Bonjour à tous,
J'ai un petit souci, à m'en arracher les cheveux..
En gros, je reprends un code qui n'est pas le mien, et j'ai des balises select (on passe par du javascript qui me génère le code suivant :
Et j'ai des CSS suivantes :
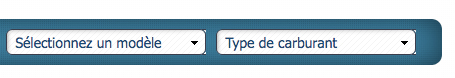
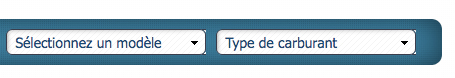
Visuellement, sous firefox, ça ressemble à cela :

Je voudrais que mes angles à droite soient arrondis et n'aient pas cette bordure/background.
J'ai essayé avec du border-none, du background-transparency, mais rien n'y fait...
Quelqu'un aurait-il une idée de la façon de faire ?
Je vous remercie d'avance de votre aide ! (Vous sauverez les quelques cheveux qui me restent )
)
Modifié par newbi27 (14 Jun 2010 - 22:11)
J'ai un petit souci, à m'en arracher les cheveux..
En gros, je reprends un code qui n'est pas le mien, et j'ai des balises select (on passe par du javascript qui me génère le code suivant :
<div style="width: 200px;" class="selectArea " id="sarea1"><span class="left"></span><span class="disabled" style="display: none;"></span><span id="mySelectText1" class="center">Sélectionnez un modèle</span><a href="javascript:showOptions(1,false)" class="selectButton"></a></div>Et j'ai des CSS suivantes :
.selectArea .center {
-moz-background-clip:border;
-moz-background-inline-policy:continuous;
-moz-background-origin:padding;
-x-system-font:none;
background:transparent url(../images/front/select-center.gif) no-repeat scroll 0 0;
color:#003762;
display:block;
font-family:Tahoma,Geneva,sans-serif;
font-size:14px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
height:26px;
line-height:26px;
padding:0 20px 0 10px;
white-space:nowrap;
}Visuellement, sous firefox, ça ressemble à cela :

Je voudrais que mes angles à droite soient arrondis et n'aient pas cette bordure/background.
J'ai essayé avec du border-none, du background-transparency, mais rien n'y fait...
Quelqu'un aurait-il une idée de la façon de faire ?
Je vous remercie d'avance de votre aide ! (Vous sauverez les quelques cheveux qui me restent
 )
) Modifié par newbi27 (14 Jun 2010 - 22:11)