Bonjour à tous,
Je me retrouve face à un problème que je n'arrive pas à résoudre et c'est pour cette raison que je sollicite la gentillesse de personnes qui s'y connaissent beaucoup mieux que moi.
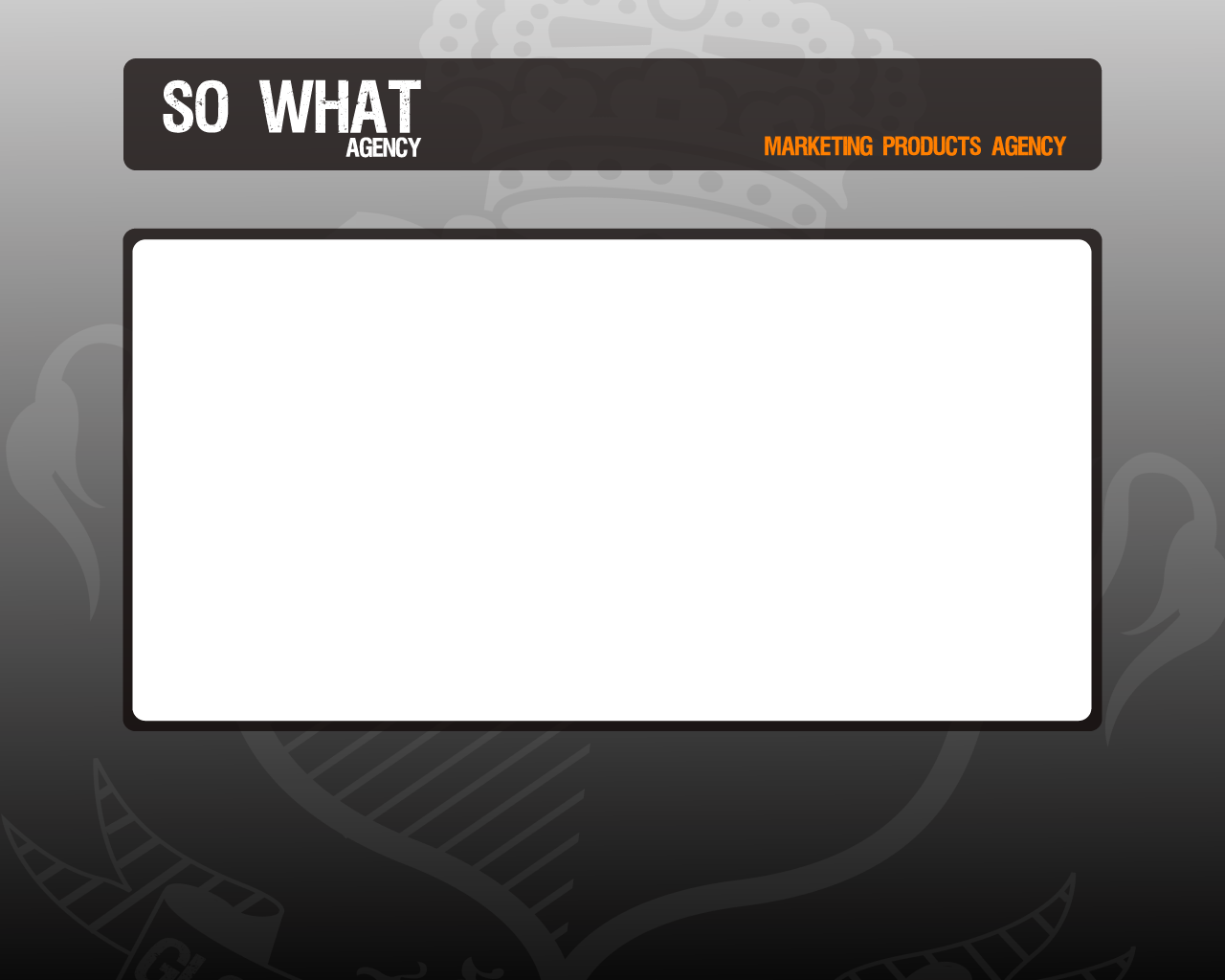
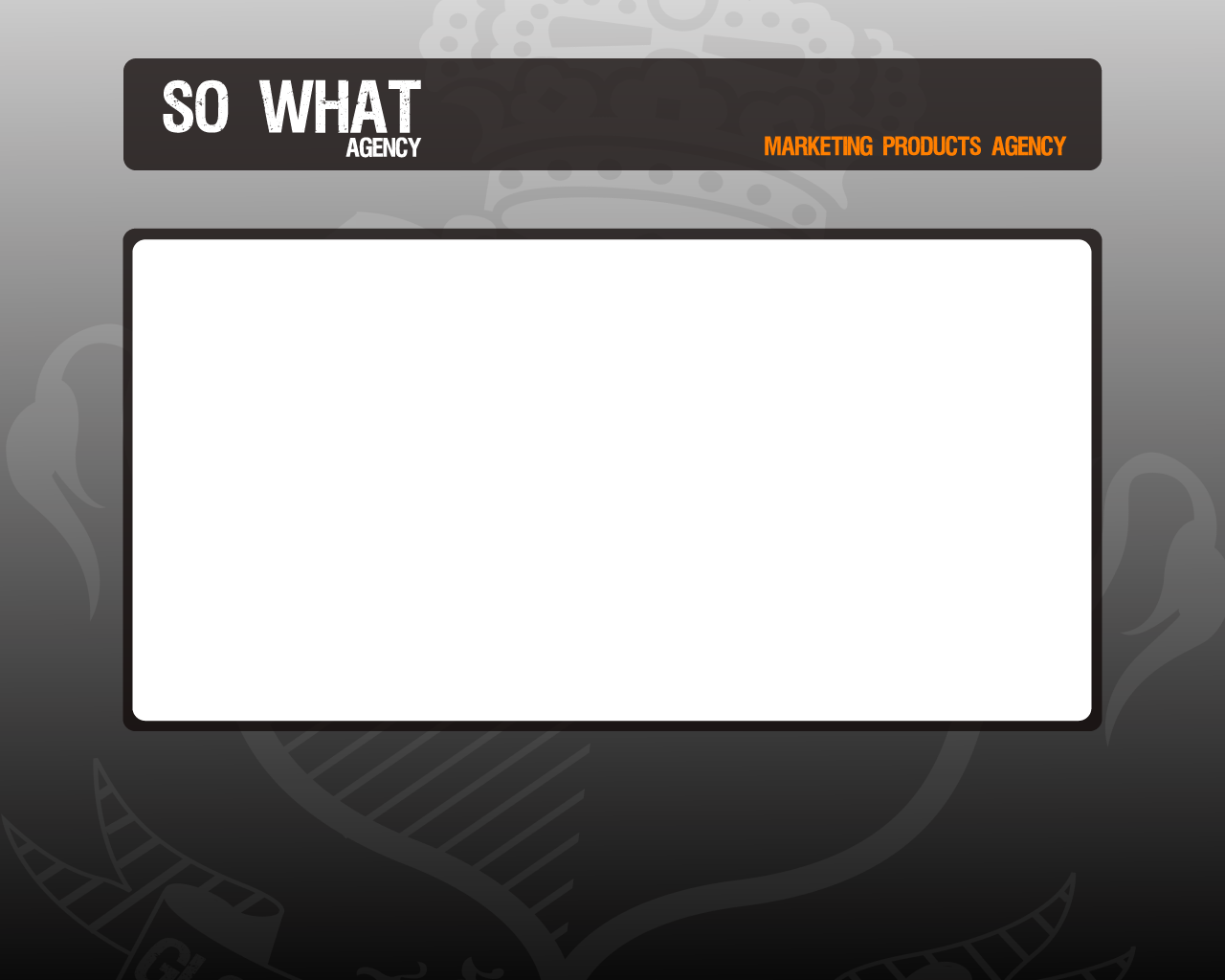
Je souhaite intégrer ce template que j'ai créé :
http://www.hiboox.fr/go/images/dessin/fond-new-site-sowhat-v2, 38deab21b88093a6345956a767331206.png.html
Mes contraintes techniques sont les suivantes :
- Si possible, s'adapter aux navigateurs en hauteur et en largeur ( j'ai lu les sujets sur alsacreations mais quand j'applique mes valeurs en %, mais lorsque que je le visionne sur IE, l'image n'occupe pas tout l'espace ! fichier source trop grand ? de plus, comme vous pouvez le remarquer sur le template il y a une sorte de filigrane entre l'arrière-plan et l'en-tête, je dois donc faire en sorte qu'il n'y ait pas de coupures
- Pas de scroll bar verticale dans le navigateur
- Mettre à l'intérieur du carré blanc, mon texte avec une scroll bar verticale et interne à la div
- Intégrer mon menu entre le bloc blanc et l'en-tête
Pourriez-vous me donner des conseils ?
Au moins, les premières lignes, pour me permettre d'intégrer correctement le design, je me débrouille pour intégrer les div pour le texte et le menu...
Merci beaucoup aux personnes qui accepteront de me donner un valeureux coup de main !

