Hello,
Je cherche à adapter les contours d'un bloc autour d'un texte qui peut être sur une ou deux lignes (un titre).
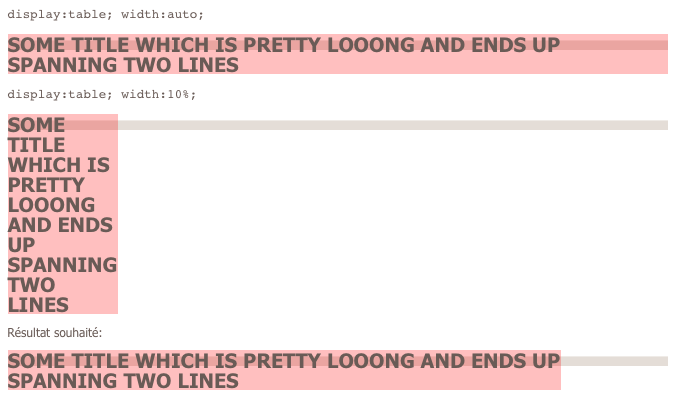
Ça marche bien pour une seule ligne de texte avec plusieurs solutions, notamment float:left|right, display:table, display:inline-block. Par contre dès que le navigateur rejette le texte sur une deuxième ligne, il estime que la ligne de texte fait 100% de la largeur maximale pour le conteneur. Dans de nombreux cas de figure, notamment avec du texte un peu grand et des mots un peu long, on obtient un résultat peu esthétique.
Voici un exemple visuel:

Et la même chose en code:
http://covertprestige.info/temp/block-text-wrap.html
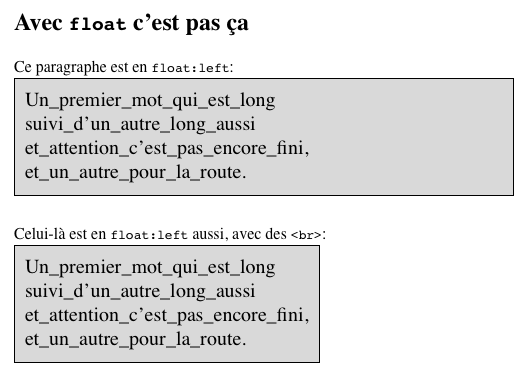
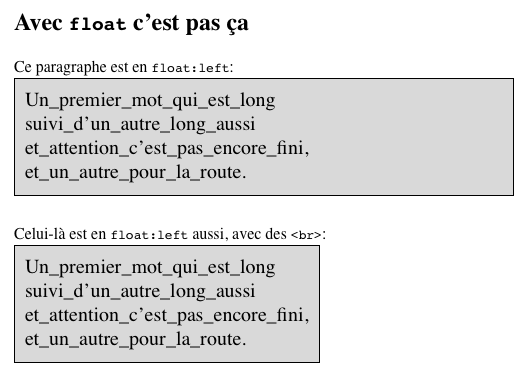
Quelqu'un aurait une solution intéressante pour obtenir le même résultat que lorsqu'on utilise <br>, mais... sans utiliser <br>?
Je cherche à adapter les contours d'un bloc autour d'un texte qui peut être sur une ou deux lignes (un titre).
Ça marche bien pour une seule ligne de texte avec plusieurs solutions, notamment float:left|right, display:table, display:inline-block. Par contre dès que le navigateur rejette le texte sur une deuxième ligne, il estime que la ligne de texte fait 100% de la largeur maximale pour le conteneur. Dans de nombreux cas de figure, notamment avec du texte un peu grand et des mots un peu long, on obtient un résultat peu esthétique.
Voici un exemple visuel:

Et la même chose en code:
http://covertprestige.info/temp/block-text-wrap.html
Quelqu'un aurait une solution intéressante pour obtenir le même résultat que lorsqu'on utilise <br>, mais... sans utiliser <br>?