bonjour,
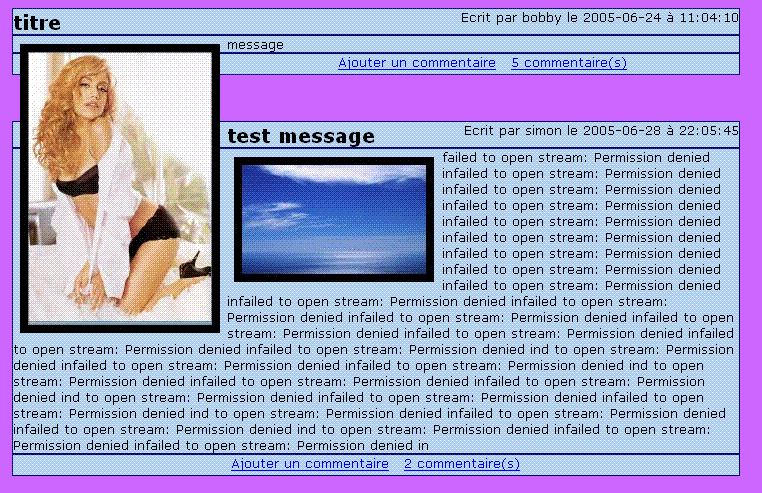
je suis entrain de creer un blog et j'ai un petit probleme; pour chaque message de mon blog il y a une partie centrale contenant le texte du blog et une image,
l'image est a gauche et le texte est autour de l'image et continu dessous si il est long.
la taille de cette partie centrale est donée par la longueur du texte donc si le texte est plus "long" que l'image pas de pb.
mais si l'image est plus longue que le texte alors elle depasse du div car il se calle seulement par rapport au texte.
quelqu'un saurait comment faire pour se caller sur soit l'image si c'est elle la plus longue soit sur le texte si il est plus long que l'image?
merci d'avance
PS: je ne pense pas avoir ete tres clair donc je vous met une image de mon pb
sinon demander moi des precision
je suis entrain de creer un blog et j'ai un petit probleme; pour chaque message de mon blog il y a une partie centrale contenant le texte du blog et une image,
l'image est a gauche et le texte est autour de l'image et continu dessous si il est long.
la taille de cette partie centrale est donée par la longueur du texte donc si le texte est plus "long" que l'image pas de pb.
mais si l'image est plus longue que le texte alors elle depasse du div car il se calle seulement par rapport au texte.
quelqu'un saurait comment faire pour se caller sur soit l'image si c'est elle la plus longue soit sur le texte si il est plus long que l'image?
merci d'avance
PS: je ne pense pas avoir ete tres clair donc je vous met une image de mon pb
sinon demander moi des precision