Bonjour à tous,
J'ai une petite question pour vous !
Est-ce possible d'aligner les éléments d'une liste (alignée à droite et de largeur 60%) à droite mais qu'ils s'insèrent dans le bon ordre.
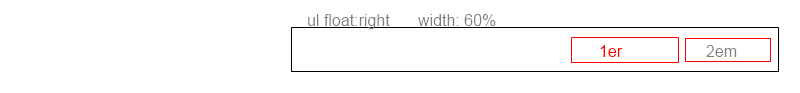
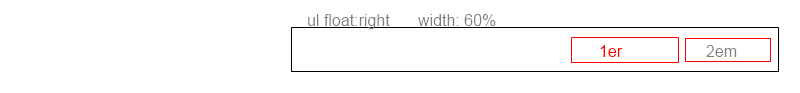
Un dessin vous aidera certainement, je voudrais ceci :

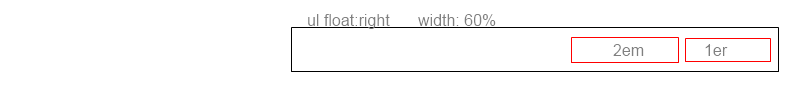
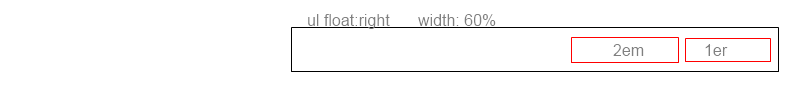
Ce que j'ai en ce moment c'est plutot ca :

Est-ce possible ?
Modifié par Zulie494 (03 Jun 2010 - 14:28)
J'ai une petite question pour vous !
Est-ce possible d'aligner les éléments d'une liste (alignée à droite et de largeur 60%) à droite mais qu'ils s'insèrent dans le bon ordre.
Un dessin vous aidera certainement, je voudrais ceci :

Ce que j'ai en ce moment c'est plutot ca :

Est-ce possible ?
Modifié par Zulie494 (03 Jun 2010 - 14:28)


