Bonjour à tous !
Je fais appel à vous parce que devinez, j'ai un problème ...
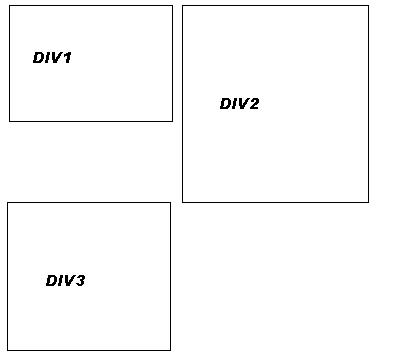
Sur un site que je suis en train de réaliser, une des mes pages contient des div flottantes à gauche avec une largeur fixe et une hauteur variable (selon contenu) qui permet d'avoir deux colonnes.
Le problème est que la troisième div va bien à la ligne mais ne commence que là où la deuxième se termine, se qui fait un blanc entre la première et troisième.
Petite illustration :
J'ai tenté des manips avec la propriété Clear mais rien de bien fameux ...
Avez-vous une idée ?
Vla en vous remerciant d'avance !
Modifié par bor1s (11 Jun 2010 - 15:41)
Je fais appel à vous parce que devinez, j'ai un problème ...

Sur un site que je suis en train de réaliser, une des mes pages contient des div flottantes à gauche avec une largeur fixe et une hauteur variable (selon contenu) qui permet d'avoir deux colonnes.
Le problème est que la troisième div va bien à la ligne mais ne commence que là où la deuxième se termine, se qui fait un blanc entre la première et troisième.
Petite illustration :
J'ai tenté des manips avec la propriété Clear mais rien de bien fameux ...
Avez-vous une idée ?
Vla en vous remerciant d'avance !
Modifié par bor1s (11 Jun 2010 - 15:41)