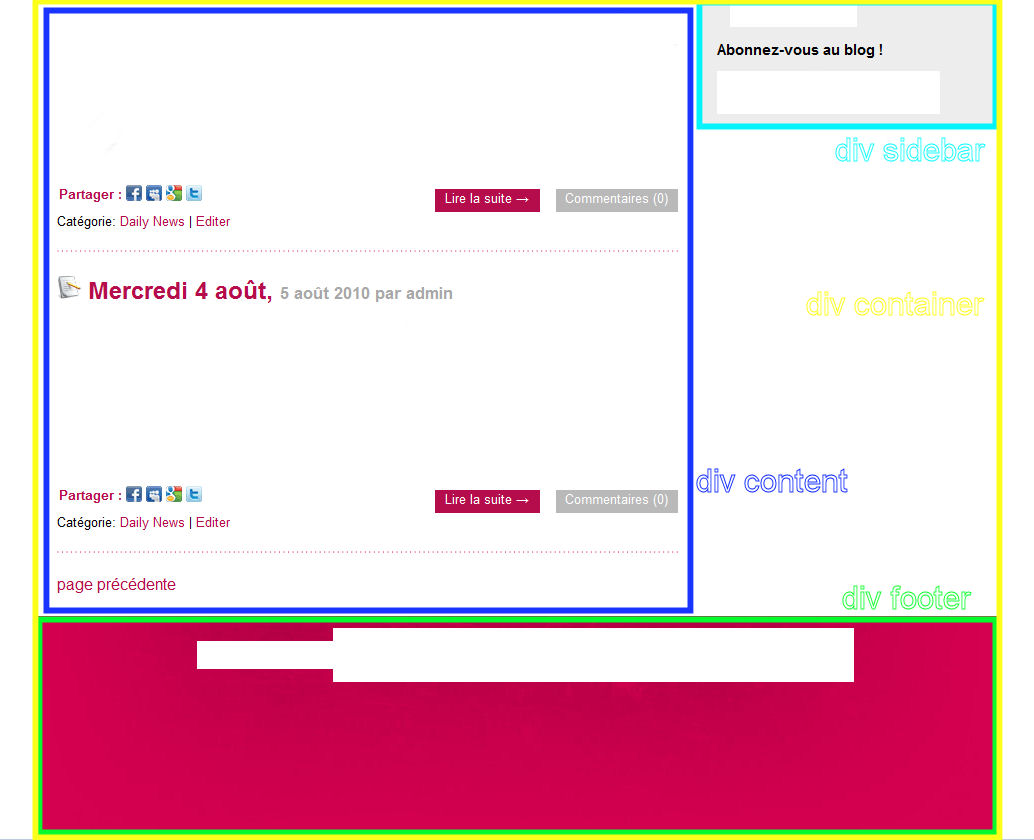
Mon premier problème est le suivant : il s'agit d'un blog possédant une #sidebar, à laquelle j'ai donné un heignt 100%. Mais cette propriété ne semble pas être appliquée : quand le #content est plus grand que la #sidebar, cette dernière ne descend pas jusqu'au #footer...
Autre problème, quand mon #content est moins haut que mon #sidebar, le #clear en dessous ne rempli pas son rôle, et je me retrouve avec le #footer qui passe par dessous la #sidebar...
Dernière chose : mon #container "englobe" mon #footer... j'ai doté mon #container d'un border pour le surveiller, et le #footer se retrouve à l'intérieur du fameux border...
J'avoue que je suis un peu à court d'idées !
Un bout de code simplifié pour illustrer :
et le css associé :

Mon premier problème est le suivant : il s'agit d'un blog possédant une #sidebar, à laquelle j'ai donné un heignt 100%. Mais cette propriété ne semble pas être appliquée : quand le #content est plus grand que la #sidebar, cette dernière ne descend pas jusqu'au #footer...
Autre problème, quand mon #content est moins haut que mon #sidebar, le #clear en dessous ne rempli pas son rôle, et je me retrouve avec le #footer qui passe par dessous la #sidebar...
Dernière chose : mon #container "englobe" mon #footer... j'ai doté mon #container d'un border pour le surveiller, et le #footer se retrouve à l'intérieur du fameux border...
J'avoue que je suis un peu à court d'idées !
Un bout de code simplifié pour illustrer :
<html>
<head></head>
<body>
<div id="page">
<div id="header">
</div>
<div id="container">
<div id="sidebar">
</div><!-- fin div sidebar -->
<div id="content">
</div><!-- fin div content -->
<div class="clear"></div>
</div><!-- fin div container -->
<div class="clear"></div>
<div id="footer">
</div>
</div><!-- fin div page -->
</body>
</html>
et le css associé :
/* --------------
GLOBAL
-------------- */
#page {
margin: 0 auto;
width: 960px;
height: 100%;
padding: 1px 0;
}
.clear {
clear: both;
}
/* -----------------
CONTAINER
----------------- */
#container {
width: 960px;
margin: 0 auto;
padding: 1px 0;
}
#container #content {
width: 621px;
padding: 1px 0;
margin: 0 19px;
overflow: auto;
}
#container #sidebar {
float: right;
width: 300px;
height: 100%;
padding: 1px 0;
}
/* --------------
FOOTER
-------------- */
#footer {
width: 960px;
height: 200px;
padding: 10px 0;
margin: 0 auto;
}