Bonjour à tous,
J'ai une question toute simple.
Imaginons une série de <div> de même taille (par exemple 200px sur 100px) en "float:left".
Le code :
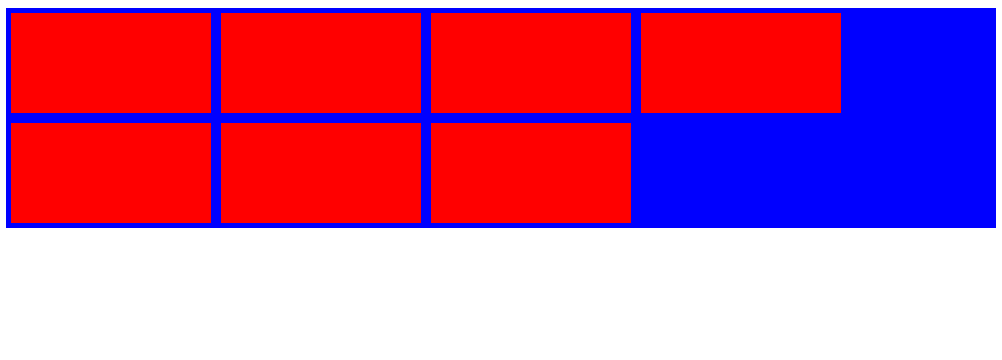
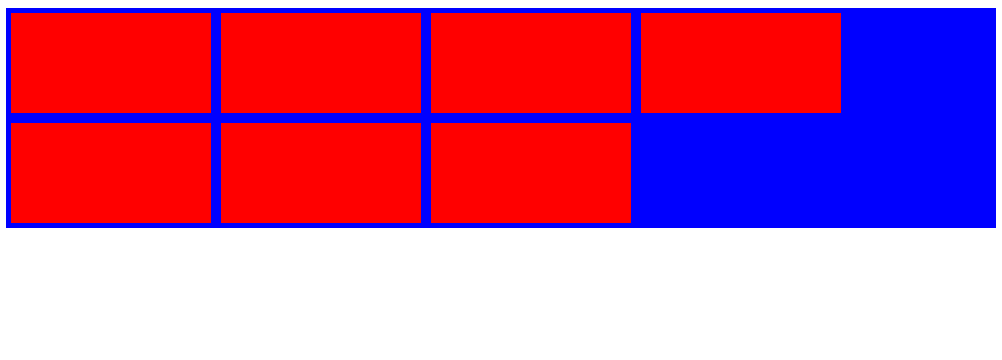
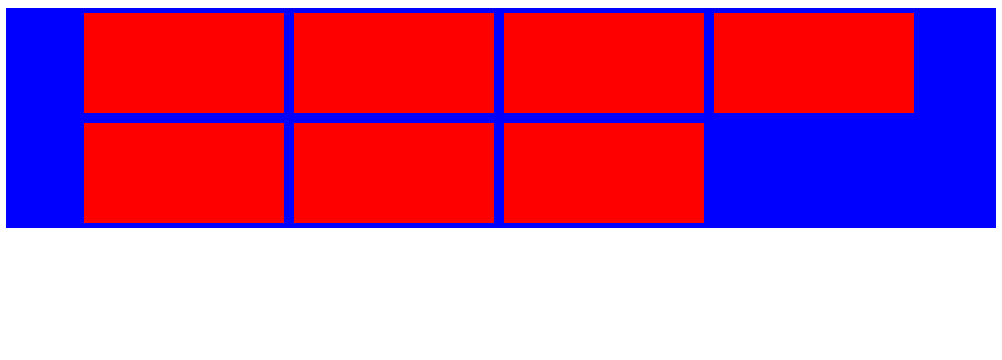
Voici ce que ça donne :

