Re-bonjour à tous!
Pour faire court, j'ai développé le nouvel aspect de mon site sous chrome et tout était niquel (ça l'est toujours lorsque la page s'affiche avec chrome) mais lorsque j'ai testé avec Firefox j'ai vu que la page s'affichait n'importe comment!
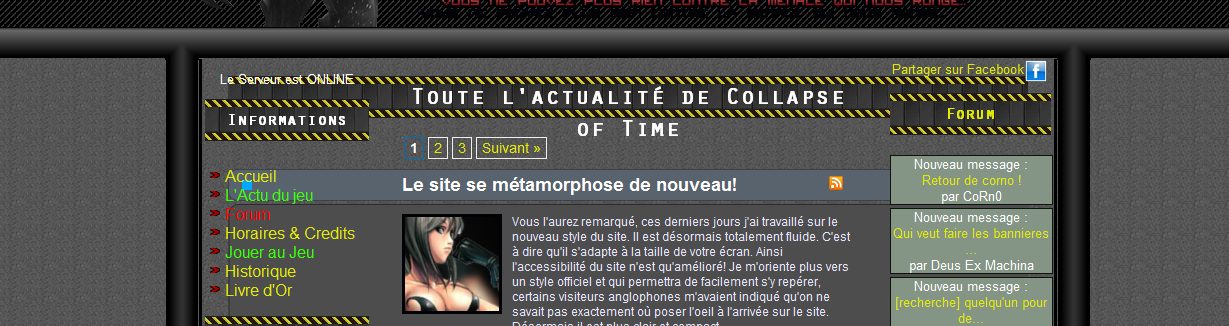
Voici le résultat attendu (affichage sous Chrome) :
http://img412.imageshack.us/img412/3415/sitesouschrome.th.png
Et voici le résultat sous Firefox (3.6) :
http://img805.imageshack.us/img805/9383/sitesousfirefox.th.png
Je me rend compte aussi que la barre du bas (pas visible sur les screens) s'affiche parfois n'importe comment elle aussi...
Le site est pourtant valide aux normes W3C avec un doctype 4.01 Transitionnal.
J'ai deux feuilles de styles, la première est celle qui structure le site :
La seconde s'occupe du formatage du texte et de différentes balises de contenu :
Et voici l'adresse du site : http://www.collapse-of-time.net/
Voila j'espere que vous saurez m'aider Merci =)
Merci =)
Modifié par Deus Ex Machina (07 Jul 2010 - 16:34)
Pour faire court, j'ai développé le nouvel aspect de mon site sous chrome et tout était niquel (ça l'est toujours lorsque la page s'affiche avec chrome) mais lorsque j'ai testé avec Firefox j'ai vu que la page s'affichait n'importe comment!
Voici le résultat attendu (affichage sous Chrome) :
http://img412.imageshack.us/img412/3415/sitesouschrome.th.png
Et voici le résultat sous Firefox (3.6) :
http://img805.imageshack.us/img805/9383/sitesousfirefox.th.png
Je me rend compte aussi que la barre du bas (pas visible sur les screens) s'affiche parfois n'importe comment elle aussi...
Le site est pourtant valide aux normes W3C avec un doctype 4.01 Transitionnal.
J'ai deux feuilles de styles, la première est celle qui structure le site :
/*TOUT CECI EST CLASSER DANS L'ORDRE OÙ LE NAVIGATEUR CHARGERA LES DONNEES*/
/*Importe la police pour les titres*/
@font-face {
font-family: 'OratorStd';
src: url('OratorStd.ttf');
src: local('OratorStd'), url('http://www.collapse-of-time.net/parties/fonts/OratorStd.ttf') format('TrueType');
}
/*Les balises html/body*/
html{height:100%;background-color:#181818;font-size: 100%;}
body{margin:0;padding:0;font-family: Arial, sans-serif; font-size:1em; color:white;}
/*Conteneur Geant*/
#global{width:100%;max-width:1500px;min-width:800px;margin-left:auto;margin-right:auto;}
/*En têtes comprenant la bannière*/
#header{background:url('http://www.collapse-of-time.net/images/remplissage-banniere.gif') repeat;border-left:solid black 3px;border-right:solid black 3px;}
#banniere{margin:auto; width:917px; height:261px; background:url('http://www.collapse-of-time.net/images/banniere.gif') no-repeat;}
/*Barre de séparation supérieure du site*/
#barre-haute{background:url('http://www.collapse-of-time.net/images/corps-haut.gif') repeat-x; height:31px;}
/*Les 'intersections en T' de la barre qui delimitent les menus*/
#menu-gauche-haut-droite{
background:url('http://www.collapse-of-time.net/images/menu-haut-droite.gif') no-repeat;
height:33px;
width:34px;
margin-left:170px;
float:left;}
#menu-droite-haut-gauche{
background:url('http://www.collapse-of-time.net/images/menu-haut-droite.gif') no-repeat;
height:33px;
width:34px;
padding-right:167px;
float:right;}
/*Met le fond gris aux menus et au corps*/
#conteneur{background:url('http://www.collapse-of-time.net/images/fond.gif') repeat;}
/*Les colonnes factices gauche & droite*/
#colonne-factice-gauche{background: url('http://www.collapse-of-time.net/images/colonne-factice-gauche.gif') repeat-y left top;}
#colonne-factice-droite{background: url('http://www.collapse-of-time.net/images/colonne-factice-droite.gif') repeat-y right top;}
/*Les limites de taille des deux menus*/
.conteneur-menu{max-width:20em;}
