Bonjour tout le monde,
Je suis nouveau sur le site !!!
J'ai déjas pas mal parcouru le site est je dois dire que j'ai appris pas mal de chose grace à celui-ci, donc merci à tous.
Je voudrais concevoir un menu dans une balise ou l'ensemble des bouton (juste du texte avec un style dessus) seraient répartie sur plusieurs colonnes. Deux ou trois. L'idée est que le contenue de se menu est amené à être enrichie. Donc de plus en plus de boutons. Il a donc été décidé de les répartir en colonne, plutôt que d'avoir un menu vertical qui descende très bas, d'autant que la zone du milieu doit être réservé au contenue avec le plus de place possible.
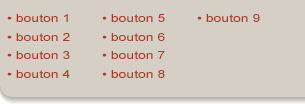
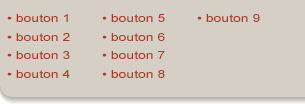
Ci-joint une image de ce à quoi le menu va ressembler.
Je me demandais donc si il était possible de codé cela avec les css en l'injectant au style du menu si dessous.
Merci pour vos réponse.

Modifié par iinuma (21 Jun 2010 - 09:26)
Je suis nouveau sur le site !!!
J'ai déjas pas mal parcouru le site est je dois dire que j'ai appris pas mal de chose grace à celui-ci, donc merci à tous.
Je voudrais concevoir un menu dans une balise ou l'ensemble des bouton (juste du texte avec un style dessus) seraient répartie sur plusieurs colonnes. Deux ou trois. L'idée est que le contenue de se menu est amené à être enrichie. Donc de plus en plus de boutons. Il a donc été décidé de les répartir en colonne, plutôt que d'avoir un menu vertical qui descende très bas, d'autant que la zone du milieu doit être réservé au contenue avec le plus de place possible.
Ci-joint une image de ce à quoi le menu va ressembler.
Je me demandais donc si il était possible de codé cela avec les css en l'injectant au style du menu si dessous.
Merci pour vos réponse.
/*MENU*/
#menu
{ float:left;
width:804px;
height:101px ;
list-style-type:none;
margin: 0px 0px 0px 0px;
padding: 35px 0px 10px 10px;
text-align: left ;
line-height:20px ;
background:url(../images/Fmenu.jpg) no-repeat left top;}
#menu li
{
padding : 0px 18px 0px 0px;
text-decoration: none ;}
#menu li a
{ text-decoration: none ;
font-size:12px;
color:#af3929;
font: helvetica, verdana, arial ;
font-weight:bold;
letter-spacing: 1px ;}
#menu li a:hover
{ color:#2b2b2b;}

Modifié par iinuma (21 Jun 2010 - 09:26)


