Bonjour à tous,
Ça fait plusieurs heures que je cherche sans succès les raisons du dysfonctionnement de mon menu dynamique.
Tout est ok sous Firefox et IE 8, les sous-menus apparaissent bien.
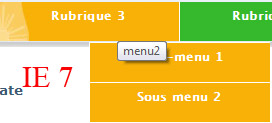
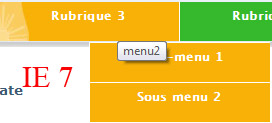
En revanche sous IE 7, les sous menus apparaissent décalés par rapports aux blocs parents.

J'ai changé tous les styles, rajouté des margins à gauche à droite, rien n'y fait, ce décalage persiste
voici un extrait du code de base de mon menu ( qui est généré par un cms et ne peut donc malheureusement pas être changé )
Et voici le css qui gère ça (assez conséquent )
L'ensemble est visible à l'adresse suivante http://www.h-hennes.fr/sites/integration_menu/integration_menu.html
Et le css complet du menu est visible ici : http://www.h-hennes.fr/sites/integration_menu/css/css_menu.css
Je suppose que ça doit être un truc tout bête à régler mais je ne vois vraiment pas quoi.
Merci beaucoup de vos lumières !
Bonne soirée
Edit : Bon bah finalement j'ai trouvé un contournement
Modifié par nenes (02 Jun 2010 - 12:17)
Ça fait plusieurs heures que je cherche sans succès les raisons du dysfonctionnement de mon menu dynamique.
Tout est ok sous Firefox et IE 8, les sous-menus apparaissent bien.
En revanche sous IE 7, les sous menus apparaissent décalés par rapports aux blocs parents.

J'ai changé tous les styles, rajouté des margins à gauche à droite, rien n'y fait, ce décalage persiste

voici un extrait du code de base de mon menu ( qui est généré par un cms et ne peut donc malheureusement pas être changé )
<div id="menu" class="menu">
<ul>
<li id="menu0"><a id="menu_link0" title="menu0" href="#" class="main_menu">Rubrique 1 </a>
<ul>
<li class=" firstItem"><a title="sous_menu_1" href="#">Sous-menu 1</a></li>
<li class=" lastItem"><a title="sous_menu2" href="#">Sous menu 2</a></li>
</ul>
</li>
<li id="menu1"><a id="menu_link1" title="menu1" href="#" class="main_menu">Rubrique 2 </a>
<ul>
<li class=" firstItem"><a title="sous_menu_1" href="#">Sous-menu 1</a></li>
<li class=" lastItem"><a title="sous_menu2" href="#">Sous menu 2</a></li>
</ul>
</li>
</ul>
</div>
Et voici le css qui gère ça (assez conséquent )
/*
STYLES POUR LE MENU
*/
#menu {
margin:auto;
margin-top:20px;
}
#menu ul {
list-style: none;
margin:0px;
padding:0px;
color:#ffffff;
text-decoration: none;
font-family:Lucida Sans,Arial,Verdana;
font-size:12px;
font-weight:bold;
height:40px;
z-index:200;
position:relative;
text-align:center;
margin-left:20px;
}
#menu ul li {
float: left;
}
#menu li {
vertical-align: middle;
height:40px;
width:180px;
display: block;
float:left;
padding-right:0px;
margin: 0px;
border-left:1px solid #ffffff;
position:relative;
text-align:center;
z-index:210;
text-align:center;
}
#menu li a {
padding-top:7px;
height:32px;
color:#ffffff;
text-decoration: none;
display: block;
}
#menu li.current {
text-decoration: none;
display: block;
}
/*
-------------------
SOUS MENU
-------------------
*/
#menu li ul{
display:none;
list-style-type:none;
padding:0;
width: 180px;
position:relative;
background-image:none;
margin:0;
}
#menu li:hover>ul{
position: absolute;
top: 100% !important;
display:block;
z-index:220;
}
/*** ajout sous sous menu *****/
#menu ul ul, #menu ul li:hover ul ul{
display: none;
}
#menu ul li:hover ul, #menu ul ul li:hover ul{
display: block;
}
#menu li ul li ul{
top: 0;
left:100%;
}
#menu li ul li:hover>ul {
position: absolute;
top: 30px !important;
display:block;
z-index:220;
}
/*******/
/*
Affichage sous menu sous IE6
*/
#menu li ul li {
float:left;
clear:both;
margin:0px;
padding:0px;
padding-left:10px;
padding-top:5px;
padding-bottom:5px;
list-style-type:none;
position:relative;
left:0px;
height:40px;
width:170px;
border-bottom:1px solid #ffffff;
background-color:#2f2f80;
text-align: left;
font-family:Lucida Sans,Arial,Verdana;
font-size:11px;
z-index:230;
}
#menu li ul li:hover{
margin:0px;
padding:0px;
padding-left:10px;
padding-top:5px;
padding-bottom:5px;
background-image:none;
background-color:#2f2f80;
font-family:Lucida Sans,Arial,Verdana;
font-size:11px;
height:auto;
color:#ffffff;
}
#menu li ul li :hover>ul{
display:block;
position:relative;
}
#menu li ul li :hover ul {
display:block;
}
#menu li ul li a {
font-family:Lucida Sans,Arial,Verdana;
font-size:12px;
padding-top:0px;
height:40px;
color: #ffffff;
background-image:none;
font-weight:bold;
text-decoration: none;
display: block;
height:100%;
}
#menu li ul li a.current {
font-family:Lucida Sans,Arial,Verdana;
background-image:none;
font-size:12px;
padding-top:0px;
height:40px;
color: #ffffff;
background-image:none;
font-weight:bold;
text-decoration: none;
display: block;
height:100%;
}
#menu li ul li a:hover {
font-family:Lucida Sans,Arial,Verdana;
font-size:12px;
padding-top:0px;
color: #ffffff;
background-image:none;
font-weight:bold;
text-decoration: underline;
display: block;
height:40px;
height:100%;
}
/* Coloration des blocs du niveau 1 */
li#menu0 { border-left:0;}
#menu_link0 {
background:url(../images/sce/coin-rouge.jpg) left no-repeat;
background-color:#f92124;
padding-top:3px;
}
#menu_link0:hover {
background-image:url(../images/sce/item-1-hover.jpg);
}
#menu_link1 {
background-color:#f56d00;
}
#menu_link1:hover {
background-image:url(../images/sce/item-2-hover.jpg);
background-repeat:no-repeat;
}
#menu_link2 {
background-color:#f8b107;
}
#menu_link2:hover {
background-image:url(../images/sce/item-3-hover.jpg);
background-repeat:no-repeat;
}
/*Coloration des autres blocs n1... */
/* Coloration et taille des sous-menus */
#menu ul li#menu0 li {
background-color:#f92124;
height:32px;
width:180px;
margin:0;
padding:0;
padding-top:7px;
text-align:center;
vertical-align:middle;
}
/* Coloration des autres blocs ... */
L'ensemble est visible à l'adresse suivante http://www.h-hennes.fr/sites/integration_menu/integration_menu.html
Et le css complet du menu est visible ici : http://www.h-hennes.fr/sites/integration_menu/css/css_menu.css
Je suppose que ça doit être un truc tout bête à régler mais je ne vois vraiment pas quoi.
Merci beaucoup de vos lumières !
Bonne soirée
Edit : Bon bah finalement j'ai trouvé un contournement

Modifié par nenes (02 Jun 2010 - 12:17)