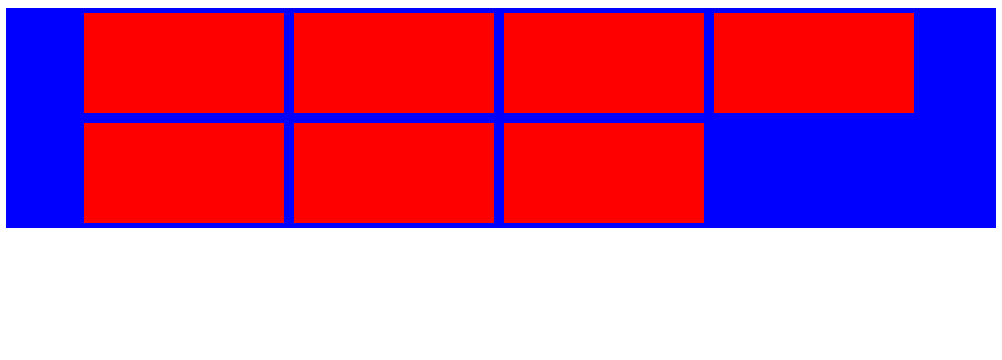
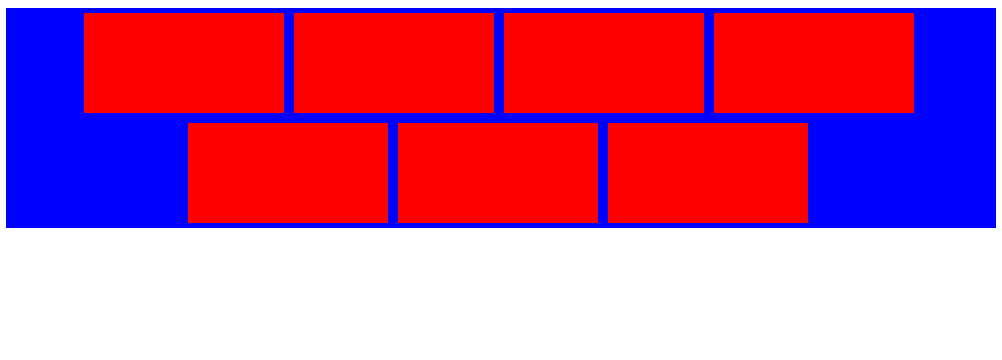
Le problème c'est que j'aimerais centrer ces cases rouges par rapport à la case bleue comme ceci :
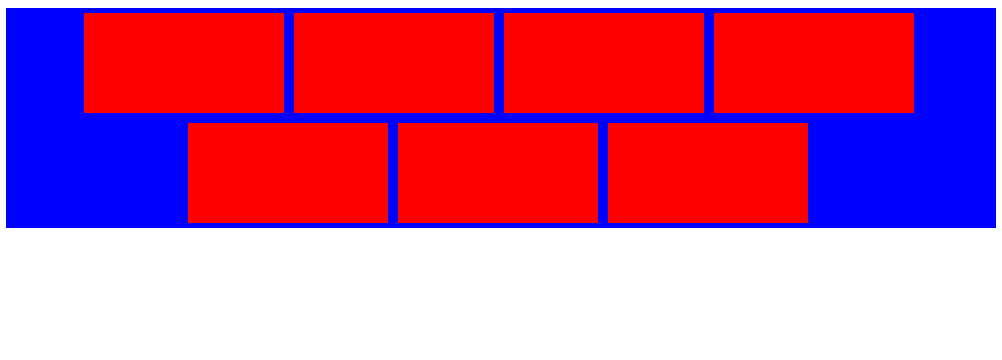
Ou éventuellement comme ça :
Je précise que les deux dernières captures d'écran sont en fait des montages images.
Est-ce que quelqu'un aurait une petite idée ?
D'avance merci
Modifié par Cozy_Cookie (25 Jul 2010 - 21:47)
J'ai une question toute simple.
Imaginons une série de <div> de même taille (par exemple 200px sur 100px) en "float:left".
Le code :
<div style="background-color:blue; float:left; text-align:center; margin:auto;">
<div style="width:200px; height:100px; background-color:red; float:left; margin:5px;"></div>
<div style="width:200px; height:100px; background-color:red; float:left; margin:5px;"></div>
<div style="width:200px; height:100px; background-color:red; float:left; margin:5px;"></div>
<div style="width:200px; height:100px; background-color:red; float:left; margin:5px;"></div>
<div style="width:200px; height:100px; background-color:red; float:left; margin:5px;"></div>
<div style="width:200px; height:100px; background-color:red; float:left; margin:5px;"></div>
<div style="width:200px; height:100px; background-color:red; float:left; margin:5px;"></div>
</div>Voici ce que ça donne :

Le problème c'est que j'aimerais centrer ces cases rouges par rapport à la case bleue comme ceci :

Ou éventuellement comme ça :

Je précise que les deux dernières captures d'écran sont en fait des montages images.
Est-ce que quelqu'un aurait une petite idée ?
D'avance merci
Modifié par Cozy_Cookie (25 Jul 2010 - 21:47)
