28242 sujets
Le code XHTML :
Modifié par dlgdev (14 Jul 2010 - 08:29)
[code=html]<html>
<head>
<!-- les css-->
<LINK rel="stylesheet" type="text/css" href="css/style.css">
<LINK rel="stylesheet" type="text/css" href="css/style_suite.css">
<link rel="stylesheet" type="text/css" media="all" href="css/niceforms-default.css" />
<!-- les JavaScript -->
<script language="javascript" type="text/javascript" src="js/niceforms.js"></script>
</head>
<body>
<div id="wrapper-menu-top">
<div id="menu-top">
<ul>
<li><a href="index.php?page=accueil" title="Accueil"><span>Accueil</span></a></li>
</ul>
<div id="admin"><small><a href="admin/" class="adm" title="Organiser le site">Administrateur</a></small></div>
</div><!--menu-top-->
</div><!--wrapper-menu-top-->
<div id="wrapper-header">
<div id="header">
<div id="wrapper-header2">
<div id="wrapper-header3">
</div>
</div>
</div>
</div>
<div id="wrapper-content">
<div id="wrapper-menu-page">
<div id="menu-page">
<h3>Liens Utiles</h3>
<ul>
<li><a href="#">Galerie Photo</a></li>
</ul>
<h3>Partenaires</h3>
<ul>
<li><a href="#">Example Link 1</a></li>
<li><a href="#">Example Link 2</a></li>
<li><a href="#">Example Link 3</a></li>
<li><a href="#">Example Link 4</a></li>
</ul>
<p>
<img src="img/logo.png"/>
</p>
</div><!--menu-page-->
</div>
<div id="content">
<form id="contact" method="post" action="index.php?page=contact" class="niceform">
<fieldset><legend>Vos coordonnées</legend>
<dl>
<dt><label for="nom">Nom :</label></dt>
<dd><input type="text" id="nom" name="nom" value="" tabindex="1" /></dd>
</dl>
<dl>
<dt><label for="email">Email :</label></dt>
<dd><input type="text" id="email" name="email" value="" size="32" tabindex="2" maxlength="128" /></dd>
</dl>
</fieldset>
<fieldset><legend>Votre message :</legend>
<dl>
<dt><label for="objet">Objet :</label></dt>
<dd><input type="text" id="objet" name="objet" value="" tabindex="3" /></dd>
</dl>
<dl>
<dt><label for="message">Message :</label></dt>
<dd><textarea id="message" name="message" tabindex="4" cols="30" rows="8">
</textarea></dd>
</dl>
</fieldset>
<fieldset> <legend>Captcha</legend> <dl><dt><label for="captchaResult">Veuillez recopier le code affiché : </label></dt><dd><input type="text" name="captchaResult" size="10" /> <img src="captcha.php" style="vertical-align:middle;width:100px;"/></dd></dl> </fieldset><input type="submit" name="envoi" id="submit" value="Envoyer le formulaire !" />
</form>
</div>
</div>
<div id="wrapper-footer">
<div id="footer">
<div id="coin_gauche">
<div id="coin_droite">
<div id="haut">
<div></div>
</div><!-- /haut -->
<div id="para">
footer
</div>
</div><!-- /droite -->
</div><!-- /gauche -->
</div>
</div>
</body>
</html>
Modifié par dlgdev (14 Jul 2010 - 08:29)
Le CSS du niceform
Assez complexe et désolé pour avoir envoyer 2 post mais sa fesait trop long
Modifié par dlgdev (14 Jul 2010 - 08:32)
/*Defaults Styling*/
fieldset {padding:10px; margin-bottom:36px; width:100%;}
input, textarea, select {font:12px/12px Arial, Helvetica, sans-serif; padding:0;}
label {font-size:11px; font-weight:bold; color:#666;}
label.opt {font-weight:normal;}
dl {clear:both;}
dt {float:left; text-align:right; width:35%; line-height:25px; margin:0 10px 10px 0; background-color: red;}
