Bonjour,
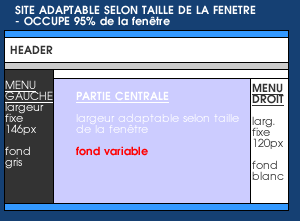
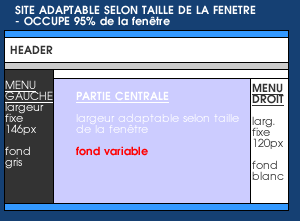
Je suis en train de refaire le design de mon site. Jusqu'alors je travaillais en XHTML 1.0 Transitionnal. Mais j'aimerais maintenant passer en Strict, mais je n'arrive pas à retranscrire mon design en CSS... La nouvelle structure de mon design est visible dans l'image suivante :

En gros, mon site est fait de 3 colonnes, les 3 colonnes étant censées avoir la même longueur (s'adaptant au contenu de la page)... De plus, j'aimerais un design "fluide", qui s'adapte à la taille de la fenêtre. Mais là où ça se complique, c'est que le "Menu Gauche" et le "Menu Droit", qui ont chacun une largeur fixe, ont aussi une couleur de fond propre à eux sur toute la longueur. La partie centrale quant a elle doit s'adapter en largeur et la couleur de fond est variable selon les pages ; elle peut même être transparente pour laisser voir l'image de fond de la page.
Je sais que c'est compliqué, mais cela est-ce possible en CSS ? Et si oui, comment ????
J'ai recherché des tutos sur le net, mais je n'ai rien réussi à en tirer (colonnes gauche et droite de même couleur.... etc)
Merci beaucoup pour votre aide.
Modifié par le_fleau (27 Jul 2005 - 21:34)
Je suis en train de refaire le design de mon site. Jusqu'alors je travaillais en XHTML 1.0 Transitionnal. Mais j'aimerais maintenant passer en Strict, mais je n'arrive pas à retranscrire mon design en CSS... La nouvelle structure de mon design est visible dans l'image suivante :

En gros, mon site est fait de 3 colonnes, les 3 colonnes étant censées avoir la même longueur (s'adaptant au contenu de la page)... De plus, j'aimerais un design "fluide", qui s'adapte à la taille de la fenêtre. Mais là où ça se complique, c'est que le "Menu Gauche" et le "Menu Droit", qui ont chacun une largeur fixe, ont aussi une couleur de fond propre à eux sur toute la longueur. La partie centrale quant a elle doit s'adapter en largeur et la couleur de fond est variable selon les pages ; elle peut même être transparente pour laisser voir l'image de fond de la page.
Je sais que c'est compliqué, mais cela est-ce possible en CSS ? Et si oui, comment ????
J'ai recherché des tutos sur le net, mais je n'ai rien réussi à en tirer (colonnes gauche et droite de même couleur.... etc)
Merci beaucoup pour votre aide.
Modifié par le_fleau (27 Jul 2005 - 21:34)
