Bonjour a tous,
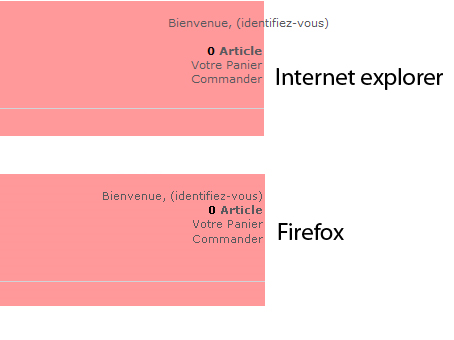
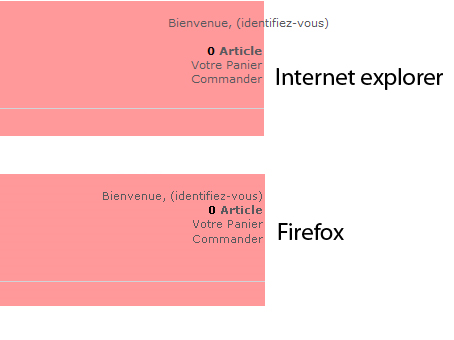
j'utilise prestashop Je n’arrive pas a bien positionner (Voir ci joint) le Bienvenue, (identifiez-vous) comme sur firefox , il depasse de mon header sur internet explorer
QQ1aurait il une solution?
Css

Modifié par mildeune (20 Jun 2010 - 08:30)
j'utilise prestashop Je n’arrive pas a bien positionner (Voir ci joint) le Bienvenue, (identifiez-vous) comme sur firefox , il depasse de mon header sur internet explorer
QQ1aurait il une solution?
Css
#header #header_user {
float:right;
height:75px;
line-height:1.3em;
margin-right:2px;
padding:14px 0px 18px 120px;
width:100px;
}
#header_user p { color: #595a5e; }
#header_user span { font-weight: bold; }
#header_user ul { margin-top: 0.3em; }
#header_user li {
float:right;
margin-left: 0.5em;
white-space: nowrap;
list-style-type: none;
}
#header_user #shopping_cart, #header_user #your_account { font-size: 0.9em;color:#E85D9A; }
#header_user #shopping_cart a, #header_user #your_account a {
padding: 2px 0 4px 26px;
height: 20px;
text-decoration: none;
}
<!-- Block user information module HEADER -->
<div id="header_user">
<div class="header_links">
<li>
{l s='Welcome' mod='blockuserinfo'},
{if $logged}
<strong><a href="{$base_dir_ssl}my-account.php">{$customerName}</a></strong> (<a href="{$base_dir}index.php?mylogout" title="{l s='Log me out' mod='blockuserinfo'}">{l s='Log out' mod='blockuserinfo'}</a>)
{else}
(<a href="{$base_dir_ssl}my-account.php">{l s='Log in' mod='blockuserinfo'}</a>)
{/if}
</li>
</div>
<div class="shopping_cart">
<span class="ajax_cart_quantity" style="color:#000000">{if $cart_qties > 0}{$cart_qties}{else}0{/if}</span>
<span class="ajax_cart_product_txt{if $cart_qties > 1} hidden{/if}"><strong>{l s='Badge' mod='blockuserinfo'}</strong></span>
<span class="ajax_cart_product_txt_s{if $cart_qties < 2} hidden{/if}"><strong>{l s='Badges' mod='blockuserinfo'}</strong></span>
<b class="ajax_cart_total{if $cart_qties == 0} hidden{/if}">{if $cart_qties > 0}{if $priceDisplay == 1}{convertPrice price=$cart->getOrderTotal(false, 4)}{else}{convertPrice price=$cart->getOrderTotal(true, 4)}{/if}{/if}</b>
<p>
<a href="{$base_dir_ssl}order.php" title="{l s='Votre Panier' mod='blockuserinfo'}">{l s='Votre Panier' mod='blockuserinfo'}</a>
<a href="{$base_dir_ssl}order.php?step=1" id="button_order_cart" title="{l s='Commander' mod='blockcart'}">{l s='Commander' mod='blockuserinfo'}</a>
</p>
</div>
</div>
<!-- /Block user information module HEADER -->

Modifié par mildeune (20 Jun 2010 - 08:30)