Bonjour,
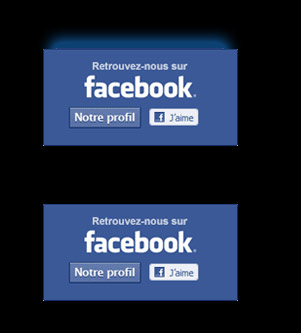
J'essaye de faire apparaitre une lueur externe sur un rool-over . L'image du bas et l'image original et celle du haut celle lors du roll-over et du clic sur le bouton. Je ne sais pas comment faire. Est ce que je doit faire ma div avec la hauteur de la première image et ensuite l'agrandir ?
ou une autre technique
Merci d'avance

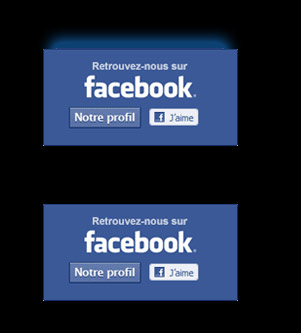
J'essaye de faire apparaitre une lueur externe sur un rool-over . L'image du bas et l'image original et celle du haut celle lors du roll-over et du clic sur le bouton. Je ne sais pas comment faire. Est ce que je doit faire ma div avec la hauteur de la première image et ensuite l'agrandir ?
ou une autre technique
Merci d'avance