Bonjour à tous,
Je navigue depuis quelques temps sur votre forum qui m'a apporté pas mal d'aide par le passé.
Je me décide à venir vous proposer mon problème qui vous semblera peut-être bête mais je ne suis pas trop à l'aise avec le CSS.
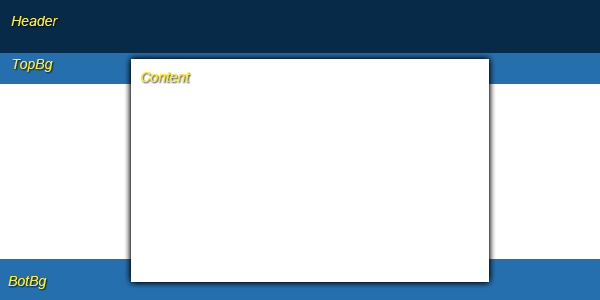
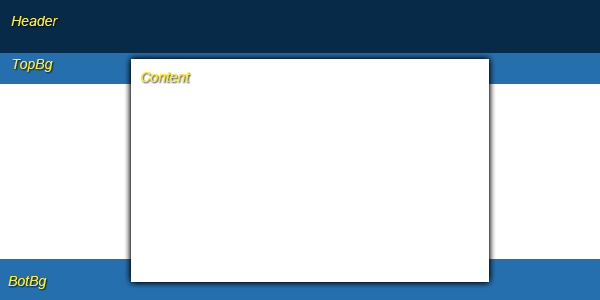
Je travaille sur la mise en page de mon site mais je ne sais pas comment coder cette mise en page en CSS :

Donc le code html est le suivant :
Le code CSS que j'utilise pour le moment :
Mes problèmes sont les suivants :
- Le div Content est en dessous des div TopBg et BotBg alors que je voudrais les avoir en dessous
- Le div BotBg est en bas du navigateur eu lieu d'être en bas de ma page
- Le div Content prend la hauteur de la page entière au lieu de prendre la hauteur de la page moins les "marges" en haut et en bas
Si quelqu'un peut m'aider, ça serait super sympa.
Merci d'avance et à très bientôt
Modifié par TeDeum (18 Jun 2010 - 10:53)
Je navigue depuis quelques temps sur votre forum qui m'a apporté pas mal d'aide par le passé.
Je me décide à venir vous proposer mon problème qui vous semblera peut-être bête mais je ne suis pas trop à l'aise avec le CSS.
Je travaille sur la mise en page de mon site mais je ne sais pas comment coder cette mise en page en CSS :

Donc le code html est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css.css" />
</head>
<div id="TopBg">TopBg</div>
<div id="Header">
<div id="HeaderCont">Header</div>
</div>
<div id="Content">Content</div>
<div id="BotBg">BotBg</div>
<body>
</body>
</html>Le code CSS que j'utilise pour le moment :
* {
padding: 0;
margin: 0;
}
html, body {
background-color: #fff;
height:100%;
}
/* Haut de page */
#Header {
width:100%;
background-color:#0e3e64;
height:127px;
}
#HeaderCont {
width:950px;
height:100%;
margin:0 auto;
}
/* Fond haut et bas */
#TopBg, #BotBg {
background-color:#256fae;
position:absolute;
width:100%;
}
#TopBg {
top:127px;
height:40px;
}
#BotBg {
bottom:0px;
height:30px;
padding-top:40px;
z-index:0;
}
/* Contenu */
#Content {
border:solid #000 1px;
height:100%;
margin:10px auto 50px auto;
width:950px;
z-index:1;
}Mes problèmes sont les suivants :
- Le div Content est en dessous des div TopBg et BotBg alors que je voudrais les avoir en dessous
- Le div BotBg est en bas du navigateur eu lieu d'être en bas de ma page
- Le div Content prend la hauteur de la page entière au lieu de prendre la hauteur de la page moins les "marges" en haut et en bas
Si quelqu'un peut m'aider, ça serait super sympa.
Merci d'avance et à très bientôt

Modifié par TeDeum (18 Jun 2010 - 10:53)



