Bonsoir,
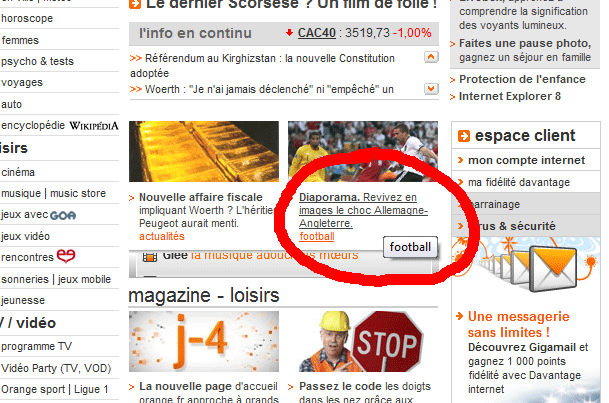
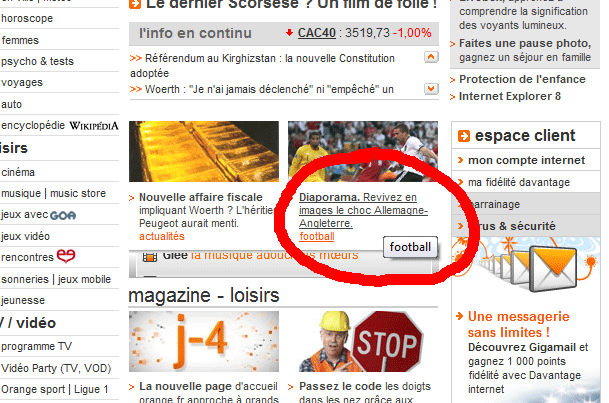
J'aimerais attribuer plusieurs styles à un seul et même lien. C'est ce qui est fait sur la page d'accueil d'Orange, par exemple (cf screenshot).

J'ai essayé par la technique qui me semble la meilleure (et la seule, lol) :
Mais ça ne fonctionne pas. Ça ne m'étonne qu'à moitié car il m'avait semblé constater que pour qu'une classe de lien soit prise en compte, il fallait que les balises <span> englobent les balises <a> et non l'inverse. Comme ceci :
Mais alors pourquoi est-ce que ça marche sur le site Orange et pas chez moi ? Doctype ?
Merci d'avance pour votre aide.
J'aimerais attribuer plusieurs styles à un seul et même lien. C'est ce qui est fait sur la page d'accueil d'Orange, par exemple (cf screenshot).

J'ai essayé par la technique qui me semble la meilleure (et la seule, lol) :
<a href="#"><span class="style1">lien</span> <span class="style2">textuel</span></a>Mais ça ne fonctionne pas. Ça ne m'étonne qu'à moitié car il m'avait semblé constater que pour qu'une classe de lien soit prise en compte, il fallait que les balises <span> englobent les balises <a> et non l'inverse. Comme ceci :
<span class="style1"><a href="#">lien</a></span>Mais alors pourquoi est-ce que ça marche sur le site Orange et pas chez moi ? Doctype ?

Merci d'avance pour votre aide.


