Bonjour,
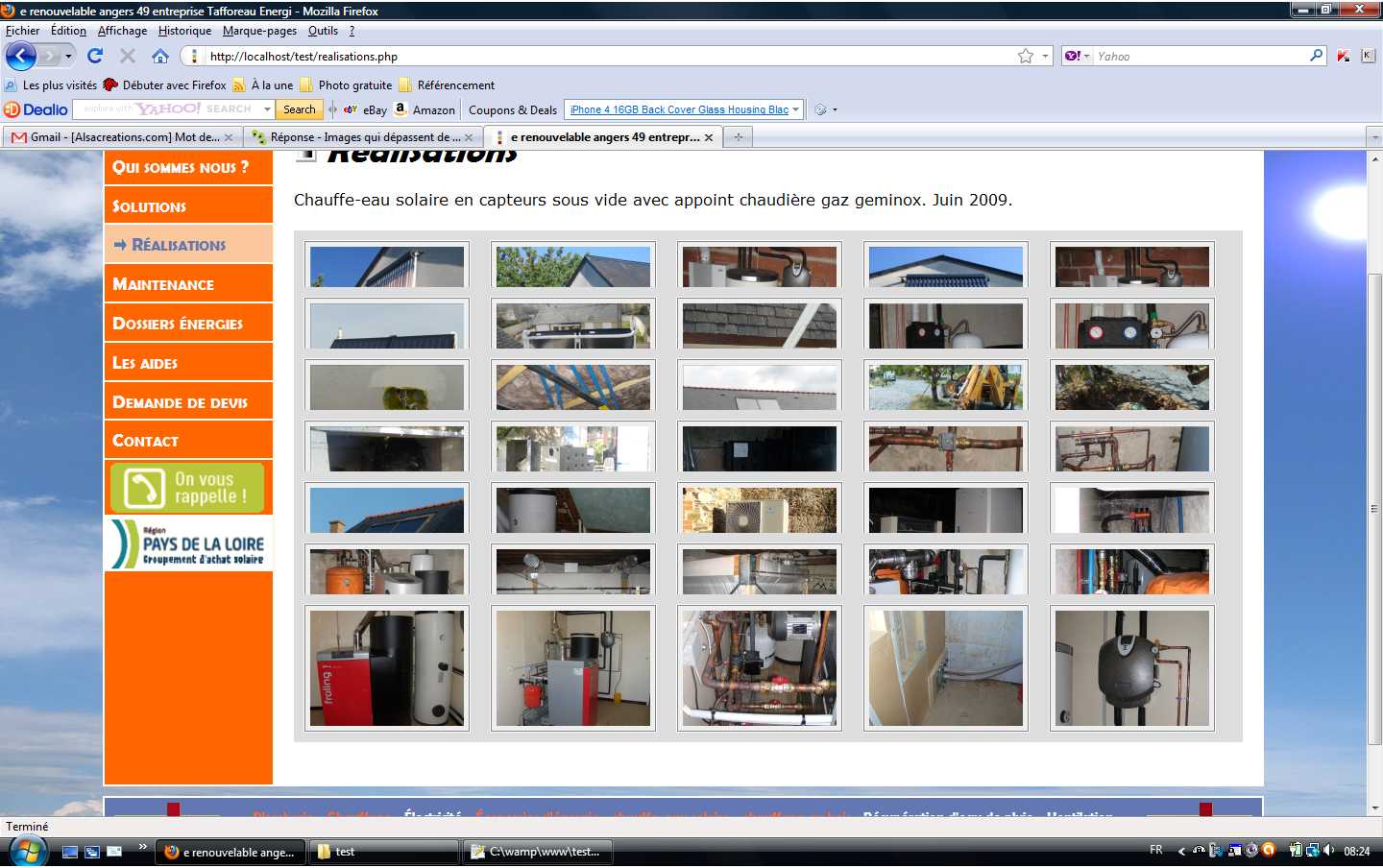
je viens de réaliser une galerie de photo présentant les réalisations d'une entreprise. Voici la page : http://www.energies-renouvelables-49.fr/test/realisations.php
J'ai mis à chaque réalisation 5 images sur une ligne avec mon navigateur et ma résolution pas de problème mais dès que je passe sur une résolution d'écran plus petite, la dernière image de la ligne passe en dessous de la réalisation suivante. je n'arrive pas à adapter de manière automatique. Pourriez-vous SVP m'y aider ?
