Salut à tous !
Tout d'abord, (vu que c'est mon premier post) super site !
J'y viens souvent et je trouve quasiment toujours réponse à mes questions.
Certes sauf ce coup-ci sinon je n'aurais pas créé un post pour cela.
J'ai un petit souci , peut être est il simple à résoudre mais je ne connais pas l'astuce.
J'ai une page web organisée simplement :
Un gros bloc central appelé page fixé a 990px de large qui contient deux blocs en float left accueil_left et accueil right de largeur fixe chacun.
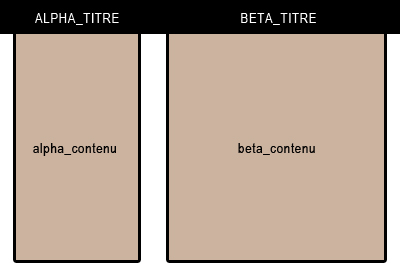
En gros comme ceci :
La partie de gauche va accueillir des boutons (elle ne sera donc jamais pleine)
La partie de droite à un contenu variable et donc s'étend suivant celui-ci.
Mon souci est que j'aimerais que le bloc de gauche ait une taille minimum (ca c'est faisable) mais qu'il s'étende pour faire la même taille que le bloc de droite alors qu'il n'y a rien dedans.
J'ai essayé de mettre la hauteur en automatique, elle s'adapte à son contenu, inherit n'a pas fonctionné non plus, les pourcentages non plus.
Quelqu'un aurait il une idée?
Merci à tous
Modifié par Thade (09 Aug 2010 - 15:59)
Tout d'abord, (vu que c'est mon premier post) super site !
J'y viens souvent et je trouve quasiment toujours réponse à mes questions.
Certes sauf ce coup-ci sinon je n'aurais pas créé un post pour cela.
J'ai un petit souci , peut être est il simple à résoudre mais je ne connais pas l'astuce.

J'ai une page web organisée simplement :
Un gros bloc central appelé page fixé a 990px de large qui contient deux blocs en float left accueil_left et accueil right de largeur fixe chacun.
En gros comme ceci :
<div id="page">
<div id="accueil_left" style="float:left;width:210px;">
</div>
<div id="accueil_right" style="float:left;width:760px;">
</div>
</div>
La partie de gauche va accueillir des boutons (elle ne sera donc jamais pleine)
La partie de droite à un contenu variable et donc s'étend suivant celui-ci.
Mon souci est que j'aimerais que le bloc de gauche ait une taille minimum (ca c'est faisable) mais qu'il s'étende pour faire la même taille que le bloc de droite alors qu'il n'y a rien dedans.
J'ai essayé de mettre la hauteur en automatique, elle s'adapte à son contenu, inherit n'a pas fonctionné non plus, les pourcentages non plus.
Quelqu'un aurait il une idée?

Merci à tous
Modifié par Thade (09 Aug 2010 - 15:59)

 .
.
 euh... parce que je suis tétu
euh... parce que je suis tétu 
