Bonjour,
J'ai un peu cherché sur tous les forums des solutions mais je trouve toujours rien...
J'ai la page suivante qui me permet d'afficher des liens sur une image avec un effet de transparence pour voir ce qui est cliquable et avec l'affichage de légende quand on passe au dessus.
mon style.css :
note.png et hover.png sont des images 1x1px avec une couleur transparente.
et le style_ie.css
Mon problème, c'est que je dois faire quelque chose qui est compatible IE6 (la boite pour laquelle je bosse possède encore un parc trop important de pc avec cette cochonnerie.
Sous firefox, tout va pour le mieux ça marche comme je veux: changement de couleur et affichage du texte qui va bien quand on passe la souris dessus.
Pour IE6, c'est une autre histoire, j'ai déjà du cheaté avec la le opacity et filter afin de voir toujours l'image en arrière plan (merci la gestion des png!). Mais l'utilisation d'un filter empeche par la suite l'affichage du span avec la légende...
Quelqu'un aurait une idée, un truc, une astuce pour me permettre d'avoir un effet désiré?
Je vous joint des screenshots sous firefox et IE :
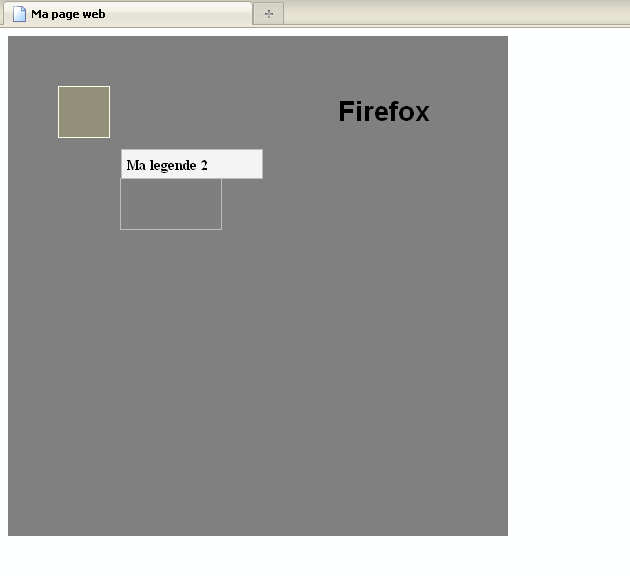
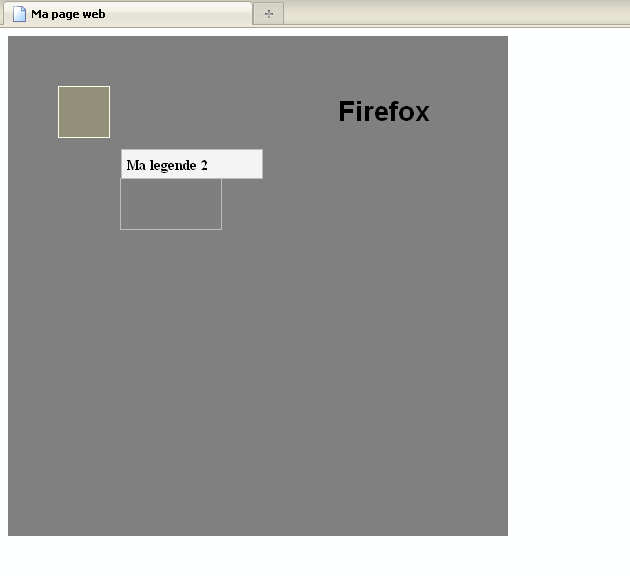
Sous firefox, mon curseur étant sur la 2eme boite (l'élément est transparent)

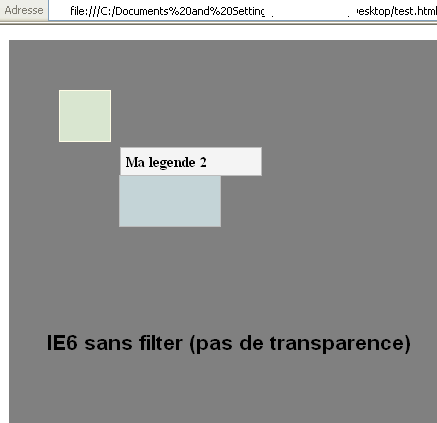
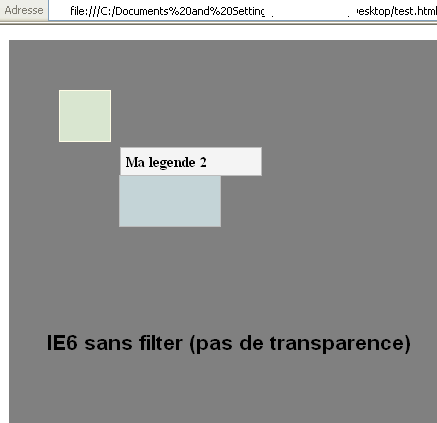
Sous IE6, sans filter (ça marche comme je veux pour la légende, mais pas de transparence)