Modifié par mamat5159 (21 Jun 2010 - 23:32)
Je me retrouve face à un problème que je n'arrive pas à résoudre et c'est pour cette raison que je sollicite la gentillesse de personnes qui s'y connaissent beaucoup mieux que moi.
Je souhaite intégrer ce template que j'ai créé :
http://www.hiboox.fr/go/images/dessin/fond-new-site-sowhat-v2, 38deab21b88093a6345956a767331206.png.html
Mes contraintes techniques sont les suivantes :
- Si possible, s'adapter aux navigateurs en hauteur et en largeur ( j'ai lu les sujets sur alsacreations mais quand j'applique mes valeurs en %, mais lorsque que je le visionne sur IE, l'image n'occupe pas tout l'espace ! fichier source trop grand ? de plus, comme vous pouvez le remarquer sur le template il y a une sorte de filigrane entre l'arrière-plan et l'en-tête, je dois donc faire en sorte qu'il n'y ait pas de coupures
- Pas de scroll bar verticale dans le navigateur
- Mettre à l'intérieur du carré blanc, mon texte avec une scroll bar verticale et interne à la div
- Intégrer mon menu entre le bloc blanc et l'en-tête
Pourriez-vous me donner des conseils ?
Au moins, les premières lignes, pour me permettre d'intégrer correctement le design, je me débrouille pour intégrer les div pour le texte et le menu...
Merci beaucoup aux personnes qui accepteront de me donner un valeureux coup de main !

Modifié par mamat5159 (21 Jun 2010 - 23:32)
 Personne n'a une idée ?
Personne n'a une idée ? 

