Bonjour, J'ai un petit souci que je n'arrive pas a comprendre et qui pourtant doit être hyper simple.
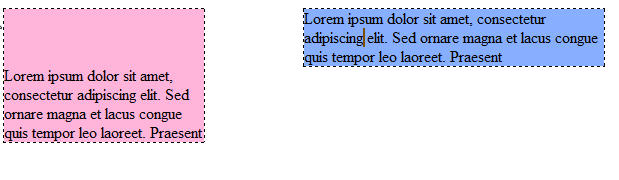
J'ai deux boite, une dans le flot et une flottante
Voici ce que j'obtiens . Hors je n'ai ni padding, ni margin. Pourquoi le texte de la boite rose n'est pas collé en haut.
Merci d'avance
François
Modifié par gepgep (10 Jul 2010 - 18:08)
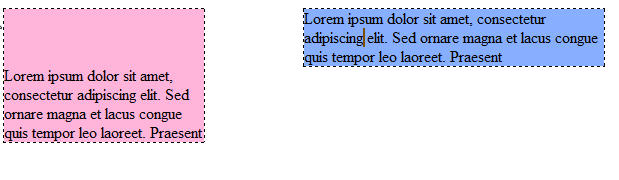
J'ai deux boite, une dans le flot et une flottante
Voici ce que j'obtiens . Hors je n'ai ni padding, ni margin. Pourquoi le texte de la boite rose n'est pas collé en haut.
Merci d'avance
François

Modifié par gepgep (10 Jul 2010 - 18:08)