dd {float:left; width:40%; line-height:25px; margin:0 0 10px 0; vertical-align: middle; background-color: yellow;}
/*##########################################
Script: Niceforms 2.0
Theme: StandardBlue
Author: Lucian Slatineanu
URL: http://www.emblematiq.com/
##########################################*/
/*Text inputs*/
.NFText {border:none; vertical-align:middle; font:12px/15px Arial, Helvetica, sans-serif; background:none;}
.NFTextCenter {height:15px; background:url(../img/form/input.png) repeat-x 0 0; padding:3px 0; margin:0; float:left; line-height:15px;}
.NFTextLeft, .NFTextRight {width:7px; height:21px; vertical-align:middle; float:left;}
.NFTextLeft {background:url(../img/form/input-left.png) no-repeat 0 0;}
.NFTextRight {background:url(../img/form/input-right.png) no-repeat 0 0;}
/*Radio*/
.NFRadio {cursor:pointer; position:absolute; display:block; width:13px; height:13px; border:1px solid transparent; background:url(../img/form/radio.png) no-repeat 0 0; z-index:2;}
/*Checkbox*/
.NFCheck {cursor:pointer; position:absolute; width:12px; height:12px; border:1px solid transparent; background:url(../img/form/checkbox.png) no-repeat 0 0; z-index:2;}
/*Buttons*/
.NFButton {width:auto; height:26px; color:#fff; padding:0 2px; background:url(../img/form/button.png) repeat-x 0 0; cursor:pointer; border:none; font:10px/26px Tahoma, Arial, Helvetica, sans-serif; font-weight:bold; text-transform:uppercase; letter-spacing:1px; vertical-align:middle;}
.NFButtonLeft, .NFButtonRight {width:6px; height:26px; vertical-align:middle;}
.NFButtonLeft {background:url(../img/form/button-left.png) no-repeat 0 0;}
.NFButtonRight {background:url(../img/form/button-right.png) no-repeat 0 0;}
/*Textareas*/
.NFTextarea {border:none; background:none; font:12px/12px Arial, Helvetica, sans-serif; margin:0;}
.NFTextareaTop, .NFTextareaBottom {height:5px; clear:both; float:none; padding-right:10px;}
.NFTextareaTop {background:url(../img/form/textarea-tr.png) no-repeat 100% 0;}
.NFTextareaBottom {background:url(../img/form/textarea-br.png) no-repeat 100% 0; margin-bottom:5px;}
.NFTextareaTopLeft, .NFTextareaBottomLeft {width:5px; height:5px;}
.NFTextareaTopLeft {background:#f2f2e6 url(../img/form/textarea-tl.png) no-repeat 0 0;}
.NFTextareaBottomLeft {background:#f2f2e6 url(../img/form/textarea-bl.png) no-repeat 0 0;}
.NFTextareaLeft, .NFTextareaRight, .NFTextareaLeftH, .NFTextareaRightH {float:left; padding-bottom:5px;}
.NFTextareaLeft, .NFTextareaLeftH {width:5px;}
.NFTextareaLeft {background:url(../img/form/textarea-l-off.png) repeat-y 0 0;}
.NFTextareaLeftH {background:url(../img/form/textarea-l-over.png) repeat-y 0 0;}
.NFTextareaRight, .NFTextareaRightH {padding-right:5px; padding-bottom:0;}
.NFTextareaRight {background:url(../img/form/textarea-r-off.png) repeat-y 100% 0;}
.NFTextareaRightH {background:url(../img/form/textarea-r-over.png) repeat-y 100% 100%;}
/*Files*/
.NFFileButton {padding-bottom:0; vertical-align:bottom; cursor:pointer; background:url(../img/form/file.png) no-repeat 0 0; width:60px; height:21px;}
.NFFile {position:relative; margin-bottom:5px;}
