Bonjour,
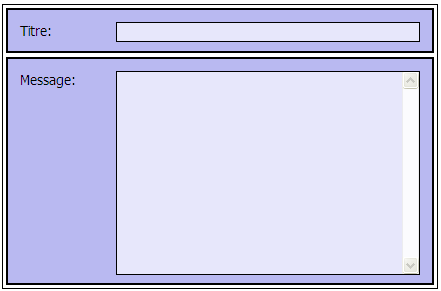
Je cherche à insérer dans un tableau à 1 colonne et 2 lignes un textarea (dans la seconde ligne). Ce textarea est en position absolute pour le placer horizontalement dans la cellule. Je spécifie également la hauteur de ce textarea, et là c'est le drame: le text area n'élargit pas la hauteur de la cellule du tableau et s'affiche par dessus (et donc dépasse largement).
Si je le mets en position relative ça marche, mais je ne peux plus le placer horizontalement de manière "propre" (il y a du texte avant et la mise en page devient scabreuse).
Qu'est ce que je fais mal?
Le code HTML:
Le code CSS:
Modifié par stinlolo (20 Jul 2010 - 18:51)
Je cherche à insérer dans un tableau à 1 colonne et 2 lignes un textarea (dans la seconde ligne). Ce textarea est en position absolute pour le placer horizontalement dans la cellule. Je spécifie également la hauteur de ce textarea, et là c'est le drame: le text area n'élargit pas la hauteur de la cellule du tableau et s'affiche par dessus (et donc dépasse largement).
Si je le mets en position relative ça marche, mais je ne peux plus le placer horizontalement de manière "propre" (il y a du texte avant et la mise en page devient scabreuse).
Qu'est ce que je fais mal?
Le code HTML:
<FORM name="forum">
<TABLE class="tableauprinci">
<TR><TD>
<DIV class="cadre">Titre:<INPUT type="text" id="titre"></DIV>
</TD></TR>
<TR><TD>
<DIV class="cadre">Message:<Textarea id="message"></textarea></DIV>
</TD></TR>
</TABLE>
</FORM>Le code CSS:
.tableauprinci
{
position :absolute;
left :50%;
top :50px;
margin-left :-200px;
width :400px;
border :1px solid black;
}
.cadre
{
position :relative;
border :2px solid black;
background-color :#b9b9f1;
width :400px;
padding :12px;
font-family :Tahoma;
font-size :14px;
}
input
{
position :absolute;
width :300px;
left :100px;
border :1px solid black;
background-color :#e7e7fb;
}
textarea
{
position :absolute;
width :300px;
height :200px;
left :100px;
border :1px solid black;
background-color :#e7e7fb;
}Modifié par stinlolo (20 Jul 2010 - 18:51)