Bonjour à tous,
Ceci est mon premier message et je tiens donc a féliciter toute la communauté participante auprès de laquelle, j'ai parfois trouvé certaine réponse.
Je vous expose mon problème après avoir essayé seul de m'en sortir, après avoir aussi consulté certains topic sur ce forum mais certaines reponses que j'ai lu concernant des boutons avec comme valeur "input" et non pas un lien <a href>.
Je vous avouerai aussi que mes connaissances sont assez limitées en CSS, meme si par tenacité et par deduction je m'en suis sorti jusqu'a là.
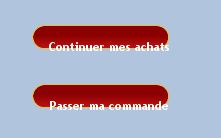
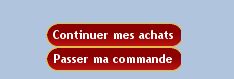
J'ai crée 2 boutons avec en fond une image en background, ces 2 boutons sont en fait des liens : le probleme est que je n'arrive pas a centrer verticalement mon texte sur ces 2 boutons.Le "vertical-align" ne marche pas et j'ai cru comprendre que de toute facon il ne s'appliquait pas à tous les elements.
Voici le code HTML :
<div align="center">
<a style="color: rgb(255, 255, 255);" class="continue_link" href="/joomlaTest/index.php?page=shop.browse&category_id=7&option=com_virtuemart&Itemid=1">Continuer mes achats </a>
<a style="color: rgb(255, 255, 255);" class="checkout_link" title="Passer ma commande " href="http://localhost joomlaTestindex.php?page=checkout.index&ssl_redirect=1&option=com_virtuemart&Itemid=1">Passer ma commande </a>
</div>
Et le CSS :
.continue_link, .checkout_link {
background: url( 'images/bouton_paniergene1.png' ) no-repeat ;
color: #fff;
text-align: center;
padding: 10px 9px 10px 9px;
margin: 15px;
vertical-align: middle;
font-weight: bold;
font-size: 12px;
width: 135px;
Je voulais joindre une photo mais le pop-up qui s'ouvre m'indique que je dois etre identifié, peut-etre le fait que cela soit mon premier message.Je réessaye apres avoir ouvert la discussion, si c'est possible.
Je vous remercie par avance de votre aide precieuse, car là j'avoue je craque !!
Bonne journée a tous
Modifié par paul66 (22 Jul 2010 - 12:39)
Ceci est mon premier message et je tiens donc a féliciter toute la communauté participante auprès de laquelle, j'ai parfois trouvé certaine réponse.
Je vous expose mon problème après avoir essayé seul de m'en sortir, après avoir aussi consulté certains topic sur ce forum mais certaines reponses que j'ai lu concernant des boutons avec comme valeur "input" et non pas un lien <a href>.
Je vous avouerai aussi que mes connaissances sont assez limitées en CSS, meme si par tenacité et par deduction je m'en suis sorti jusqu'a là.
J'ai crée 2 boutons avec en fond une image en background, ces 2 boutons sont en fait des liens : le probleme est que je n'arrive pas a centrer verticalement mon texte sur ces 2 boutons.Le "vertical-align" ne marche pas et j'ai cru comprendre que de toute facon il ne s'appliquait pas à tous les elements.
Voici le code HTML :
<div align="center">
<a style="color: rgb(255, 255, 255);" class="continue_link" href="/joomlaTest/index.php?page=shop.browse&category_id=7&option=com_virtuemart&Itemid=1">Continuer mes achats </a>
<a style="color: rgb(255, 255, 255);" class="checkout_link" title="Passer ma commande " href="http://localhost joomlaTestindex.php?page=checkout.index&ssl_redirect=1&option=com_virtuemart&Itemid=1">Passer ma commande </a>
</div>
Et le CSS :
.continue_link, .checkout_link {
background: url( 'images/bouton_paniergene1.png' ) no-repeat ;
color: #fff;
text-align: center;
padding: 10px 9px 10px 9px;
margin: 15px;
vertical-align: middle;
font-weight: bold;
font-size: 12px;
width: 135px;
Je voulais joindre une photo mais le pop-up qui s'ouvre m'indique que je dois etre identifié, peut-etre le fait que cela soit mon premier message.Je réessaye apres avoir ouvert la discussion, si c'est possible.
Je vous remercie par avance de votre aide precieuse, car là j'avoue je craque !!
Bonne journée a tous
Modifié par paul66 (22 Jul 2010 - 12:39)