.NFFile input.NFhidden {position:relative; filter:alpha(opacity=0); opacity:0; z-index:2; cursor:pointer; text-align:left;}
.NFFileNew {position:absolute; top:0px; left:0px; z-index:1;}
/*Selects*/
.NFSelect {height:21px; position:absolute; border:1px solid transparent;}
.NFSelectLeft {float:left; width:3px; height:21px; background:url(../img/form/select-left.png) no-repeat 0 0; vertical-align:middle;}
.NFSelectRight {height:21px; width:auto; background:url(../img/form/select-right.png) no-repeat 100% 0; cursor:pointer; font:12px/21px Arial, Helvetica, sans-serif; color:#fff; padding-left:3px; margin-left:3px;}
.NFSelectTarget {position:absolute; background:none; margin-left:-13px; margin-top:18px; z-index:3; left:0; top:0; padding-bottom:13px;}
.NFSelectOptions {position:relative; background:#707175; margin-left:16px; margin-top:0; list-style:none; padding:4px 0; color:#fff; font:11px/13px Arial, Helvetica, sans-serif; z-index:4; max-height:200px; overflow-y:auto; overflow-x:hidden; left:0; top:0;}
.NFSelectOptions li {padding-bottom:1px;}
.NFSelectOptions a {display:block; text-decoration:none; color:#fff; padding:2px 3px; background:none;}
.NFSelectOptions a.NFOptionActive {background:#464646;}
.NFSelectOptions a:hover {background:#333;}
/*Multiple Selects*/
.NFMultiSelect {border:0; background:none; margin:0;}
.NFMultiSelectTop, .NFMultiSelectBottom {height:5px; clear:both; float:none; padding-right:10px;}
.NFMultiSelectTop {background:url(../img/form/textarea-tr.png) no-repeat 100% 0;}
.NFMultiSelectBottom {background:url(../img/form/textarea-br.png) no-repeat 100% 0; margin-bottom:5px;}
.NFMultiSelectTopLeft, .NFMultiSelectBottomLeft {width:5px; height:5px;}
.NFMultiSelectTopLeft {background:#f2f2e6 url(../img/form/textarea-tl.png) no-repeat 0 0;}
.NFMultiSelectBottomLeft {background:#f2f2e6 url(../img/form/textarea-bl.png) no-repeat 0 0;}
.NFMultiSelectLeft, .NFMultiSelectRight, .NFMultiSelectLeftH, .NFMultiSelectRightH {float:left; padding-bottom:5px;}
.NFMultiSelectLeft, .NFMultiSelectLeftH {width:5px;}
.NFMultiSelectLeft {background:url(../img/form/textarea-l-off.png) repeat-y 0 0;}
.NFMultiSelectLeftH {background:url(../img/form/textarea-l-over.png) repeat-y 0 0;}
.NFMultiSelectRight, .NFMultiSelectRightH {padding-right:5px; padding-bottom:0;}
.NFMultiSelectRight {background:url(../img/form/textarea-r-off.png) repeat-y 100% 0;}
.NFMultiSelectRightH {background:url(../img/form/textarea-r-over.png) repeat-y 100% 0;}
/*Focused*/
.NFfocused {border:1px dotted #666;}
/*Hovered*/
.NFh {background-position:0 100%;}
.NFhr {background-position:100% 100%;}
/*Hidden*/
.NFhidden {opacity:0; z-index:-1; position:relative;}
/*Safari*/
select, input, textarea, button {outline:none; resize:none;}
/* CSS structure */
*
{
margin: 0;
padding: 0;
}
body {
font-family: trebuchet ms, verdana, arial, tahoma;
font-size: 90%;
color: #888;
background-color: white;
line-height: 180%;
margin: 0;
padding: 0;
text-align: center;
}
/* Set the page width */
#wrapper-menu-top, #header, #wrapper-content, #wrapper-footer {
width: 85%;
margin: 0 auto;
text-align: left;
}
#wrapper-menu-top {
background: white url('../img/bg02-white-left.png') no-repeat left top;
}
#menu-top {
