Bonsoir alsacréateurs!
Voilà, j'ai un petit soucis, je souhaiterai créer un site sans tableaux, et avec trois div: A B et C.
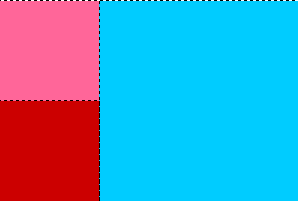
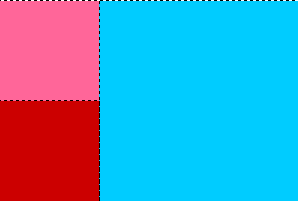
J'aimerai avoir la disposition suivante:

rose: div A
rouge: div B
bleu: div C
Voici mon code html :
Ainsi que le bout CSS correspondant:
A noter que sous dreamweaver, l'affichage généré est correct, mais une fois sous FF ou IE, tout est disposé verticalement =(
Quelqu'un pourrait-il m'aider?
Merci!
Voilà, j'ai un petit soucis, je souhaiterai créer un site sans tableaux, et avec trois div: A B et C.
J'aimerai avoir la disposition suivante:

rose: div A
rouge: div B
bleu: div C
Voici mon code html :
<div id="AB">
<div id="A">
</div>
<div id="B">
</div>
</div>
<div id="C">
</div>
Ainsi que le bout CSS correspondant:
#A{
background-color:#F69;
width:100px;
height:100px;
}
#B{
background-color:#C00;
width:100px;
height:100px;
}
#C{
width:300px;
height:200px;
background-color:#0CF
}
#AB{
width:100px;
height:200px;
float:left;
}
A noter que sous dreamweaver, l'affichage généré est correct, mais une fois sous FF ou IE, tout est disposé verticalement =(
Quelqu'un pourrait-il m'aider?
Merci!

