Bonjour,
voilà je suis actuellement en train de réalisé un thème sous wordpress et j'ai un pépin que je n'arrive pas à résoudre.
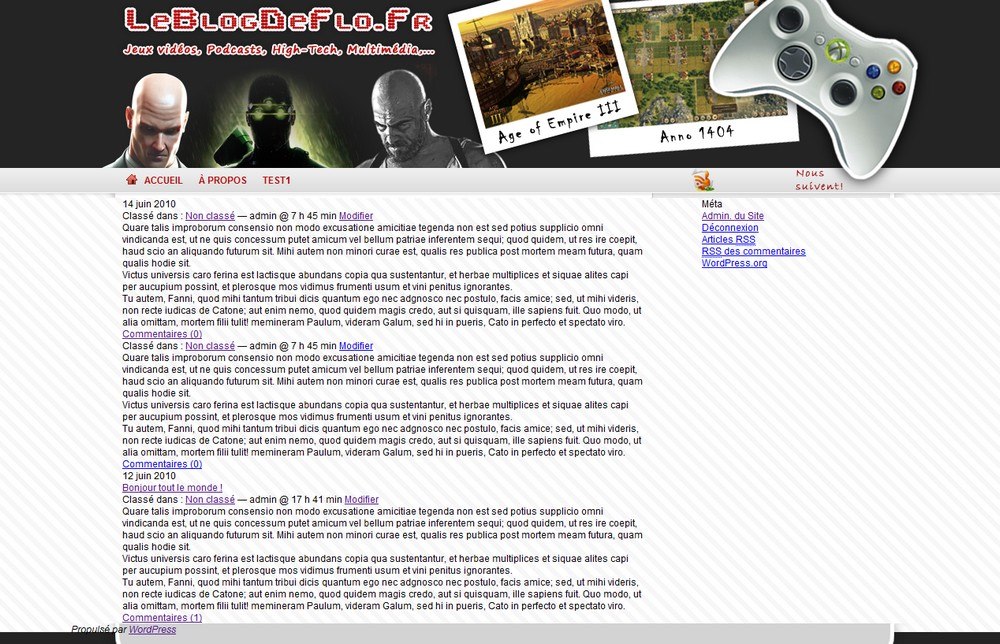
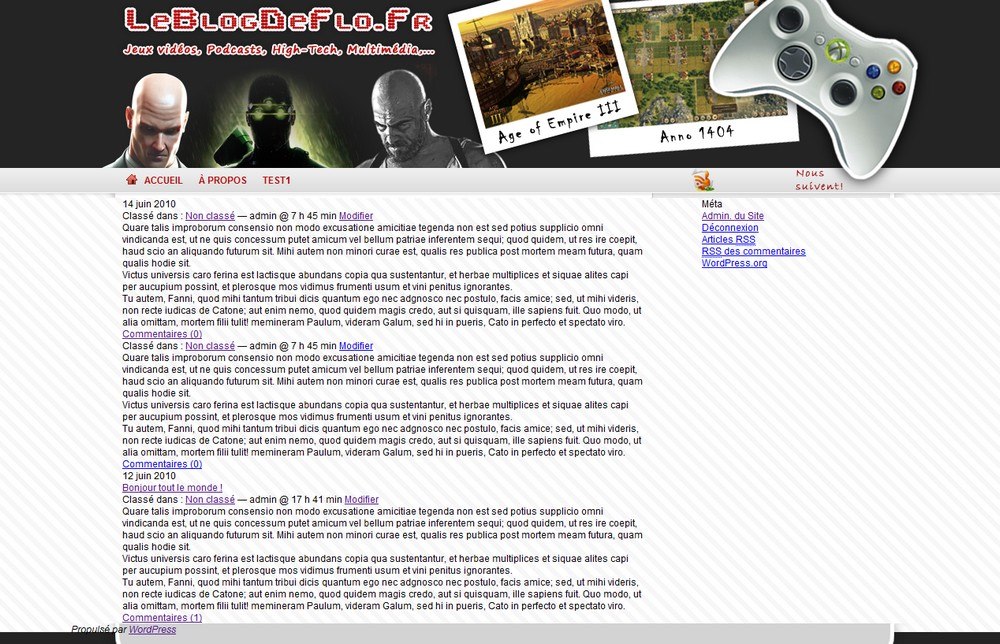
Voici l'image pour vous puissiez voir le problème directement.

Donc en fait, dans ma div "content" j'ai mis un background avec une image 1000*1 pour le fond. Le problème? En voulant aligner la sidebar et les billets du blog, le background disparaît.
Voici le morceau du css de la div "content":
Pour ceux qui me diraient de déplacer la div du content à la fin du footer, c'est possible mais le problème sera que le background du footer (la bande noir en vertical de part et d'autre de la page) disparaitra.
Alors que faire? Merci d'avance.
voilà je suis actuellement en train de réalisé un thème sous wordpress et j'ai un pépin que je n'arrive pas à résoudre.
Voici l'image pour vous puissiez voir le problème directement.

Donc en fait, dans ma div "content" j'ai mis un background avec une image 1000*1 pour le fond. Le problème? En voulant aligner la sidebar et les billets du blog, le background disparaît.
Voici le morceau du css de la div "content":
#content {margin:auto; background: url(img/content_bg.png) repeat-y 0 0; width:1100px; padding-top:38px; }
#content #billet{width:660px; margin-left:65px; float: left; }
#content #sidebar{width:300px; float: right; }Pour ceux qui me diraient de déplacer la div du content à la fin du footer, c'est possible mais le problème sera que le background du footer (la bande noir en vertical de part et d'autre de la page) disparaitra.
Alors que faire? Merci d'avance.