background: transparent url('../img/bg02-white-right.png') no-repeat right top;
overflow: hidden; /* no idea why this works, but it fixes a FF problem */
}
#menu-top ul {
margin: 0 20px;
padding: 1em 0 0 0;
list-style: none;
font-size: 85%;
float: left;
}
#menu-top li {
display: inline;
float: left;
}
#menu-top a {
float: left;
background:url(../img/menuleft.png) no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
line-height: 1.5em;
}
#menu-top a span{
background: transparent url(../img/menuright.png) no-repeat right top;
padding:5px 15px 4px 6px;
color:#5b8fbe;
display: block;
float: left;
cursor: pointer; /*IE doesnt display the hand when you roll over the link for some reason. This fixes it */
}
#menu-top a:hover { background-position:0% -42px; }
#menu-top a:hover span { background-position:100% -42px; }
#wrapper-header {
background: transparent url('../img/bg.png') top center repeat-x;
}
#header {
background: #eee url('../img/banner_mountains.jpg') no-repeat center top;
}
#wrapper-header2 {
background: transparent url('../img/bg02-blue-left.png') top left no-repeat;
}
#wrapper-header3 {
background: transparent url('../img/bg02-blue-right.png') top right no-repeat;
}
#header h1 {
margin: 0 20px;
padding: 0;
height: 192px;
line-height: 3em;
color: rgb(109,121,93);
font-size: 130%;
}
#wrapper-content {
background: white url('../img/bg02-white-left.png') no-repeat left top;
}
* html #wrapper-content { height: 1%; }
#content {
background: transparent url('../img/bg02-white-right.png') no-repeat right top;
padding: 5px 245px 5px 40px;
}
#wrapper-menu-page {
float: right;
width:180px;
margin: 20px 30px 3em 2em;
background: transparent url('../img/menu.png') no-repeat;
text-align: center;
line-height: 140%;
font-family:"Lucida Grande","Lucida Sans Unicode",arial,sans-serif;
}
* html #wrapper-menu-page { margin-right: 15px; }
#menu-page { padding-top: 5px; }
#menu-page ul {
margin: 0;
padding: 0;
list-style: none;
font-size: 90%;
}
#menu-page h3 {
font-size: 75%;
text-transform: uppercase;
margin: 1em 0 0.3em 0;
color: #5b8fbe;
font-weight: normal;
letter-spacing: 0.15em;
}
#menu-page a:link, #menu-page a:visited { color: #888; }
#menu-page a:hover { color: #5b8fbe; }
#wrapper-footer {
margin-top: 1em;
}
#footer {
margin: 0 0 0 0px;
clear: both;
}
h2 { font-size: 110%; }
h3 { font-size: 100%; }
a:link, a:visited { color: #5b8fbe; text-decoration: none; }
a:hover{ color: #666; text-decoration: none; }
Assez complexe et désolé pour avoir envoyer 2 post mais sa fesait trop long
Modifié par dlgdev (14 Jul 2010 - 08:32)
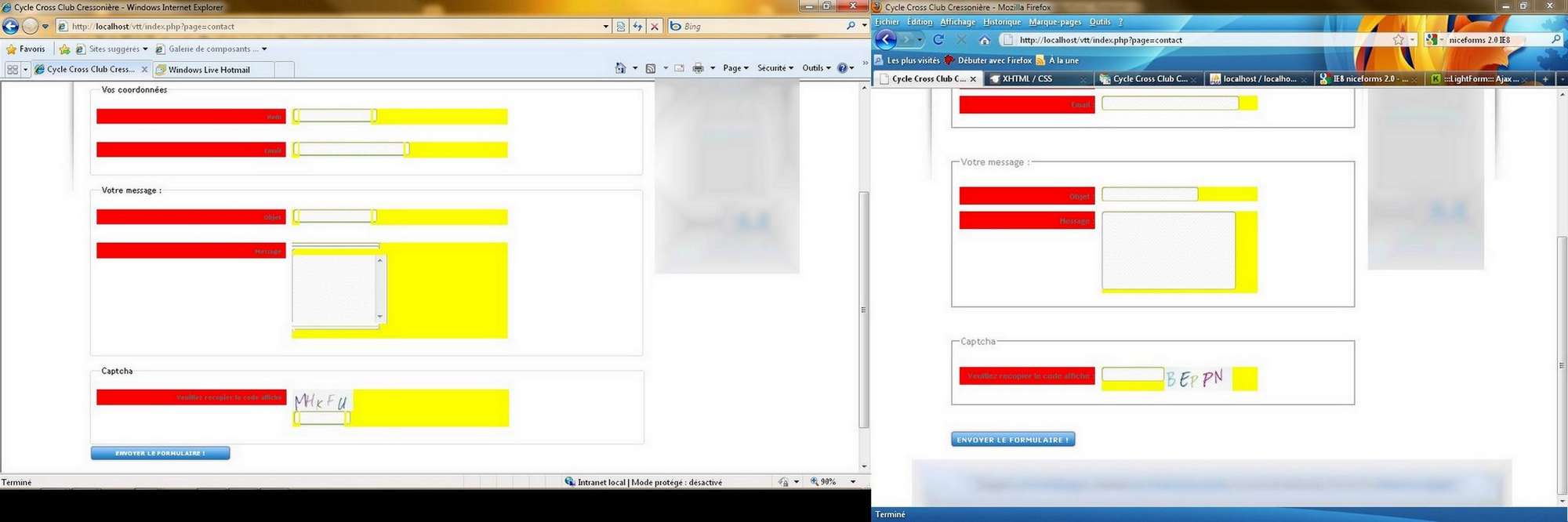
Bonjour,
Est-ce que ton objectif est d'avoir des coins arrondis pour tes champs du formulaire? Si c'est le cas, tu peux le faire en CSS avec border-radius, -moz-border-radius, etc...
Par contre, pour IE, faudrait voir. Je ne me suis pas encore penché sur la question.
Modifié par Tony Monast (15 Jul 2010 - 13:12)
Est-ce que ton objectif est d'avoir des coins arrondis pour tes champs du formulaire? Si c'est le cas, tu peux le faire en CSS avec border-radius, -moz-border-radius, etc...
Par contre, pour IE, faudrait voir. Je ne me suis pas encore penché sur la question.
Modifié par Tony Monast (15 Jul 2010 - 13:12)