Bonjour à tous 
J'ai un petit souci de css avec des tableaux, je veux mettre une image de fond dans mon TR pour styliser des boutons radios et donner un effet chronologique. Celà fonctionne parfaitement sous FF et Opera, mais chrome et IE ont décidés tous les deux d'appliquer mon image individuellement sur chaque td au lieu du tr.
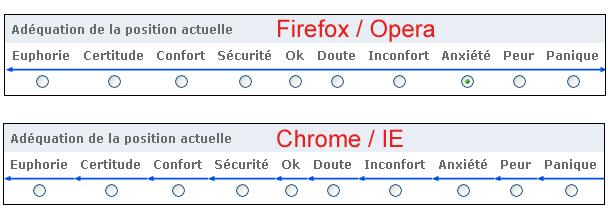
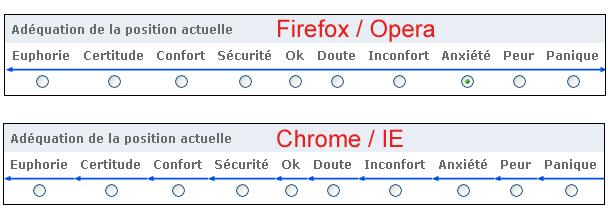
Voilà à quoi ça ressemble :

(pour le résultat final la flèche bleue sera sous les boutons radios, je l'ai juste remontée pour qu'on voit mieux le souci)
Le html :
Le css :
J'ai trouvé un sujet similaire ici mais cela ne résout pas mon problème puisqu'il s'agit d'une image que je veux. Un autre article traite également du problème mais pas de réponse non plus.
Je me suis dit qu'il appliquait 2 fois le background, une fois sur le tr, une fois sur le td, du coup j'ai mis background-img:none; sur le td, mais plus d'image sous chrome et IE, ce qui veut dire qu'il se contentent tous les deux de "déplacer" mon image de fond et l'appliquer individuellement sur chaque cellule.
Un idée ?
merci d'avance
Modifié par saiko_sama (06 Aug 2010 - 12:17)

J'ai un petit souci de css avec des tableaux, je veux mettre une image de fond dans mon TR pour styliser des boutons radios et donner un effet chronologique. Celà fonctionne parfaitement sous FF et Opera, mais chrome et IE ont décidés tous les deux d'appliquer mon image individuellement sur chaque td au lieu du tr.
Voilà à quoi ça ressemble :

(pour le résultat final la flèche bleue sera sous les boutons radios, je l'ai juste remontée pour qu'on voit mieux le souci)
Le html :
<table class="fullbloc">
<thead>
<tr>
<th colspan="10">Adéquation de la position actuelle </th>
</tr>
</thead>
<tbody>
<tr class="align_center bold">
<td> Euphorie </td>
<td> Certitude</td>
<td> Confort</td>
<td> Sécurité </td>
<td> Ok </td>
<td> Doute </td>
<td> Inconfort </td>
<td> Anxiété</td>
<td> Peur</td>
<td> Panique</td>
</tr>
<tr id="input_adequation" class="align_center">
<td> <input type="radio" name="adequation" value="euphorie"/> </td>
<td> <input type="radio" name="adequation" value="certitude"/> </td>
<td> <input type="radio" name="adequation" value="confort"/> </td>
<td> <input type="radio" name="adequation" value="securite"/> </td>
<td> <input type="radio" name="adequation" value="ok"/> </td>
<td> <input type="radio" name="adequation" value="doute"/> </td>
<td> <input type="radio" name="adequation" value="inconfort"/> </td>
<td> <input type="radio" name="adequation" value="anxiete"/> </td>
<td> <input type="radio" name="adequation" value="peur"/> </td>
<td> <input type="radio" name="adequation" value="panique"/> </td>
</tr>
</tbody>
</table>Le css :
.align_center{
text-align:center;
}
.bold{
font-weight:bold;}
table.fullbloc{
width:600px;
}
tr#input_adequation{
background:url(img/adequation-axe.png) no-repeat;
margin-top:-5px;
}J'ai trouvé un sujet similaire ici mais cela ne résout pas mon problème puisqu'il s'agit d'une image que je veux. Un autre article traite également du problème mais pas de réponse non plus.
Je me suis dit qu'il appliquait 2 fois le background, une fois sur le tr, une fois sur le td, du coup j'ai mis background-img:none; sur le td, mais plus d'image sous chrome et IE, ce qui veut dire qu'il se contentent tous les deux de "déplacer" mon image de fond et l'appliquer individuellement sur chaque cellule.
Un idée ?

merci d'avance
Modifié par saiko_sama (06 Aug 2010 - 12:17)