Bonjour à tous,
je suis en train de me prendre la tête avec des div arrondis et IE, j'utilise roundies.js, tout avait l'air de fonctionner à merveille jusqu'à ce que je mette la fenêtre en plein écran et là: horreur! Mon div arrondi ne se repositionne pas automatiquement, je suis obligé de rafraîchir ma page pour avoir un affichage correct! J'ai suivi scrupuleusement le tuto des coins arrondis et j'ai bien placé les règles à la fin du fichier roundies.js.
Voici le code de la page:
Et voici celui de mon CSS:
Voici ce que j'ai mis à la fin de roundies.js:
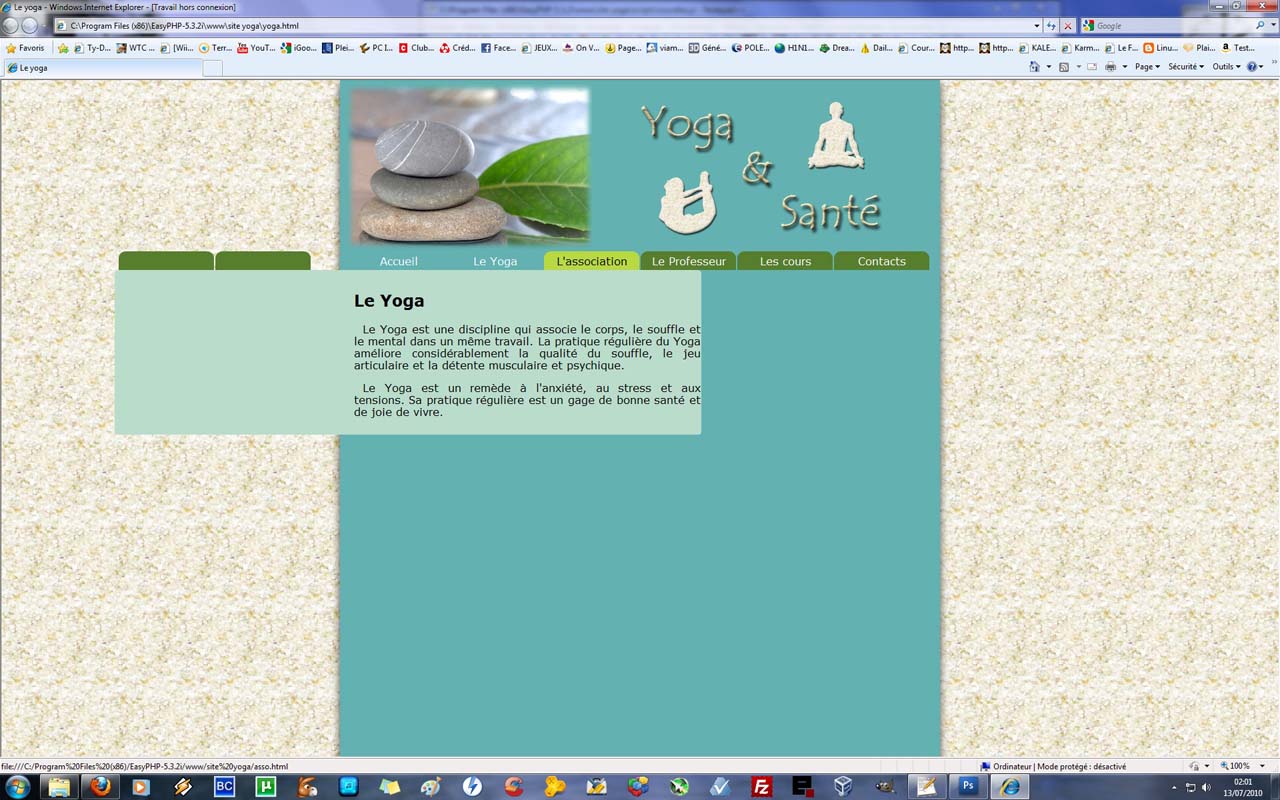
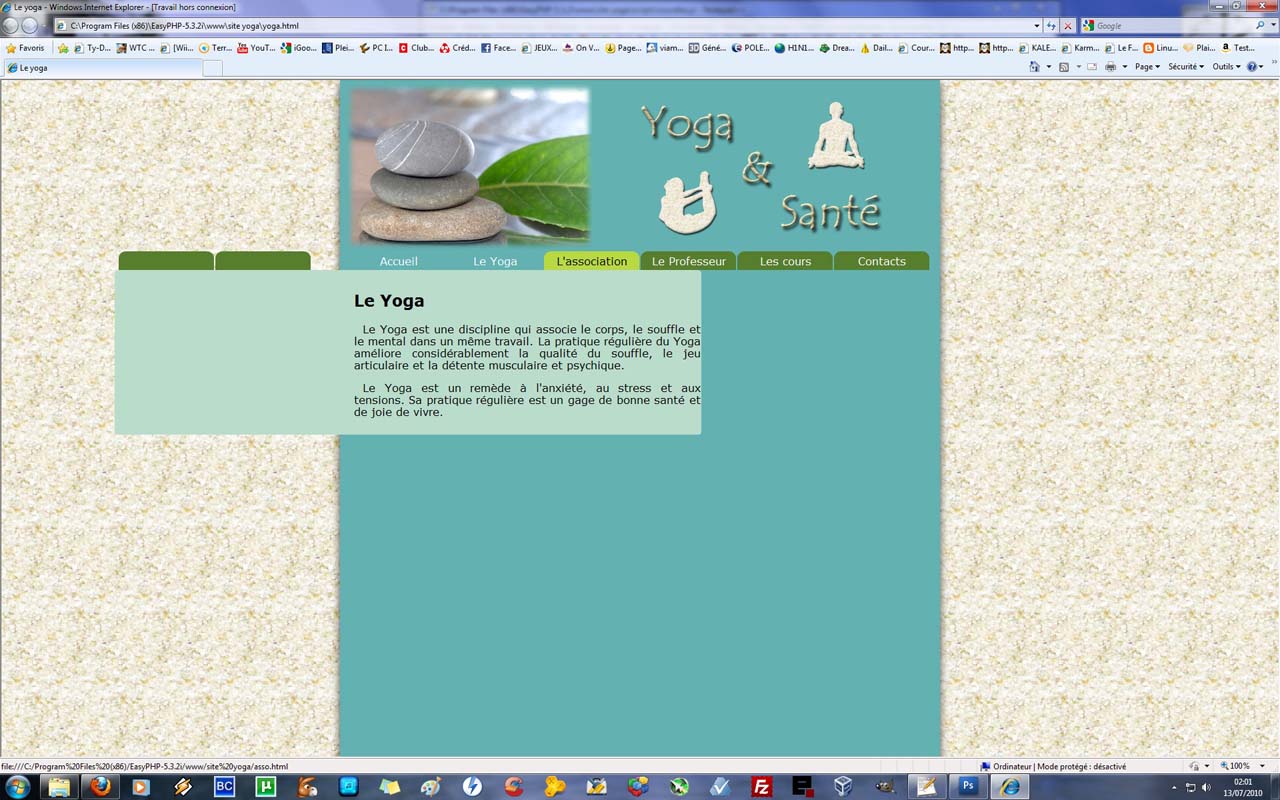
Et enfin, voici le résultat lorsque la fenêtre est redimensionnée (et uniquement dans ce cas de figure, je rappelle qu'un rafraîchissement ramène tout dans l'ordre):

