Bonjour à tous
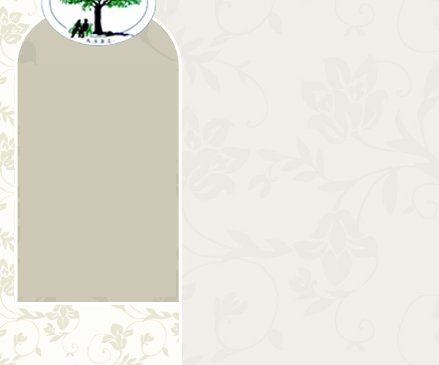
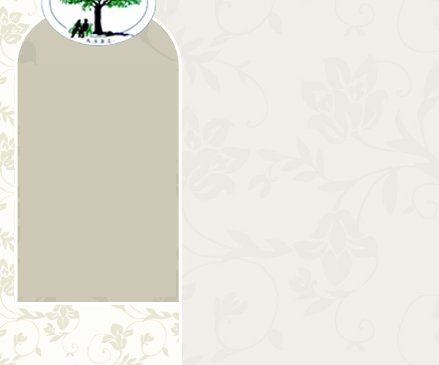
J'ai un soucis que je n'arrive pas à résoudre. Une div en position:absolute subit un décalage horizontal dont la distance équivaut à sa propre largeur width. Voici des morceaux de code pour comprendre et deux screenshots. C'est la div "navigation" qui pose problème :


Merci d'avance pour votre aide et bonne soirée
Modifié par halau (19 Jul 2010 - 11:37)
J'ai un soucis que je n'arrive pas à résoudre. Une div en position:absolute subit un décalage horizontal dont la distance équivaut à sa propre largeur width. Voici des morceaux de code pour comprendre et deux screenshots. C'est la div "navigation" qui pose problème :
<div id="global">
<div id="header"></div><!-- #header -->
<div id="navigation">
</div><!-- #navigation -->
<div id="contenu"></div><!-- #contenu-->
</div><!-- #global -->#global {
width:784px;
margin:0 auto;
position:relative;
}
#header {
height: 201px;
}
#navigation {
position:absolute;
width:168px;
height:235px;
top: 303px;
}
#contenu {
margin-left:165px;
width: 613px;
height: 418px;
}

Merci d'avance pour votre aide et bonne soirée
Modifié par halau (19 Jul 2010 - 11:37)