/*Menu Gauche*/
#menu-gauche{
float:left;
width:200px;
border-left:solid black 3px;}
#menu-bas-gauche{
background:url('http://www.collapse-of-time.net/images/menu-bas-droite.gif') no-repeat;
height:37px;
width:34px;
float:left;
margin-left:167px;}
/*Menu Droite*/
#menu-droite{
float:right;
width:200px;
border-right:solid black 3px;}
#menu-bas-droite{
background:url('http://www.collapse-of-time.net/images/menu-bas-droite.gif') no-repeat;
height:37px;
width:34px;
float:right;
padding-right:164px;}
/*Corps*/
#corps{margin-left:200px; margin-right:200px; min-width:500px;}
#conteneur-corps{margin:auto; width:100%; padding-left:3px; max-width:50em;} /*Impose les limites de la taille du contenu et centre le tout*/
#corps-bas{clear:both;background:url('http://www.collapse-of-time.net/images/corps-bas.gif') repeat-x; height:37px;border-left:solid black 3px;border-right:solid black 3px;}/*La barre séparatrice avant le pied*/
/*Pied*/
#pied{/*clear:both;*/text-align:center;}La seconde s'occupe du formatage du texte et de différentes balises de contenu :
/*-------------------*/
/*Styles ID / Classes*/
/*-------------------*/
/*Styles du menu gauche*/
#menu-gauche p{text-align:justify; font-size:0.8em;}
#menu-gauche li{margin-left: -35px;}
#menu-gauche h4{padding-top:3px; font-size:0.8em;}
/*Styles du menu droit*/
#menu-droite p{text-align:justify; font-size:0.8em;}
#menu-droite li{margin-left: -35px;}
#menu-droite h4{padding-top:3px; font-size:0.8em;}
#last_topic{
border-bottom-color:#434343;
border-bottom-style:dashed;
border-bottom-width:1px;
border-left-color:#434343;
border-left-style:dashed;
border-left-width:1px;
border-right-color:#434343;
border-right-style:dashed;
border-right-width:1px;
border-top-color:#434343;
border-top-style:dashed;
border-top-width:1px;
background-color:#7D7D7D;
font-family:Verdana, Arial, Helvetica, sans-serif;}
#last_topic p {
border-top-color:#434343;
border-top-style:dashed;
border-top-width:1px;
margin:0;
padding:3px;}
/* LES NEWS */
.news{width:100%;}
.news_bloc{
background-color:#849485;
border-color:#0D140C;
border-style:solid;
border-width:1px;
margin-bottom:3px;
font-family: arial, sans-serif;
width:100%;}
.news_titre{
color:#861A02;
margin-left:10px;}
.news_date{
float:right;
padding-right:5px;
color:#39302B;
font-size:0.9em;}
/*Styles du corps*/
#corps p{
color:#d8d8d8;
text-align:justify;
padding-left:24px;
padding-right:23px;}
/*--------------*/
/*Styles Globaux*/
/*--------------*/
/*Blocks*/
/*Les titres*/
h1,h2,h3,h4,h5,h6{
font-family:OratorStd, Arial, sans-serif;
text-align:center;
background:url('http://www.collapse-of-time.net/images/titres-menu.gif') repeat-x;
height:42px;}
h1{padding-top:3px; font-size:1.5em;}
h2{padding-top:4px; font-size:1.3em;}
h3{padding-top:10px; font-size:1em;}
h4{padding-top:10px; font-size:1em;}
/*Autres*/
table, td, tr{padding:0; margin:0;}
li{
font-size: 100%;
list-style-type: none;
background: url('http://www.collapse-of-time.net/images/arrow.png') no-repeat 0 0.32em;
padding-left: 15px;}
/*Inline*/
img {border:none;max-width:100%;}
a{outline:0; text-decoration:none; color:#E2EA00;}
a:hover{text-decoration:underline;}
em{font-style:normal;}
strong{font-weight:normal;} Et voici l'adresse du site : http://www.collapse-of-time.net/
Voila j'espere que vous saurez m'aider
 Merci =)
Merci =) Modifié par Deus Ex Machina (07 Jul 2010 - 16:34)
 )
)
 Mais j'ai découvert autre chose, les colonnes factices s'arrêtent sur certaines pages où le corps est d'une hauteur moins grande que les menus, et du coup ca déforme beaucoup de choses, exemple :
Mais j'ai découvert autre chose, les colonnes factices s'arrêtent sur certaines pages où le corps est d'une hauteur moins grande que les menus, et du coup ca déforme beaucoup de choses, exemple :