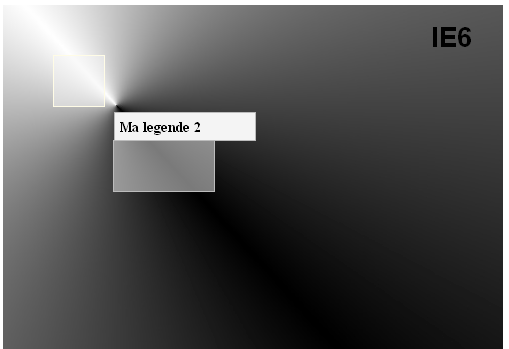
Sous IE6, avec filter (la transparence marche, mais plus la légende !)

Merci de votre aide !
Kage
Modifié par kage (23 Jun 2010 - 08:57)
J'ai un peu cherché sur tous les forums des solutions mais je trouve toujours rien...
J'ai la page suivante qui me permet d'afficher des liens sur une image avec un effet de transparence pour voir ce qui est cliquable et avec l'affichage de légende quand on passe au dessus.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ma page web</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<!--[if lte IE 6]>
<link rel="stylesheet" type="text/css" href="style_ie.css" />
<![endif]-->
</head>
<body>
<img src="mon_image.jpg" class="image" alt="Mon image" />
<dl style="background: url(mon_image.jpg); width: 500px; height: 500px;">
<dd style="left: 50px; top: 50px;"><a style="width: 50px; height: 50px;" href="#"><span>Ma legende</span></a></dd></dl>
<dd style="left: 120px; top: 150px;"><a style="width: 100px; height: 50px;" href="#"><span>Ma legende 2</span></a></dd></dl>
</dl>
</body>
</html>
mon style.css :
dl{
margin: 0;
padding: 0;
background: transparent top left no-repeat;
position: relative;
}
dt{ margin: 0; padding: 0; position: absolute; font-size: 85%; display: none; }
dd{ margin: 0; padding: 0; position: absolute; font-size: 85%; }
dd a{ outline: none; }
dd a:active{ outline: none; -moz-outline: none; }
dd a
{
position: absolute;
text-decoration: none;
border: 1px solid #FFFCE6;
background: transparent url(images/note.png) repeat;
}
dd a span{ display: none; }
dd a:hover
{
background: transparent url(images/hover.png) repeat;
border: 1px solid #BCBCBC;
}
dd a:hover span, dd a:focus span{
display: block;
background-color: #F4F4F4;
font-weight: bold;
text-indent: 0;
vertical-align: top;
color: #000000;
position: absolute;
border: 1px solid #BCBCBC;
bottom: 100%;
padding: 5px;
width: 130px;
}
/* ---------- hidden ONLY if CSS is enabled. If disabled, image is rendered ---------- */
img.image{ display: none; }
note.png et hover.png sont des images 1x1px avec une couleur transparente.
et le style_ie.css
dd a
{
opacity: .5;
filter: alpha(opacity = 50);
}
dd a:hover
{
opacity: .5;
filter: alpha(opacity = 50);
}
Mon problème, c'est que je dois faire quelque chose qui est compatible IE6 (la boite pour laquelle je bosse possède encore un parc trop important de pc avec cette cochonnerie.
Sous firefox, tout va pour le mieux ça marche comme je veux: changement de couleur et affichage du texte qui va bien quand on passe la souris dessus.
Pour IE6, c'est une autre histoire, j'ai déjà du cheaté avec la le opacity et filter afin de voir toujours l'image en arrière plan (merci la gestion des png!). Mais l'utilisation d'un filter empeche par la suite l'affichage du span avec la légende...
Quelqu'un aurait une idée, un truc, une astuce pour me permettre d'avoir un effet désiré?
Je vous joint des screenshots sous firefox et IE :
Sous firefox, mon curseur étant sur la 2eme boite (l'élément est transparent)

Sous IE6, sans filter (ça marche comme je veux pour la légende, mais pas de transparence)

Sous IE6, avec filter (la transparence marche, mais plus la légende !)

Merci de votre aide !
Kage
Modifié par kage (23 Jun 2010 - 08:57)