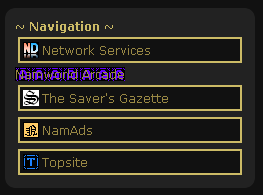
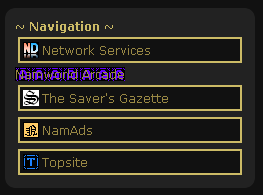
ok, donc j'ai ces codes et voici les résultats que IE 6 me donnent
aucun style sur le lien

~~~~~~~~~~~~~~~~
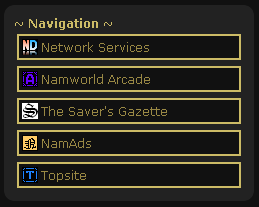
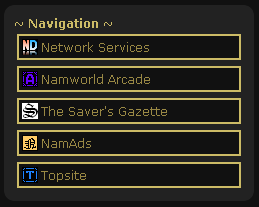
mais si je change le href de arcade.namworld.com pour
rcade.namworld.com
arcade.amworld.com
arcade.namworld.om
ou quoi que ce soit qui ne soit pas arcade.namworld.com
poof

ce que j'aimerai avoir firebug pour IE... je pourrai voir d'où IE prend le style dans chaque cas.
~~~~~~~~~~~~~~~~
moi rendu a 5h du mat mon cerveau ne travail plus. Et quand je change le href d'un lien et que ca bug/debug mon style... je me demande si j'hallucine ou si je suis bien réveillé... un peu d'aide serait bien appréciée.
<a class="navitem" href="http://www.namworld.net/" style="background-image:url(http://www.namworld.net/favicon.ico);">Network Services</a>
<a class="navitem" href="[#red]http://arcade.namworld.com/[/#]" style="background-image:url(http://arcade.namworld.com/favicon.ico);">Namworld Arcade</a>
<a class="navitem" href="http://www.saver.biz/" style="background-image:url(http://www.saver.biz/favicon.ico);">The Saver's Gazette</a>
<a class="navitem" href="http://namads.namworld.com/" style="background-image:url(http://namads.namworld.com/favicon.ico);">NamAds</a>
<a class="navitem" href="http://topsite.namworld.com/" style="background-image:url(http://topsite.namworld.com/favicon.ico);">Topsite</a>
aucun style sur le lien

~~~~~~~~~~~~~~~~
mais si je change le href de arcade.namworld.com pour
rcade.namworld.com
arcade.amworld.com
arcade.namworld.om
ou quoi que ce soit qui ne soit pas arcade.namworld.com
poof

ce que j'aimerai avoir firebug pour IE... je pourrai voir d'où IE prend le style dans chaque cas.
~~~~~~~~~~~~~~~~
moi rendu a 5h du mat mon cerveau ne travail plus. Et quand je change le href d'un lien et que ca bug/debug mon style... je me demande si j'hallucine ou si je suis bien réveillé... un peu d'aide serait bien appréciée.


 . Un truc très bête. des fois j'en ai pas besoin, mais avec mon nouveau design, j'utilise un format standardise class="contenant texte&liens" pour faire des combinaisons couleur/style de contenant avec textes-liens par défaut. Ça va me prendre a:visited a chaque élément spécial maintenant
. Un truc très bête. des fois j'en ai pas besoin, mais avec mon nouveau design, j'utilise un format standardise class="contenant texte&liens" pour faire des combinaisons couleur/style de contenant avec textes-liens par défaut. Ça va me prendre a:visited a chaque élément spécial maintenant