Voici le code HTML correspondant :
et le css
je viens de réaliser une galerie de photo présentant les réalisations d'une entreprise. Voici la page : http://www.energies-renouvelables-49.fr/test/realisations.php
J'ai mis à chaque réalisation 5 images sur une ligne avec mon navigateur et ma résolution pas de problème mais dès que je passe sur une résolution d'écran plus petite, la dernière image de la ligne passe en dessous de la réalisation suivante. je n'arrive pas à adapter de manière automatique. Pourriez-vous SVP m'y aider ?
Voici le code HTML correspondant :
<div id="photo">
<p> Chauffe-eau solaire en capteurs sous vide avec appoint chaudière gaz geminox. Juin 2009. </p>
<div id="photo1">
<ul class="topic">
<li><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="realisations/solaires/saintjean/1a.jpg"><img src="realisations/solaires/saintjean/1.png" alt="Chauffe-eau solaire" title="Chauffe-eau solaire" /></a></li>
<li><a href="realisations/solaires/saintjean/2a.jpg"><img src="realisations/solaires/saintjean/2.png" alt="Chauffe-eau solaire" title="Chauffe-eau solaire" /></a></li>
<li><a href="realisations/solaires/saintjean/3a.jpg"><img src="realisations/solaires/saintjean/3.png" alt="Chaudière gaz, ballon d'accumulation et régulation de chauffe-eau solaire" title="Chaudière gaz, ballon d'accumulation et régulation de chauffe-eau solaire" /></a></li>
<li><a href="realisations/solaires/saintjean/4a.jpg"><img src="realisations/solaires/saintjean/4.png" alt="Chauffe-eau solaire" title="Chauffe-eau solaire" /></a></li>
<li><a href="realisations/solaires/saintjean/5a.jpg"><img src="realisations/solaires/saintjean/5.png" alt="Chaudière gaz, ballon d'accumulation et régulation de chauffe-eau solaire" title="Chaudière gaz, ballon d'accumulation et régulation de chauffe-eau solaire" /></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
</div>
</div>
et le css
#photo {margin: auto; text-align: center;}
#photo ul.topic {padding:0; margin:0; list-style:none; width:100%; height:auto; position:relative; z-index:10;}
#photo ul.topic li {display:block; width:125px; height:155px;}
#photo ul.topic li.active a {color:#000; background:#bbb;}
#photo ul.topic li a:hover, #photo ul.topic li:hover a {color:#fff; background:#aaa;}
#photo ul.topic li ul {
display:block; position:absolute; left:0; list-style:none;
padding:0; margin:0; height:auto; background:#ddd; width:100%; z-index:1;}
#photo ul.topic li a:hover ul, #photo ul.topic li:hover ul {
display:block; position:absolute; left:0; List-style:none; padding:0;
margin:0; height:auto; background:#ddd; width:100%; z-index:100;}
#photo ul.topic li ul li {display:inline; width:172px; height:auto; float:left; border:1px solid #fff; margin:10px;}
#photo ul.topic li ul li a {
display:block; width:170px; height:auto; cursor:default; float:left;
text-decoration:none; background:#444; border:1px solid #888;}
#photo ul.topic li ul li a img {display:block; width:160px; height:120px; border:5px solid #eee;}
#photo ul.topic li a:hover ul li a:hover, #photo ul.topic li:hover ul li a:hover {white-space:normal; position:relative;}
#photo ul.topic li a:hover ul li a:hover img, #photo ul.topic li:hover ul li a:hover img
{position:absolute; left:-50px; top:-32px; width:320px; height:240px; border-color:#fff;}
#photo1{display:block;overflow : visible; background:#ddd; margin-top:20px; margin-bottom:40px;}
#photo2, #photo3, #photo4 ,#photo5 ,#photo6 ,#photo7 ,#photo8{display:block;overflow : visible; background:#ddd; margin-top:15px; margin-bottom:40px;}