tyx a écrit :
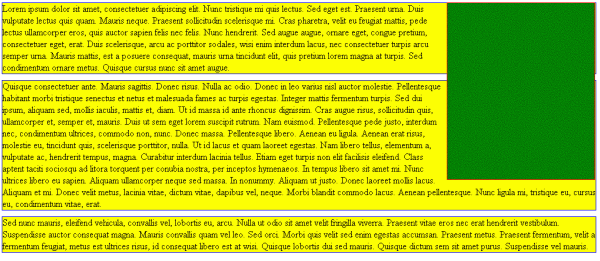
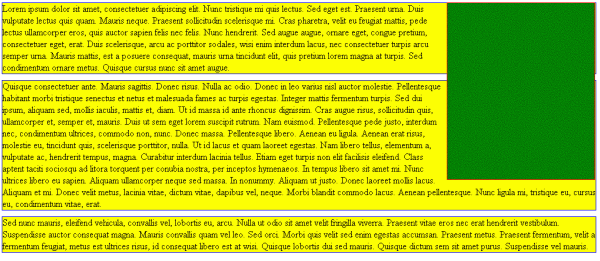
Le background est destiné à rester ? Ou c'est juste pour l'illustration ? Parce que si lui il passe en dessous, je doute que le texte en fasse de même.
En effet, le contenu des div.adresse est bien coupé à droite.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
/*<![CDATA[*/
div.adresse {
width: 100%;
margin-bottom: 10px;
border: blue 1px solid;
background: yellow;
}
div.pub {
float: right;
width: 250px;
height: 300px;
border: red 1px solid;
background: green;
}
/*]]>*/
</style>
<title></title>
</head>
<body>
<div class="pub"></div>
<div class="adresse">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc tristique mi quis lectus. Sed eget est. Praesent urna. Duis vulputate lectus quis quam. Mauris neque. Praesent sollicitudin scelerisque mi. Cras pharetra, velit eu feugiat mattis, pede lectus ullamcorper eros, quis auctor sapien felis nec felis. Nunc hendrerit. Sed augue augue, ornare eget, congue pretium, consectetuer eget, erat. Duis scelerisque, arcu ac porttitor sodales, wisi enim interdum lacus, nec consectetuer turpis arcu semper urna. Mauris mattis, est a posuere consequat, mauris urna tincidunt elit, quis pretium lorem magna at turpis. Sed condimentum ornare metus. Quisque cursus nunc sit amet augue.</div>
<div class="adresse">Quisque consectetuer ante. Mauris sagittis. Donec risus. Nulla ac odio. Donec in leo varius nisl auctor molestie. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer mattis fermentum turpis. Sed dui ipsum, aliquam sed, mollis iaculis, mattis et, diam. Ut id massa id ante rhoncus dignissim. Cras augue risus, sollicitudin quis, ullamcorper et, semper et, mauris. Duis ut sem eget lorem suscipit rutrum. Nam euismod. Pellentesque pede justo, interdum nec, condimentum ultrices, commodo non, nunc. Donec massa. Pellentesque libero. Aenean eu ligula. Aenean erat risus, molestie eu, tincidunt quis, scelerisque porttitor, nulla. Ut id lacus et quam laoreet egestas. Nam libero tellus, elementum a, vulputate ac, hendrerit tempus, magna. Curabitur interdum lacinia tellus. Etiam eget turpis non elit facilisis eleifend. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. In tempus libero sit amet mi. Nunc ultrices libero eu sapien. Aliquam ullamcorper neque sed massa. In nonummy. Aliquam ut justo. Donec laoreet mollis lacus. Aliquam et mi. Donec velit metus, lacinia vitae, dictum vitae, dapibus vel, neque. Morbi blandit commodo lacus. Aenean pellentesque. Nunc ligula mi, tristique eu, cursus eu, condimentum vitae, erat.</div>
<div class="adresse">Sed nunc mauris, eleifend vehicula, convallis vel, lobortis eu, arcu. Nulla ut odio sit amet velit fringilla viverra. Praesent vitae eros nec erat hendrerit vestibulum. Suspendisse auctor consequat magna. Mauris convallis quam vel leo. Sed orci. Morbi quis velit sed enim egestas accumsan. Praesent metus. Praesent fermentum, velit a fermentum feugiat, metus est ultrices risus, id consequat libero est at wisi. Quisque lobortis dui sed mauris. Quisque dictum sem sit amet purus. Suspendisse vel mauris.</div>
</body>
</html>
 Modifié par naholyr (29 Jun 2005 - 23:01)
Modifié par naholyr (29 Jun 2005 - 23:01)