Bonjour à tous,
J'ai un petit souci pour changer la couleur d'un lien dans une classe qui se trouve à l'intérieur d'un id dont le style du lien a déjà été défini. Je m'explique, j'ai la structure suivante :
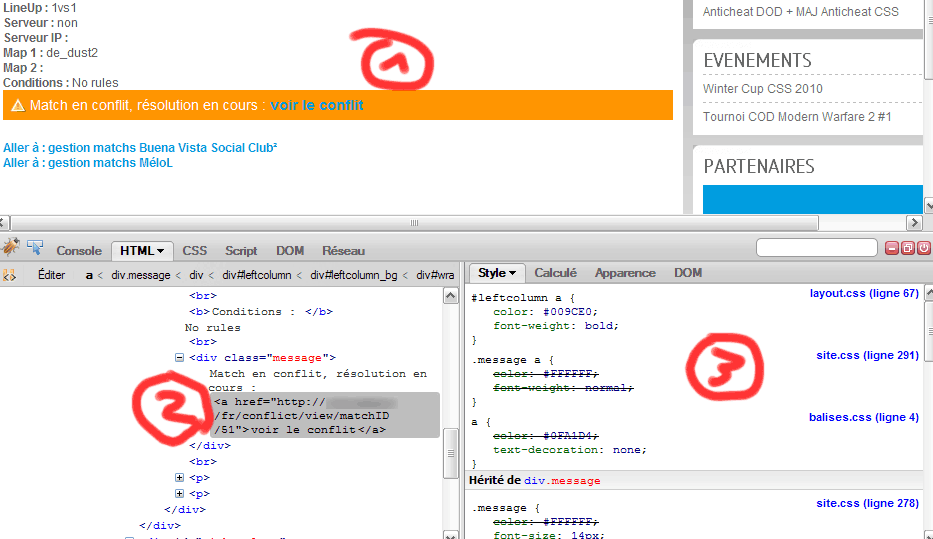
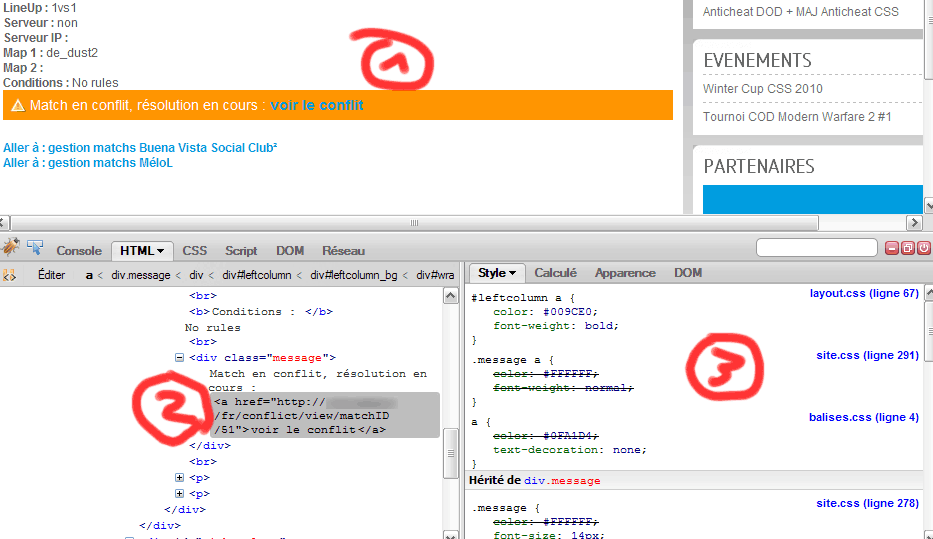
Ci-joint une capture Firebug montrant le rendu, le HTML et l'enchainement des définitions CSS.

J'ai cherché sur le forum genre ici http://forum.alsacreations.com/topic.php?fid=4&tid=46834 et là http://forum.alsacreations.com/topic.php?fid=4&tid=46095, je pense qu'il s'agit d'une histoire de sélecteur ou de hiérarchie... je ne sais pas, je compte beaucoup sur vous pour m'éclairer (j'ai bien évidemment testé les solutions proposées ici)
(j'ai bien évidemment testé les solutions proposées ici)
EDIT : le pb, j'aimerais que le lien de la classe "message" soit blanc et non bold, au lieu d'être bleu et bold, comme défini par leftcolumn.
Merci.
Modifié par jhice (24 Jul 2010 - 14:22)
J'ai un petit souci pour changer la couleur d'un lien dans une classe qui se trouve à l'intérieur d'un id dont le style du lien a déjà été défini. Je m'explique, j'ai la structure suivante :
<div id="leftcolumn">
<div class="message">Match en conflit, résolution en cours : <a href="/conflict/view/matchID/32">voir le conflit</a></div>
</div>Ci-joint une capture Firebug montrant le rendu, le HTML et l'enchainement des définitions CSS.

J'ai cherché sur le forum genre ici http://forum.alsacreations.com/topic.php?fid=4&tid=46834 et là http://forum.alsacreations.com/topic.php?fid=4&tid=46095, je pense qu'il s'agit d'une histoire de sélecteur ou de hiérarchie... je ne sais pas, je compte beaucoup sur vous pour m'éclairer
 (j'ai bien évidemment testé les solutions proposées ici)
(j'ai bien évidemment testé les solutions proposées ici)EDIT : le pb, j'aimerais que le lien de la classe "message" soit blanc et non bold, au lieu d'être bleu et bold, comme défini par leftcolumn.
Merci.
Modifié par jhice (24 Jul 2010 - 14:22)

 et faudra que je revois l'utulisation de mes "!important" dans mes feuilles
et faudra que je revois l'utulisation de mes "!important" dans mes feuilles 