Bonjour,
Voici l'énoncé de mon problème sur lequel j'ai passé une partie de ma nuit :
J'ai des paragraphes (encapsulés par des div) qui apparaissent lorsqu'on on clique sur une image.
Le contenu de ces paragraphes est variable (créé dynamiquement en php).
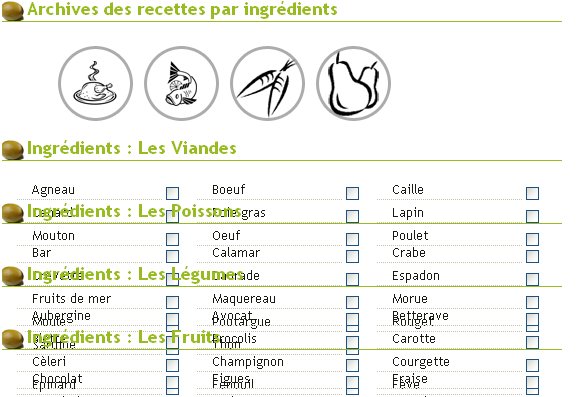
Lorsque je fais apparaitre un paragraphe alors que le précédent est déjà visible, les lignes du second paragraphe chevauchent les lignes du premier.
Ce comportement n'apparait que sous IE7 (fonctionne en IE6, FF, Safari, Chrome).
Voici le code traduit en html
et pour la partie CSS :
Je suis preneur de toute idées
NB : ce dysfonctionnement est visible sur mon site
Modifié par Babali (04 Jun 2010 - 09:19)
Voici l'énoncé de mon problème sur lequel j'ai passé une partie de ma nuit :
J'ai des paragraphes (encapsulés par des div) qui apparaissent lorsqu'on on clique sur une image.
Le contenu de ces paragraphes est variable (créé dynamiquement en php).
Lorsque je fais apparaitre un paragraphe alors que le précédent est déjà visible, les lignes du second paragraphe chevauchent les lignes du premier.
Ce comportement n'apparait que sous IE7 (fonctionne en IE6, FF, Safari, Chrome).
Voici le code traduit en html
<form name="formulaire" method="POST">
<div id="dropper6" class="dropper" style="display:none;">
<h2>Selection 1</h2>
<ul class="menu_selection">
<li><label for="chk">Item 1</label><input type="checkbox" name="chk1" value="Item 1" onclick="verifchk();" /></li>
<li><label for="chk">Item 2</label><input type="checkbox" name="chk2" value="Item 2" onclick="verifchk();" /></li>
<li><label for="chk">Item 3</label><input type="checkbox" name="chk3" value="Item 3" onclick="verifchk();" /></li>
</ul><!-- menu_selection -->
</div><!-- #dropper6 -->
<div style="clear:left;"></div>
<div id="dropper7" class="dropper" style="display:none;">
<h2>Selection 2</h2>
<ul id="menu_selection">
<li><label for="chk">Item 4</label><input type="checkbox" name="chk7" value="Item 4" onclick="verifchk();" /></li>
<li><label for="chk">Item 5</label><input type="checkbox" name="chk8" value="Item 5" onclick="verifchk();" /></li>
<li><label for="chk">Item 6</label><input type="checkbox" name="chk9" value="Item 6" onclick="verifchk();" /></li>
</ul><!-- menu_selection -->
</div><!-- #dropper7 -->
<div style="clear:left;"></div>
</form>
et pour la partie CSS :
ul.menu_selection li LABEL {
DISPLAY: inline-block;
PADDING-BOTTOM: 1px;
VERTICAL-ALIGN: 3px;
WIDTH: 145px;
BORDER-BOTTOM: #c6c0ac 1px dotted;
TEXT-ALIGN: left;
text-indent: 15px ;
}
ul.menu_selection
{
width: 550px ;
height: 18px ;
margin: 0 ;
padding: 0 ;
list-style-type: none ;
}
ul.menu_selection li
{
float: left ;
width: 180px ;
}
Je suis preneur de toute idées

NB : ce dysfonctionnement est visible sur mon site
Modifié par Babali (04 Jun 2010 - 09:19)



 )
)