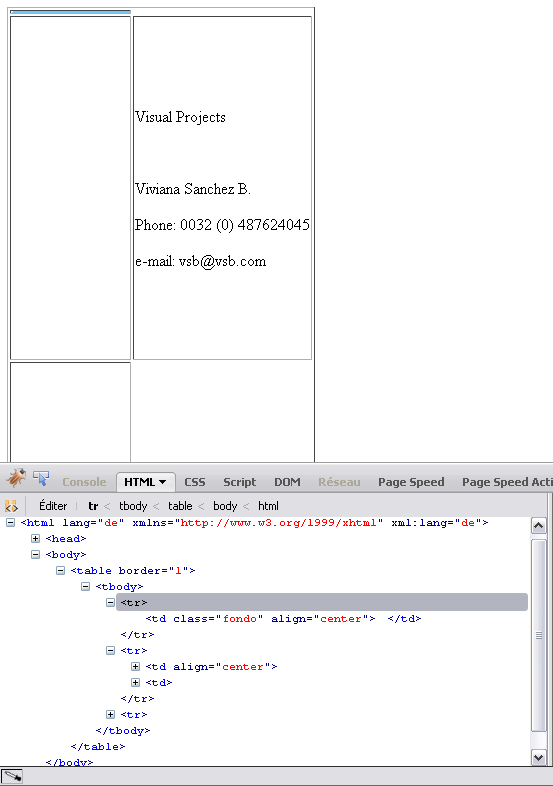
Dans le code suivant, mon background-image sur td ne s'affiche pas.
d'où cela vient-t-il?
Je ne vois rien dans les autres sujets qui répondraient à ma question...
Merci!
Modifié par gillesgengoux (04 Aug 2010 - 16:08)
d'où cela vient-t-il?
Je ne vois rien dans les autres sujets qui répondraient à ma question...
Merci!
.fondo {
background-image:url(images/fondoamatearrondi.jpg)
}
<tr >
<td align="center" class="fondo" >
<tr>
<td align="center"><img src="images/autoretrato.jpg" width="183" height="275" align="absmiddle" /></td>
<td ><p> </p>
<p> </p>
<p>Visual Projects </p>
<p> </p>
<p>Viviana Sanchez B.</p>
<p>Phone: 0032 (0) 487624045 </p>
<p>e-mail: vsb@vsb.com </p>
<p> </p>
<p> </p>
</td>
</tr>
<tr>
<td height="331" style="text-align:right"><a href="album1.html">Back to pictures>></a></td>
</tr>
</td>
</tr>
Modifié par gillesgengoux (04 Aug 2010 - 16:08)


 En général avoir un code valide aide bien à maintenir une certains cohésion. Firefox, Safari et Chrome ont souvent le même rendu (et encore) à quelques px près, IE8 se défend, mais il faut souvent ruser pour IE7 et IE6 avec des css spécifiques etc
En général avoir un code valide aide bien à maintenir une certains cohésion. Firefox, Safari et Chrome ont souvent le même rendu (et encore) à quelques px près, IE8 se défend, mais il faut souvent ruser pour IE7 et IE6 avec des css spécifiques etc