Hello tout le monde,
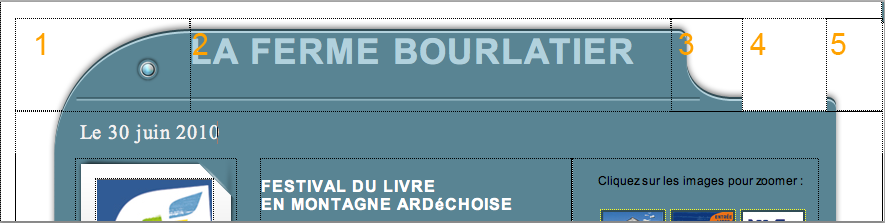
Voici le challenge, 5 Div alignées sont contenus dans une à la largeur fixe.
* La première des 5 (enfant_01), possède une largeur fixe et sert d'angle (float: left;).
* La seconde (enfant_02) contient un titre et une image qui se répète en X, elle n'a pas de largeur définie vu que la longueur du titre peut varier.
* La troisième (enfant_03) ferme le titre, contient une image et a une largeur fixe.
* La quatrième (enfant_04) a une image de 1 px de large et doit se répéter automatiquement jusqu'à la 5eme Div.
* La 5eme (enfant_05) a une largeur fixe et est alignée à droite
La quatrième div refuse de se répéter jusqu'à la 5eme sans qu'on lui mette une largeur définie.
Voila le problème qui hante mes nuits depuis bientôt une semaine.
Merci pour vos réponses

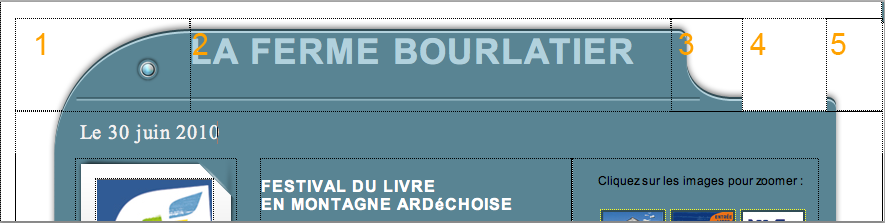
Voici le challenge, 5 Div alignées sont contenus dans une à la largeur fixe.
* La première des 5 (enfant_01), possède une largeur fixe et sert d'angle (float: left;).
* La seconde (enfant_02) contient un titre et une image qui se répète en X, elle n'a pas de largeur définie vu que la longueur du titre peut varier.
* La troisième (enfant_03) ferme le titre, contient une image et a une largeur fixe.
* La quatrième (enfant_04) a une image de 1 px de large et doit se répéter automatiquement jusqu'à la 5eme Div.
* La 5eme (enfant_05) a une largeur fixe et est alignée à droite
La quatrième div refuse de se répéter jusqu'à la 5eme sans qu'on lui mette une largeur définie.
Voila le problème qui hante mes nuits depuis bientôt une semaine.
Merci pour vos réponses