Bonjour
je suis en train de réaliser un site ...
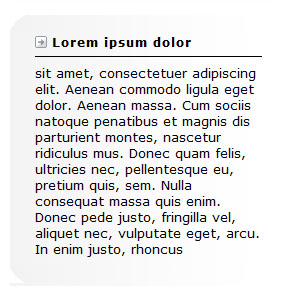
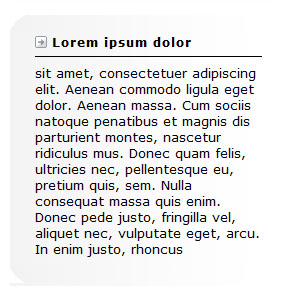
voici le probleme
il y a une bordure de 3px en dessous de ma derniere image
le code html :
et le CSS :
Je ne comprends pas pourquoi ces 3px apparaissent,
bon je pourrais contourner le probleme en rajoutant des div, mais comme dit Alsa faut pas surchargé !!!
Merci pour votre aide
PS : le site en ligne : http://www.ehpad-lapacaudiere.com
Modifié par rom1_ComUnik (02 Jul 2010 - 09:53)
je suis en train de réaliser un site ...
voici le probleme

il y a une bordure de 3px en dessous de ma derniere image
le code html :
<div id="sidebar">
<div class="box"><img src="<?php bloginfo('template_directory'); ?>/img/top_box.gif" width="272" height="18" />
<h1>Lorem ipsum dolor</h1><p>sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus</p><img src="<?php bloginfo('template_directory'); ?>/img/bottom_box.gif" width="272px" height="18px" /></div>
<div class="box"><img src="<?php bloginfo('template_directory'); ?>/img/top_box.gif" width="272" height="18" />
<h1>Lorem ipsum dolor</h1><p>sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus</p><img src="<?php bloginfo('template_directory'); ?>/img/bottom_box.gif" width="272" height="18" /></div>et le CSS :
#sidebar{
position:relative;
float:right;
width:286px;
}
.box{
background-image:url(img/centre_box.gif);
background-repeat:repeat-y;
margin-bottom:15px;
width:272px;
}
.box p{
margin:0px 20px 8px 25px;
padding:0px;}
.box h1{
line-height:12px;
background-image:url(img/fleche.png);
background-repeat:no-repeat;
font-size:12px;
letter-spacing:1px;
border-bottom:solid 1px;
margin:0 20px 8px 25px;
padding:0px 0px 8px 17px;
}Je ne comprends pas pourquoi ces 3px apparaissent,
bon je pourrais contourner le probleme en rajoutant des div, mais comme dit Alsa faut pas surchargé !!!
Merci pour votre aide
PS : le site en ligne : http://www.ehpad-lapacaudiere.com
Modifié par rom1_ComUnik (02 Jul 2010 - 09:53)
