Bonjour,
Parcourant le site depuis de nombreux mois je me décide enfin a m'inscrire pour vous écrire car malgré tout vos excellents tuto un problème me résiste
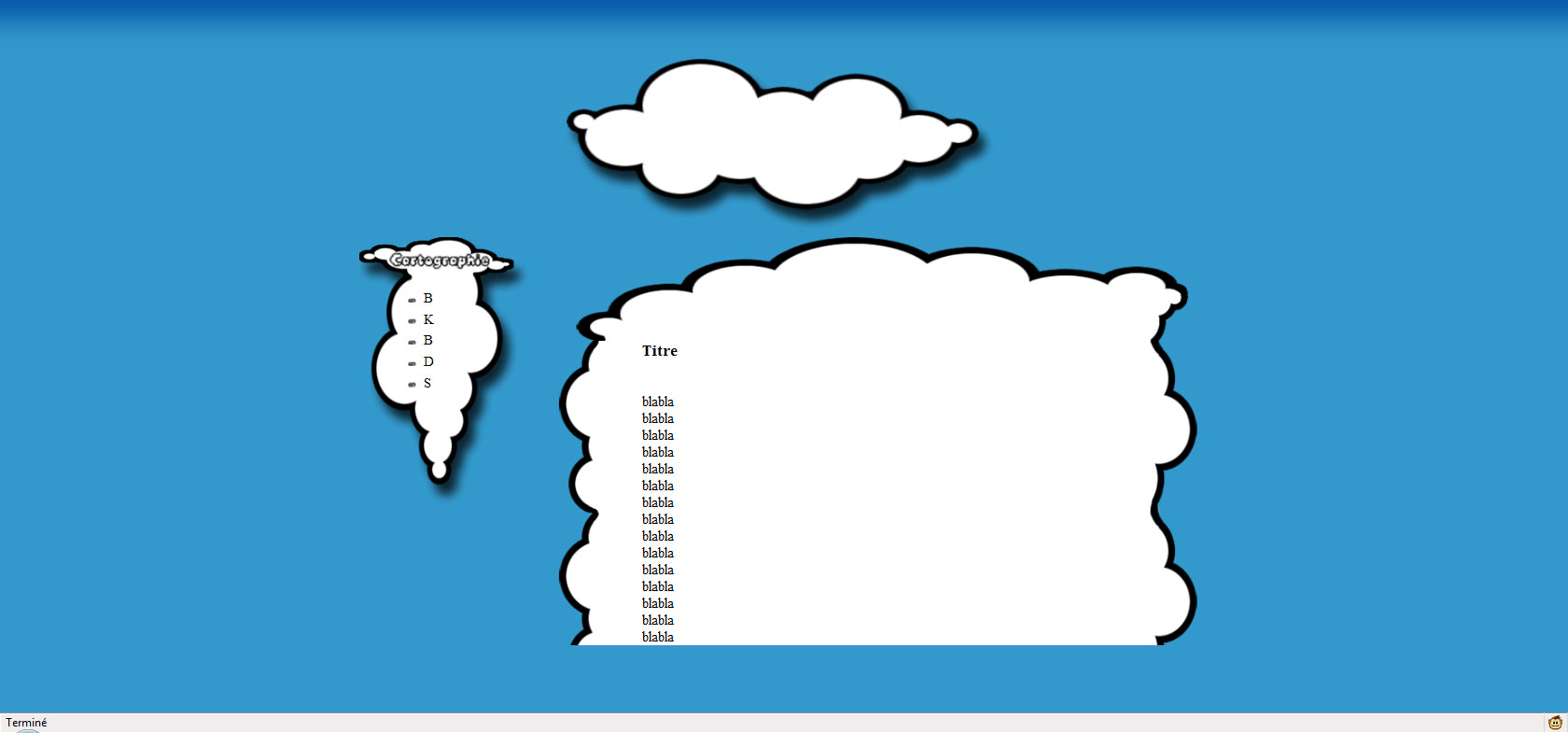
J'ai un soucis avec le corps de mon site web, en faite ce corps est composé de 3 éléments :
- une div "corps_top" qui contient l'image du haut du corps
- une div "corps_contenu" qui contient comme son nom l'indique le contenu du corps ainsi qu'une image qui me sert de cadre au corps et qui se répète avec repeat-y.
- une div "corps_bas" qui contient l'image du bas du corps.
Jusque la tout va bien, mon problème vient de l'image centrale du corps, celle censé se répéter sur l'axe des y, voici mon image centrale :

Comme vous le voyez cette image ne possède pas de bords rectiligne, or étant donné qu'avec repeat-y l'image s'adapte au contenu ... je ne peux pas l'adapter a l'image du bas de mon corps étant donné que suivant la longueur du contenu les bords ne seront pas au même endroit, j'espère être assez clair :S.
Concrètement qu'est ce que je souhaite faire :
Mon image qui se répète fait 203 pixel de haut, j'aimerai qu'a partir de la 1ère ligne de contenu l'image s'affiche entièrement, ce que le comportement de repeat-y ne permet pas visiblement :S
En gros imaginons que le texte fasse 20 pixel de haut.
A partir de la 1ère ligne l'image de 203 pixel s'affiche complètement, en faite elle s'affiche complètement même si la hauteur des lignes ne fait pas la hauteur de l'image.
Dès que le nombre de lignes de texte dépasse la hauteur de l'image (donc a partir de la 11ème ligne de texte dans notre cas) , alors l'image se répète et s'affiche elle aussi en entier, jusqu'à la 21ème ligne etc.
Voili voilou , tout mon design repose sur cette image qui se répète, je serai bien embêté si aucune solution n'existait :S
Merci d'avance pour vos idées et conseils
Parcourant le site depuis de nombreux mois je me décide enfin a m'inscrire pour vous écrire car malgré tout vos excellents tuto un problème me résiste

J'ai un soucis avec le corps de mon site web, en faite ce corps est composé de 3 éléments :
- une div "corps_top" qui contient l'image du haut du corps
- une div "corps_contenu" qui contient comme son nom l'indique le contenu du corps ainsi qu'une image qui me sert de cadre au corps et qui se répète avec repeat-y.
- une div "corps_bas" qui contient l'image du bas du corps.
Jusque la tout va bien, mon problème vient de l'image centrale du corps, celle censé se répéter sur l'axe des y, voici mon image centrale :

Comme vous le voyez cette image ne possède pas de bords rectiligne, or étant donné qu'avec repeat-y l'image s'adapte au contenu ... je ne peux pas l'adapter a l'image du bas de mon corps étant donné que suivant la longueur du contenu les bords ne seront pas au même endroit, j'espère être assez clair :S.
Concrètement qu'est ce que je souhaite faire :
Mon image qui se répète fait 203 pixel de haut, j'aimerai qu'a partir de la 1ère ligne de contenu l'image s'affiche entièrement, ce que le comportement de repeat-y ne permet pas visiblement :S
En gros imaginons que le texte fasse 20 pixel de haut.
A partir de la 1ère ligne l'image de 203 pixel s'affiche complètement, en faite elle s'affiche complètement même si la hauteur des lignes ne fait pas la hauteur de l'image.
Dès que le nombre de lignes de texte dépasse la hauteur de l'image (donc a partir de la 11ème ligne de texte dans notre cas) , alors l'image se répète et s'affiche elle aussi en entier, jusqu'à la 21ème ligne etc.
Voili voilou , tout mon design repose sur cette image qui se répète, je serai bien embêté si aucune solution n'existait :S
Merci d'avance pour vos idées et conseils