A noter que le texte contenu dans ce div n'est pas affecté. Merci d'avance pour votre soutient et longue vie à ce site vraiment très utile
Modifié par Yobiwan (13 Jul 2010 - 14:17)
je suis en train de me prendre la tête avec des div arrondis et IE, j'utilise roundies.js, tout avait l'air de fonctionner à merveille jusqu'à ce que je mette la fenêtre en plein écran et là: horreur! Mon div arrondi ne se repositionne pas automatiquement, je suis obligé de rafraîchir ma page pour avoir un affichage correct! J'ai suivi scrupuleusement le tuto des coins arrondis et j'ai bien placé les règles à la fin du fichier roundies.js.
Voici le code de la page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=8" />
<meta http-equiv="content-language" content="fr" />
<meta http-equiv="Content-Type" content="text/html" charset="ISO-8859-1" />
<title>Le yoga</title>
<link rel="stylesheet" type="text/css" href="Style.css" title="style">
<!--[if lte IE 8]><script type="text/javascript" src="scripts/roundies.js"></script><![endif]-->
</head>
<body>
<div id="global">
<div id="entete">
<img src="images/banière.png">
<img id="ys" src="images/ys.png">
</div>
<ul id="menu">
<li><a href="index.html">Accueil</a></li>
<li><a href="yoga.html">Le Yoga</a></li>
<li><a href="asso.html">L'association</a></li>
<li><a href="prof.html">Le Professeur</a></li>
<li><a href="cours.html">Les cours</a></li>
<li><a href="contacts.html">Contacts</a></li>
</ul>
<div id="round"><h2>Le Yoga</h2><p>Le Yoga est une discipline qui associe le corps, le souffle et le mental dans un même travail. La pratique régulière du Yoga améliore considérablement la qualité du souffle, le jeu articulaire et la détente musculaire et psychique.</p><p>Le Yoga est un remède à l'anxiété, au stress et aux tensions. Sa pratique régulière est un gage de bonne santé et de joie de vivre.</p>
</div>
</div>
</body>
</html>
Et voici celui de mon CSS:
html, body {
height: 100%;
}
body {
margin-top: 0;
margin-bottom: 0;
background: url('images/sable.jpg') fixed;
}
a img {
border: none;
}
p {
text-indent: 10pt;
text-align: justify;
width: 520px;
}
#global {
padding: 0;
margin-left: auto;
margin-right: auto;
width: 930px;
min-height: 100%;
background-image: url('images/fond.png');
}
#entete {
padding-top: 5px;
padding-left: 3px;
margin: 0px 20px 0 20px
}
#ys {
margin-left: 60px
}
#round {
margin-top: 28px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
background:#b9dccb;
color:#000;
margin-left: 26px;
margin-right: 24px;
padding: 10px 10px 10px 10px;
}
#menu {
margin: 0 0 0 30px;
padding: 0;
list-style: none;
}
#menu li {
display: inline;
margin-left: 2px;
float: left
}
#menu li a {
display: block;
float: left;
width: 123px;
padding: 5px 10px;
margin: 0;
background: #567e2c;
color: #fff;
text-decoration: none;
text-align: center;
-moz-border-radius: 10px 10px 0 0;
-webkit-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
}
#menu li a:hover, #menu li a:focus {
background: #b8da40;
color: #000;
}
Voici ce que j'ai mis à la fin de roundies.js:
DD_roundies.addRule('#round', '5px');
DD_roundies.addRule('#menu li a', '10px 10px 0 0');
Et enfin, voici le résultat lorsque la fenêtre est redimensionnée (et uniquement dans ce cas de figure, je rappelle qu'un rafraîchissement ramène tout dans l'ordre):

A noter que le texte contenu dans ce div n'est pas affecté. Merci d'avance pour votre soutient et longue vie à ce site vraiment très utile

Modifié par Yobiwan (13 Jul 2010 - 14:17)
 ,
,