Bonjour à tous,
Je suis entrain de réaliser un site et je viens de voir que le design comporte des erreurs car je ne maitrise pas.
Je sollicite donc vos avis d'experts.
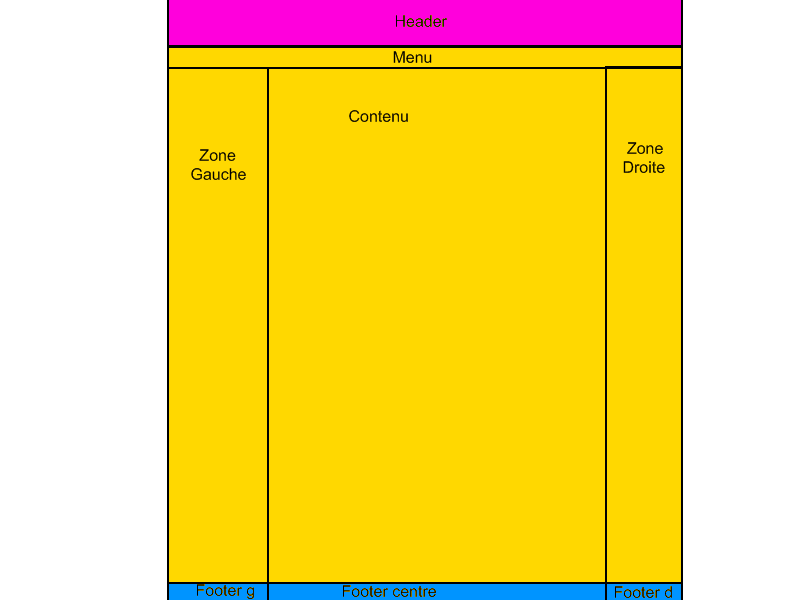
Voici la structure du site :

Les differents blocs sont :
- header
- corps :
- menu
- zone gauche
- zone droite
- corps
- footer :
- gauche
- centre
- droit
Voici le code que j'ai réalisé.
Voila comment j'ai réalisé mon site et j'aimerai savoir si cette solution est judicieuse et sans problèmes.
Merci d'avance de votre réponse.
Je suis entrain de réaliser un site et je viens de voir que le design comporte des erreurs car je ne maitrise pas.
Je sollicite donc vos avis d'experts.
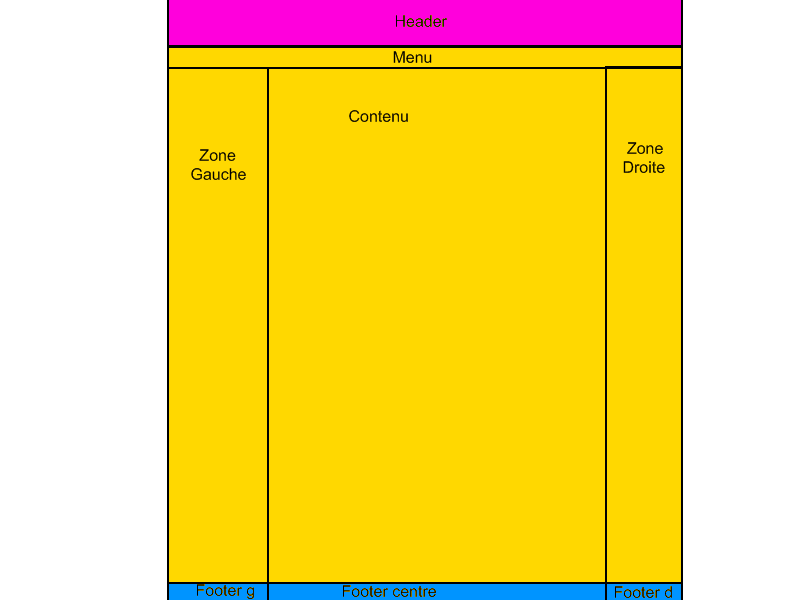
Voici la structure du site :

Les differents blocs sont :
- header
- corps :
- menu
- zone gauche
- zone droite
- corps
- footer :
- gauche
- centre
- droit
Voici le code que j'ai réalisé.
<body>
<div id="header">
</div>
<div id="corps">
<div id="menu_centre">
</div>
<div id="zone_gauche">
</div>
<div id="zone_droite">
</div>
<div id="zone_contenu">
</div>
</div>
<div id="footer">
<div style="float: left; width: 50%;">Cyril MAIRE 2010 ©</div>
<div style="float: right;"><a title="Remonter en haut de la page" href="#">Remonter en haut</a></div>
<div style="float: left;"><a title="Panneau d'administration" href="index.php?page=login">Administration</a></div>
</div>
</body>body {
margin:auto;
padding:0;
margin-bottom:10px;
font-size:12px;
font-family:Arial,Verdana,sans-serif;
background:url(img/bg_fond.png);
width:1024px;
}
div#header {
height:150px;
background:url(img/ban.png) no-repeat;
}
div#corps {
overflow:auto;
background:url(img/bg_menu.png);
}
div#menu_centre {
}
div#zone_gauche {
padding:10px;
float:left;
width:180px;
}
div#zone_contenu {
padding:10px;
float:left;
width:659px;
}
div#zone_droite{
padding:10px;
float:right;
width:125px;
}
div#footer {
overflow:auto;
background:url(img/bg_footer.png);
padding:10px;
}
Voila comment j'ai réalisé mon site et j'aimerai savoir si cette solution est judicieuse et sans problèmes.
Merci d'avance de votre réponse.
