bonjour,
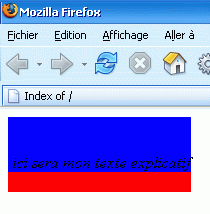
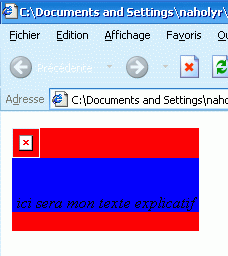
j'ai pu remarquer une difference entre les 2 navigateurs nottement concernant ce style là !
Voilà en faite mon block cite se comporte bizarement puisque sous mozilla il ne prend pas toute la valeur reste (largeur block menu - largeur image), sous Ie c'est impecable par contre...
Modifié par imotep (01 Jul 2005 - 21:35)
j'ai pu remarquer une difference entre les 2 navigateurs nottement concernant ce style là !
.menu{
float: left;
margin-right: 6px;
}
.menu cite{
display: block;
padding: 2.2em 0 0 5px;
}
<div class="menu" >
<img src="" alt="" class="image"/><cite>ici sera mon texte explicatif</cite>
<br />
</div>Voilà en faite mon block cite se comporte bizarement puisque sous mozilla il ne prend pas toute la valeur reste (largeur block menu - largeur image), sous Ie c'est impecable par contre...
Modifié par imotep (01 Jul 2005 - 21:35)